Так, продовжую розбиратися з можливостями програми по створенню шаблонів Artisteer 2. і тепер буду розглядати вкладку «Меню» на панелі інструментів. Ця вкладка дозволяє виконувати настройку відображення і виконати форматування відображення головного верхнього меню майбутнього шаблону.
C допомогою цієї вкладки програми Artisteer 2 я виконаю настройку і оформлення головного меню мого сайту.
Отже, як завжди перша вкладка - Ідеї. Вона дає можливість повністю змінити повністю зовнішній вигляд меню.
Друга частина вкладки "Стилі меню" я можу визначити стиль головного меню.

Цей список, що випадає визначає зовнішній вигляд меню створюваного шаблону для мого сайту акваріумний тематики. Але друга частина цієї вкладки мені дозволяють визначити стиль і перефарбування меню.
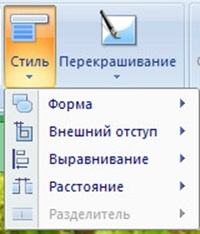
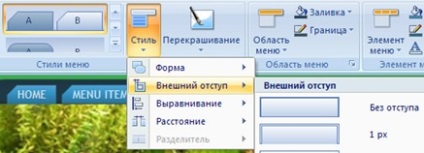
Стиль - досить багато можливостей дає мені, дивіться

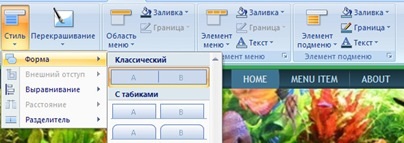
Я визначаю форму, відступи, і відстані між елементами меню і вирівнювання написів на кнопочки меню.

Як приклад, я вибираю пункти оформлення меню, я наводжу на вподобаний пункт зі списку, і він відразу ж застосовується на шаблоні. Як видно я вибрав перший пункт і він відразу був реалізованим.
Вирівнювання - дозволяє визначити те, як буде вирівняно меню на шаблоні, розташоване посередині створеного шаблону, або розміщено у лівого або правого краю шаблону.
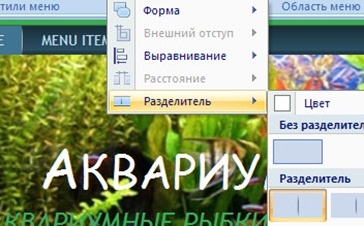
За допомогою пункту роздільник, я можу встановити кордон між кнопками головного меню шаблону.

Як видно з скрін, я вибрав колір роздільник і форму роздільник, з випадаючого пункту я можу вибрати форму його. Це можуть бути смужки різного виду, кружечки і так далі. Але покращує оформлення установка його кольору, якщо уважно підібрати його колір, це буде ненав'язливо вказувати на кордон між усіма пунктами меню, а це може бути три, п'ять або п'ятнадцять.
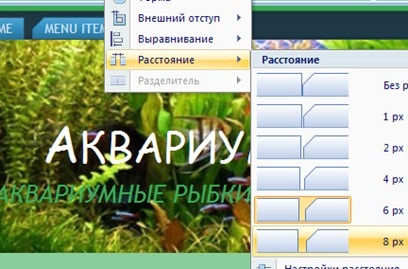
Так я змінив стиль меню, я вже можу задати зовнішній відступ. Зовнішній відступ - це відстань між кнопкою та межами модуля меню, модуль це та область, в якій розміщені кнопочки головного меню шаблону. Ці відстані збільшують область меню. А ось відстань - установка відстані між усіма кнопками в меню шаблону.

Чим більше встановлено відстань, тим більше область меню повинна бути виділена, до того ж потрібно розрахувати кількість пунктів меню, довгою меню і шириною шаблону.

Я можу ці відстані встановлювати за замовчуванням, а можу встановити будь-яку величину для її.
З перефарбуванням все дуже просто
Воно змінює роботу меню, воно змінює забарвлення пунктів меню, так змінює колір активного пункту, або наведеного або натиснутого пункту.
А це результат вибору 3 пункту властивості.
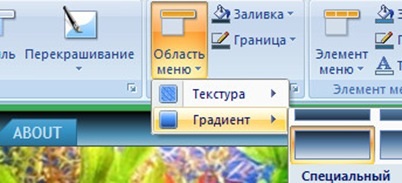
Область меню - дозволяє оформляти заливку і кордон області меню, це вся та область, на якій і розміщені пункти меню, встановлюю текстуру і градієнт для її.

Я можу встановити і текстуру і градієнт, а також злегка зраджую кольорове оформлення області. Але її оформлення має бути узгоджено із загальним колірним оформленням.
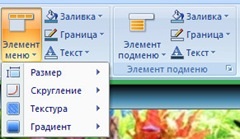
А от наступні вкладки "Меню" дозволяє оформити як елемент меню, так і підміню.
Властивості по колірному оформленню, установці кордону, а також написання тексту на пунктах меню і підміню однакові, і дозволяють їх виконати в однаковому режимі.

А ось форматування області меню і підміню відрізняються. Так, для меню я можу встановити його розмір, округлення і текстуру з градієнтом, а ось для підміню я можу встановити

чи буде в шаблоні існувати підпункти, а якщо існувати, то встановлюю розмір підміню, і його градієнт.

Так за допомогою цього меню, що випадає я можу збільшити або зменшити величину підпункту, але її величина повинна залежати від можливого наповнення, наскільки будуть довгі підпункти. П'ять букв або п'ятнадцять в цьому підменю, або взагалі збираєтеся створювати 20 пунктів підміню. Тоді потрібно подбати про потрібної величиною області підміню, також встановлюю.
Досить таки заплутано. Тому в роботі з меню і підміню потрібно трохи помучиться, тільки при перевірці сумісності заливки, кордонів. шрифтів пунктів меню і підменю можна адаптувати зовнішній вигляд меню до оформлення всього шаблону.
Але при таких можливостях в оформленні шаблону потрібно обмежити застосування всіх можливостей, наворотів, і всього такого, адже це ускладнює код, а це в свою чергу гальмує роботу сайту. Тому постарайтеся оформляти меню і підміню в один колір, з однаковим шрифтом, і як можна менше перефарбовувань пунктів меню створеного сайту.