Довільні поля в WordPress - зручний інструмент, що дозволяє зберігати і використовувати додаткові дані, які стосуються матеріалів (сторінок і постам) блогу. Розглянемо варіанти використання таких полів при розробці на базі WordPress на прикладі каталогу одягу.
Припустимо, крім заголовка, зображення (фото) і опису товару в каталозі, нам необхідно зберігати ще деякі додаткові дані, а саме: найменування фірми-виробника, розмір вироби, ціну виробу в рублях.
Саме для зберігання цих параметрів ми і будемо використовувати довільні поля.
Отже, перейдемо в панель адміністратора WordPress, на сторінку додавання поста: «Записи» -> «Додати нову».
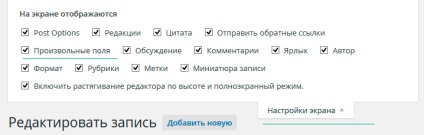
Нижче основний текстової області для введення вмісту поста знайдемо блок «Довільні поля». Якщо його немає, - необхідно включити відображення цього блоку на сторінці додавання записи. Для цього знайдіть у верхній правій частині сторінки посилання «Налаштування екрану» і активуйте опцію «Довільні поля» (див. Скріншот нижче)

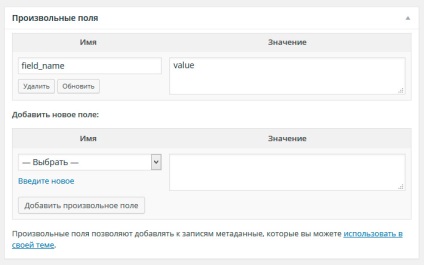
Блок управління довільними полями виглядає так:

Додамо потрібні нам поля, давши їм відповідні імена і привласнивши необхідні значення. Для додавання нового поля використовуємо посилання «Введіть нове», в поле «Ім'я» вводимо ім'я змінної, яке ми згодом будемо використовувати для звернення до даного поля (дотримуємося правил іменування змінних - ніякої кирилиці і спецсимволов), наприклад, для нашого випадку: firm, size, price.
В поле «Значення» вводимо довільні дані. Після заповнення пари «Ім'я - Значення» для кожного поля натискаємо кнопку «Додати довільне поле» для додавання наступного.
Читайте також: Реалізація підтримки мініатюр в темах Wordpress
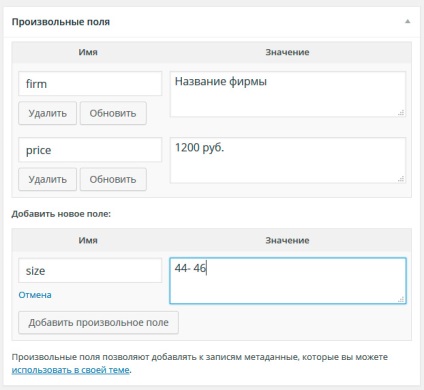
Приклад заповненої форми додаткових полів - на скріншоті нижче.

Таким чином, ми додали до нашої записи три додаткових поля: firm, size, price. Тепер розберемося, як використовувати їх значення для виведення на сторінках сайту. Розглянемо на прикладі «стандартного» циклу (WordPress loop), що виводить анонси записів: