
1. Підготовка макета
Я почну з трьох різних екранів. Ви можете знайти окремі фотографії кожного з них на PhotoDune або GraphicRiver. а також можете використовувати будь-яку кількість пристроїв у своїй композиції. Файл для цього уроку розділений на шари для самих пристроїв, їх тіней і відблисків.
Примітка перекладача: в якості безкоштовної альтернативи можете використовувати макет з сайту 365psd.com.


Підготуйте окремий шар для кожного екрану. Виберіть інструмент Прямокутник (Rectangle Tool) і намалюйте прямокутник такого ж розміру, як і сам екран. В якості альтернативи можна використовувати інструмент Прямокутна область (Rectangular Marquee Tool) і заповнити виділення пікселями. Не важливо який спосіб ви вибрали, головне, щоб прямокутник знаходився на окремому шарі.

Намалюйте прямокутник такого ж розміру, як і екран. Заповніть будь-яким зображенням і помістіть на окремий шар.
Я вважаю за краще використовувати шари фігур, так як їх простіше редагувати інструментом Вільне трансформування (Free Transform). Активувати його можна, натиснувши Ctrl + T.


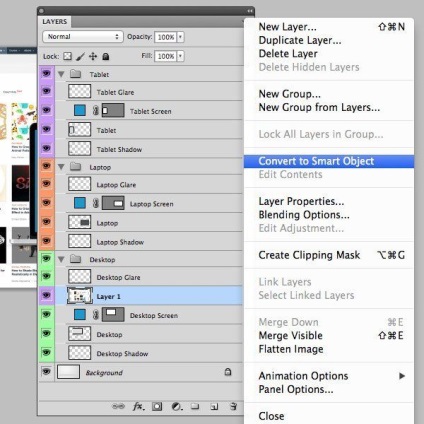
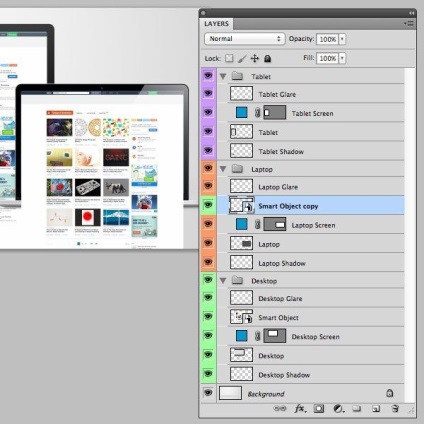
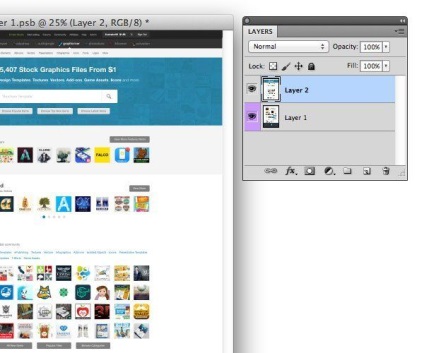
Зараз непогано було б організувати наш макет. Перейменування і організація шарів збережуть безліч часу в майбутньому. На скріншоті нижче я помітив різними кольорами шари для кожного пристрою. Щоб змінити колір шару правою кнопкою миші на іконці очі і виберіть необхідний колір.

Ви також можете створювати групи шарів для кожного продукту. Виберіть всі шари, що належать одному пристрою і в випадаючому меню на панелі шарів виберіть Нова группаіз шарів (New Group from Layers). Колір групи задати дуже просто. Клацніть правою кнопкою миші по групі і виберіть необхідний колір.







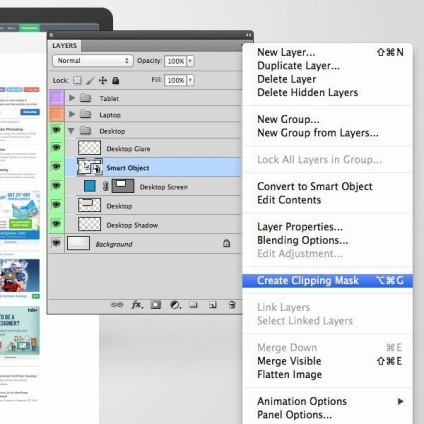
Є також альтернативний спосіб. Клікніть між двох шарів, утримуючи клавішу Alt. Якщо ви побачили, що курсор змінив вигляд - ви в правильній точці.

Утримуючи клавішу Alt / Option, натисніть між шарами, щоб створити обтравочную маску. Ви побачите, як курсор зміниться на значок у вигляді подвійного кола.

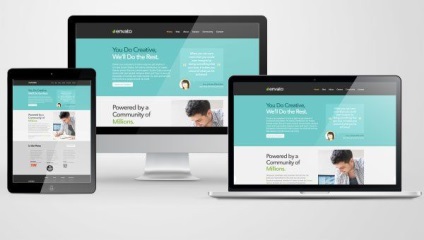
У вас повинен вийде приблизно такий макет:






доповнень:
23 660
передплатників:
70 000+
Робіт користувачів:
333 185
Інші наші проекти:
Реєстрація
Реєстрація через пошту