У багатьох наших шаблонах ми використовуємо шрифти іконок. Що це таке. Шрифти іконок, поясню своїми словами, це графічні елементи (іконки), реалізовані за допомогою шрифту. Тобто іконка вдає із себе не графічне зображення (картинка), а символ шрифту.
Використання таких іконок, дозволяє істотно обмежити вага завантаження контенту, що, в свою чергу, дозволяє прискорити завантаження сторінки. Ми в своїх шаблонах використовуємо шрифт Metro Icon Font. Цей шрифт поширюється безкоштовно, сайт розробника metroui.org.ua (на сайті можна скачати сам шрифт і підключити його до будь-якого сайту)
Тепер давайте детально розглянемо, як це працює. Почнемо з того, як підключити шрифт до нашого сайту.
1. Підключення шрифту іконок до шаблону Joomla
Зверніть увагу!
До наших шаблонах шрифт вже підключений. Тому підключати повторно його не потрібно. Якщо Ви працюєте з нашим шаблоном, можете сміливо переходити до Второва пункту цієї статті
По-перше потрібно завантажити сам шрифт іконок. Переходимо на сайт розробника (metroui.org.ua) і завантажуємо.
Після цього потрібно завантажити шрифт на наш сайт. Робиться це просто. За FTP копіюємо файли шрифту в папку templates / шаблон / fonts. А в папку templates / шаблон / css копіюємо файл metro-icons.css. Далі відкриваємо файл templates / шаблон / index.php і після тега
додам код2. ісползованія шрифту іконок на сайті Joomla
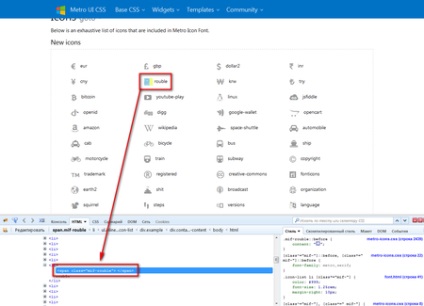
Тепер шрифт підключений безпосередньо до шаблону. Далі на необхідно застосувати його на сайті. Для цього розробники передбачили таблицю всіх іконок (metroui.org.ua/font.html). На цій сторінці за допомогою FireBag ми можемо чітко бачити яким саме кодом виводиться та чи інша іконка. Розглянемо на прикладі іконки символу рубля.
Простий вставкою коду, як це показано на зображенні
Ми отримуємо зображення рубля -
Відповідно, будь-яка інша іконка так само вставляється за допомогою коду, який ми беремо з таблиці розробників шрифту іконок. Тепер давайте поговоримо, як ці іконки використовуються в шаблонах.
3. Використання шрифту іконок в наших шаблонах
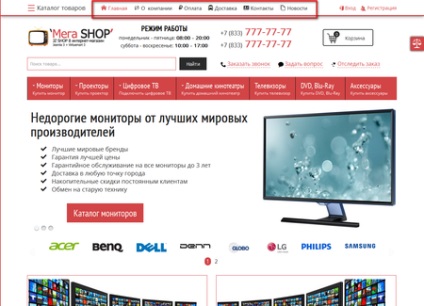
Наведемо приклад на основі шаблону інтернет-магазину Virtuemart 3 'MegaShop'. Почнемо з головного меню. Як бачите в головному меню використовуються саме ці іконки.
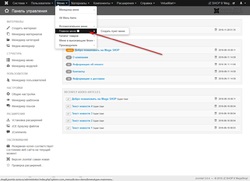
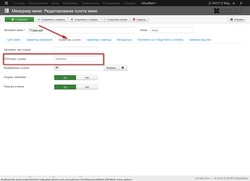
Для використання іконок в цьому меню ми передбачили можливості самої CMS. Тобто для відображення потрібної іконки Вам не доведеться "рити" код. Потрібно всього лише в адмін панелі прописати потрібний код іконки
код іконки
Як отримати код іконки я написав в пункті 2. цієї статті
Для цього потрібно перейти в сам пункт меню і прописати клас іконки, який можна взяти з таблиці всіх іконок.