Створення фото-галереї за допомогою Colorbox і Views 3
Завдання: мінімальними зусиллями зібрати фотогалерею.
Необхідні модулі:
Drupal 7.15
Colorbox 1.3
Entity Reference 1.0-rc5
Views 3.5
Функціонал галереї:
Два типу матеріалу - фотоальбом і фото. Фото при завантаженні прикріплюється до певного альбому.
Встановлюємо і включаємо модуль Entity Reference
Для його роботи необхідно включити модуль Entity API. Також потрібно буде включити модуль Entity Reference Behavior Example
Створюємо тип матеріалу "Фотоальбом"
Робимо новий тип матеріалу photoalbum «фотоальбом». Стандартний тип матеріалу, тільки додамо ще одне поле fileld_album_cover типу image «Обкладинка». Налаштовуємо обрізку завантаженої обкладинки до 150 × 150 (admin / structure / types / manage / photoalbum / fields / field_album_cover). Це, звичайно не обов'язково, але, на мій погляд, естетичніше, чи що.
Створюємо тип матеріалу "Фотографія"
Робимо новий тип матеріалу photo «фото». Додаємо поля фото field_photo_photo це буде поле, яке відповідає за саму фотографію. Зробимо його типу image. Обрізку налаштуйте під себе, але я б рекомендував налаштувати обрізку до 800 × 600.
Далі нам треба зробити посилання на альбом. Робимо поле field_photo_album «Альбом» типу Entity Reference, віджет "вибір зі списку"
формат:
1) Неформатований список | настройки
2) Вміст | анонс
Сортування
Тема: за спаданням
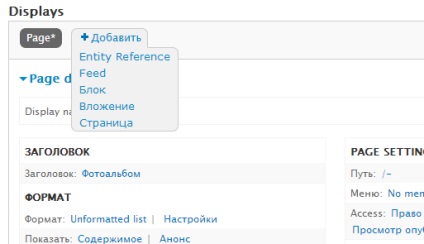
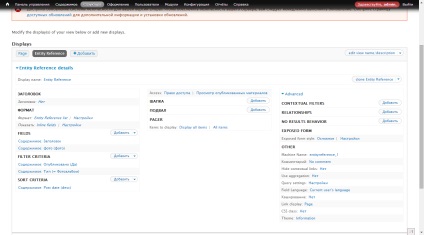
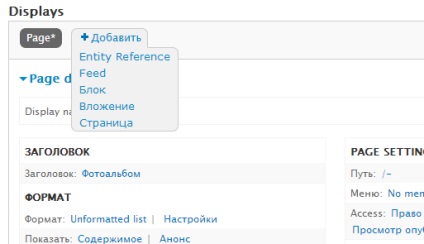
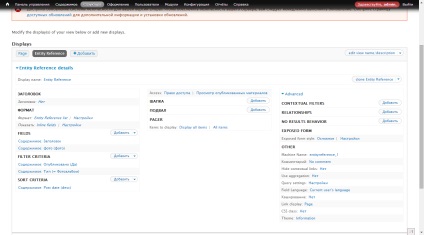
Додаємо новий display (тип виведення) Entity Reference (це важливо, без нього в'юшки не підхопив віджетом)

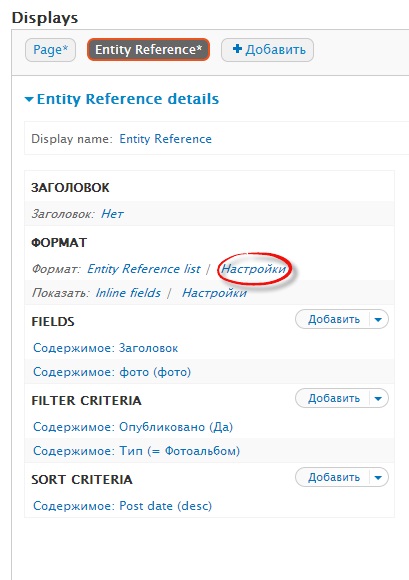
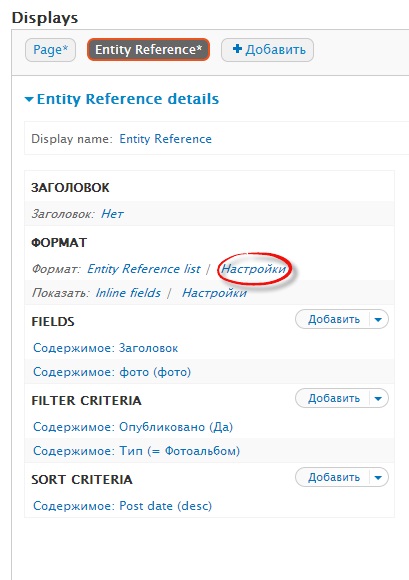
ФОРМАТ
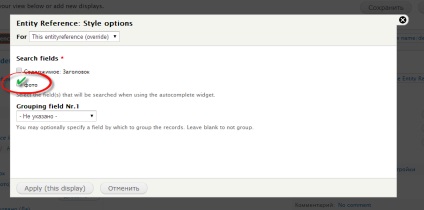
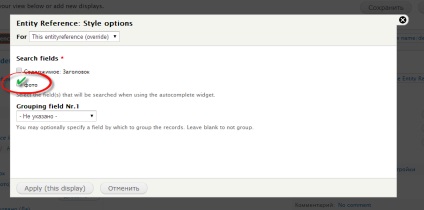
Формат: Entity Reference list | Налаштування (тут в настройках обов'язково вибираємо Search fields *: фото. Інакше уявлення не збережеться)
Показати: Inline fields | налаштування


