 Оригінальне рішення.
Оригінальне рішення.

У свій час я сильно засмутилася через те, що в моєму шаблоні WordPress відсутня горизонтальне меню з рубриками, які представлені на сайті.
Якщо підібрати цими розділами сайту точні назви, то вони добре презентують, про що розповідає сайт.
До того ж, обраний мною шаблон показував відкриті сторінки цих самих рубрик взагалі без ілюстрацій.
Тому, спочатку я переймалася тим, як додати картинки в рубрики і на інші архівні сторінки свого Вордпресс блогу.
А після того, як на сторінках рубрик сайту з'явилися ілюстрації, я додала віджет з переліком рубрик в бічну колонку свого блогу (так званий сайдбар). До цього мені демонструвати їх не дуже хотілося. Один суцільний текст, на жаль, малопривабливий.
Причому, для різноманітності я зробила навіть так, щоб в залежності від типу сторінки (архівна або основна) віджет з рубриками показувався в різних місцях: в самому верху правого сайдбара або в самому низу (де його можна навіть зробити закріпленим).
Всі ці примхи мені допомогли здійснити спеціальні плагіни WordPress для організації віджетів. які я для себе назвала чарівними (так мені сподобалися можливості, які вони надають).
Для того, щоб віджет з рубриками показувався, наприклад, в двох різних місцях (вгорі або внизу), потрібно зробити два однакових стандартних віджета рубрики і розмістити їх в одній і тій же боковій колонці в потрібних місцях, але задати для кожного з них різні умови для показу за допомогою плагіна Widget logic.
У мене зроблено наступним чином.
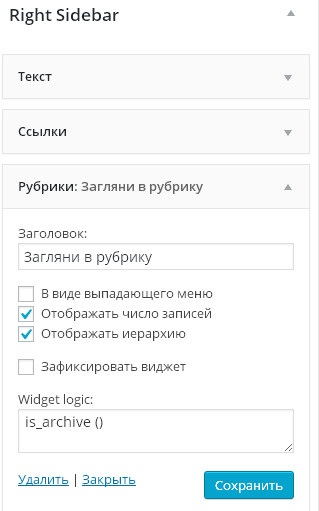
Віджет Рубрики для архівних сторінок.
Заданий так.


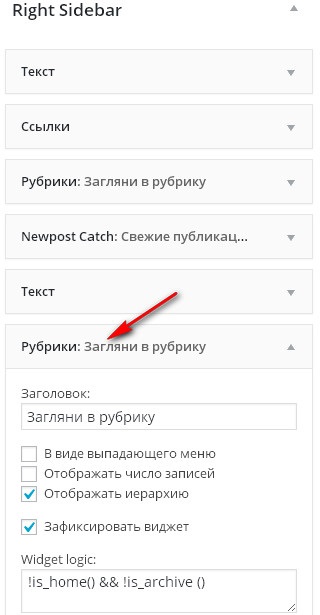
Віджет Рубрики для сторінок крім архівних і головною.

Облаштовуємо Головну.
Після появи ілюстрованих сторінок рубрик, мені захотілося краще облаштувати Головну сторінку свого сайту (Home), щоб вона відрізнялася від інших.
Зрозуміло, що Головна сторінка представляє сайт в цілому, і тому вона повинна робити це якомога краще.
У попередній статті я розповідала, як я модернізувала свою Головну сторінку.
А зараз хочу додати, як мені вдалося розмістити там віджет Рубрики WordPress з картинками, які ілюструють тематичну спрямованість сайту.
Спочатку я хотіла піти тим самим шляхом, що я раніше використовувала для організації віджета Свіжі (останні) записи з картинками. Для цього я просто застосувала спеціальний плагін.
Аналогічні плагіни існують і для додавання ілюстрацій в віджет Рубрики сайту.
Багато блогерів їх благополучно використовують.
Їх можна знайти по пошуку в інтернеті. Задати, наприклад, пошукову фразу: віджет рубрики WordPress з картинками. Такі плагіни допомагають задати невелику картинку перед назвою кожної рубрики, що вже привертає додаткову увагу до них.
Але у мене дуже вузькі сайдбарі на сайті. Я перепробувала кілька подібних плагінів, але хорошого результату добитися не вдалося.
А значить можна використовувати стандартний віджет Посилання, куди слід розмістити набір посилань на свої Рубрики сайту з заданими картинками.
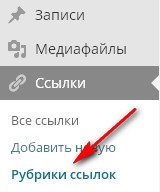
Найпростіше зробити це за допомогою вбудованого інструменту Рубрики посилань WordPress. якщо він присутній в адміністративній панелі для Вашого шаблону. Неодмінно поновіть движок Вордпресс до останньої версії.

І обійтися взагалі без всяких плагінів.
Я поступила в такий спосіб.
Де взяти посилання на свої рубрики?
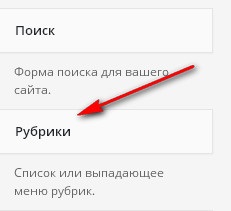
Для цього можна використовувати стандартний віджет Рубрики Вордпресс. Встановити його в бічну колонку, як зробила я в двох попередніх прикладах. А потім відкривати послідовно кожну рубрику і копіювати посилання на неї їх пошукового рядка браузера.

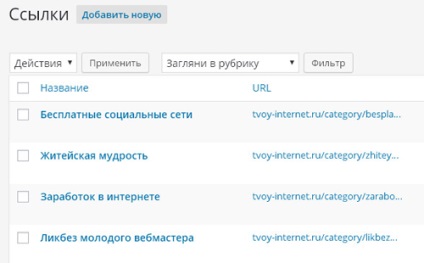
3. Організувала добірку посилань з картинками, об'єднавши їх в один віджет за допомогою інструменту Рубрики посилань Вордпресс.

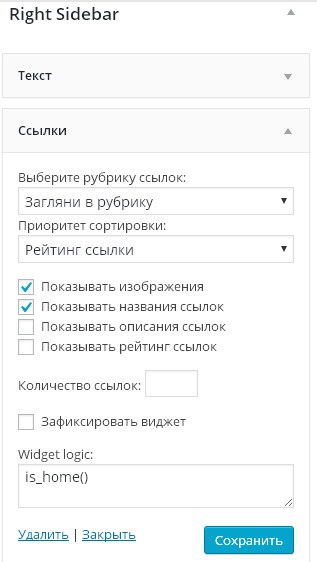
4. А далі розмістила цей віджет в правому сайдбарі і вказала під ним логічне умова, щоб показувати його тільки на Головній сторінці свого сайту (в стрічці новин).


От і все. Справу зроблено.
Тепер у мене на Головній сторінці розмістився ілюстрований віджет з рубриками. І відразу видно, про що розповідає мій сайт.
Ось такі викрутаси.
Втім, кожен власник сайту може зробити на своєму блозі все так, як подобається саме йому. І поставити для всіх своїх віджетів відповідні йому умови.
Великий простір для творчості. Все у ваших руках!
P.S. Але це ще не все перетворення, які я задумала для своєї Головної сторінки (Home), будучи вірною спочатку обраним шаблоном.
Хочу реалізувати дещо ще.
Слідкуйте за новими публікаціями.
Буду рада, якщо Ви поділитеся інформацією про те, як Вам вдалося облаштувати Головну сторінку і організувати презентацію рубрик свого сайту.