FIELDS
Вміст: Тема
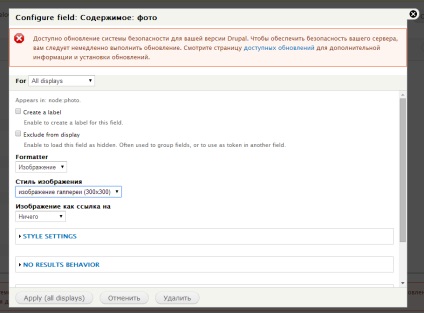
Вміст: фото (фото)
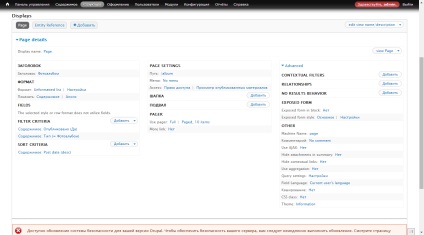
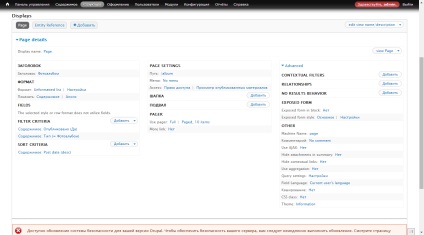
Ще в display - Page в PAGE SETTINGS шлях: / album
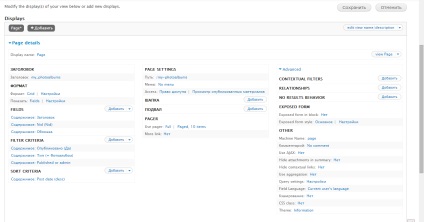
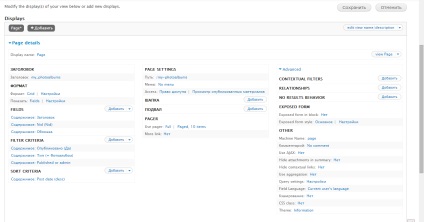
Покажу вам скріни обох дисплеїв (Page Entity Reference):


Зберігаємо і вказуємо цю в'юшку в попередньому кроці.

Ми отримали функціонал для додавання фотоальбомів і фотографій в них, тепер давайте їх виведемо.
Робимо views "my_photoalbums"
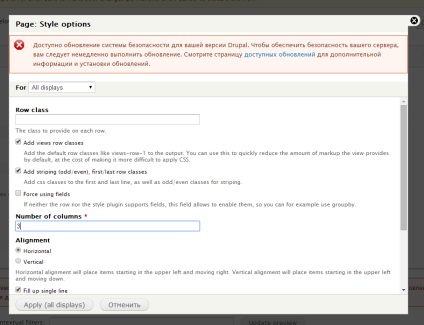
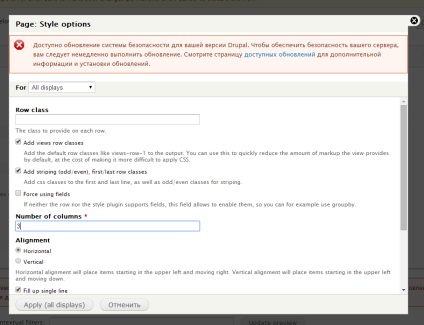
Формат - сітка, по 2 або 3 стовпці (угрупування по полю «альбом»)
показувати поля
Це нам дасть сторінку зі списком альбомів поточного користувача. На сторінці будуть обкладинки альбомів з назвами цих альбомів. Клацання по назві або зображенні буде вести в альбом.
поля:
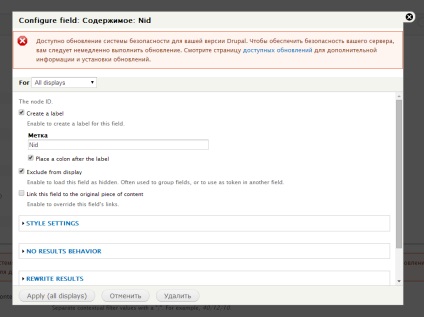
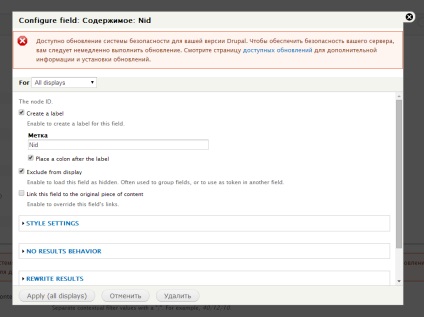
Вміст: nid (відразу виключаємо з виведення)
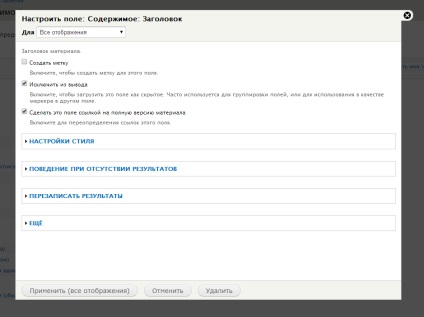
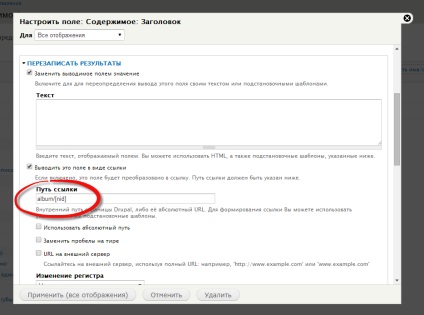
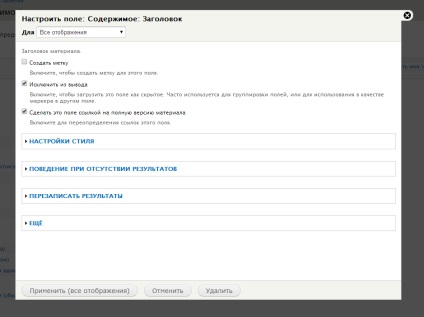
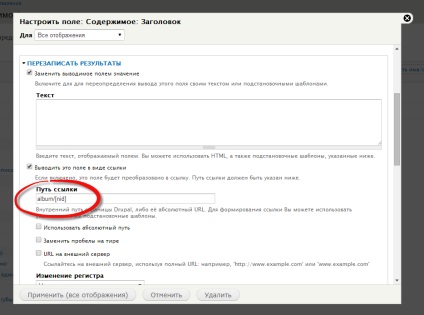
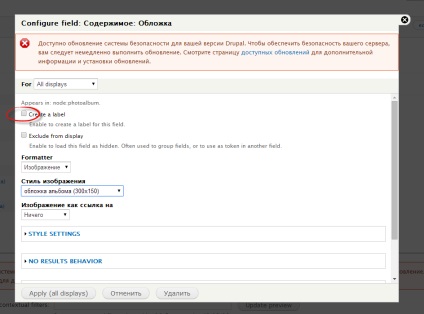
Вміст: заголовок (прибираємо висновок мітки. Перезаписуємо шлях посилання на album / [nid])
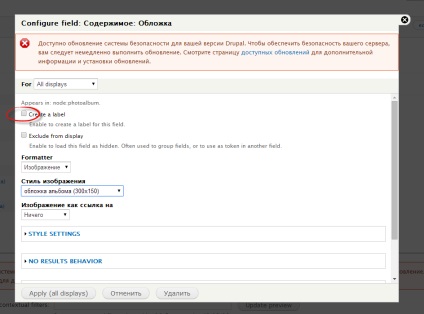
Вміст: обкладинка (аналогічно налаштувань заголовка)





Ось скрін дисплея Page:

Тип дисплея - сторінка
Формат - сітка, 2-3 стовпчика

поля:
Тема (виключений з виведення)
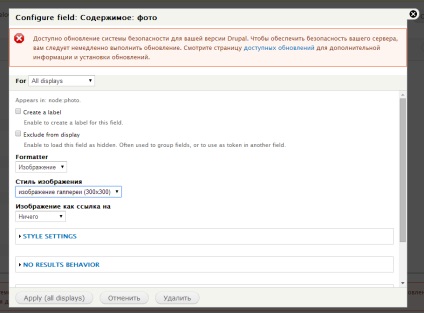
Фото (висновок через colorbox, угруповання в галерею за бажанням)
Альбом (вказуємо поле field_photo_album)

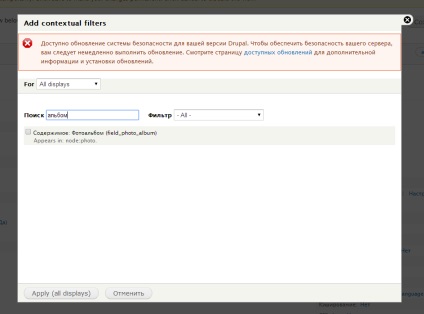
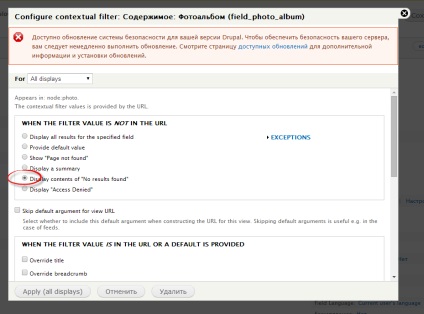
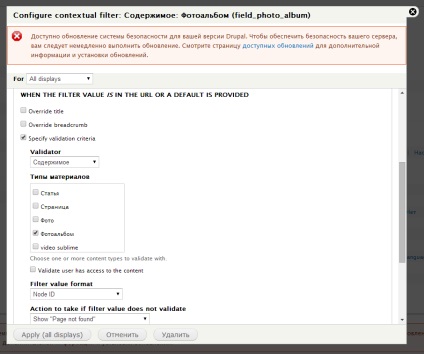
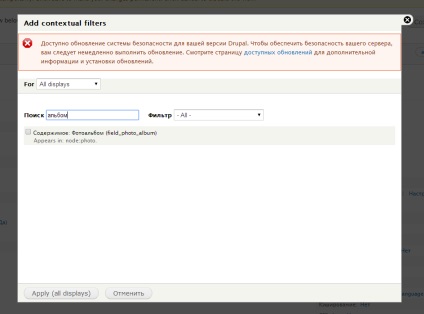
контекстні фільтри
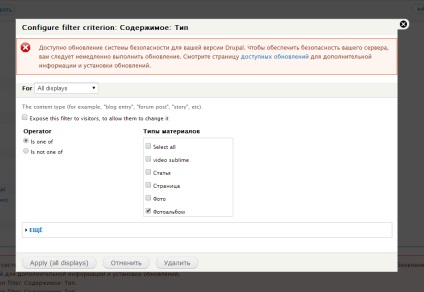
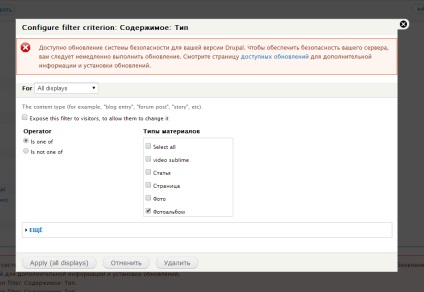
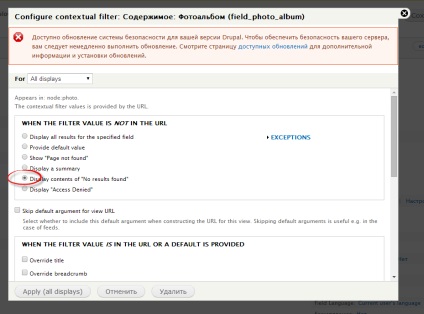
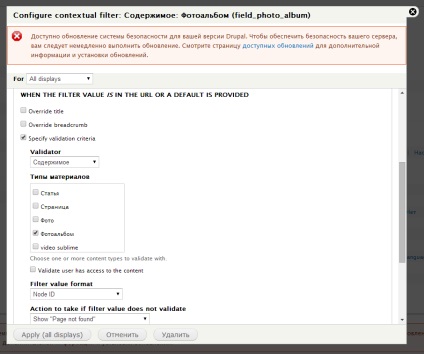
Вміст: альбом (Якщо значення фільтра НІ в URL-вивести текст нічого не знайдено, перевірка - тип матеріалу - фотоальбом)



Що це нам дало
На виведення фотоальбомів (my_photoalbums) ми сформували шлях album / [nid], де nid - покажчик на альбом. В'юшки view_photoalbums оперує саме цим шляхом, для цього ми вказували шлях albums /%
Контекстний фільтр бере з URL id альбому і відфільтровує з цього альбому.
Створення фото-галереї за допомогою Colorbox і Views 3
Завдання: мінімальними зусиллями зібрати фотогалерею.
Необхідні модулі:
Drupal 7.15
Colorbox 1.3
Entity Reference 1.0-rc5
Views 3.5
Функціонал галереї:
Два типу матеріалу - фотоальбом і фото. Фото при завантаженні прикріплюється до певного альбому.
Встановлюємо і включаємо модуль Entity Reference
Для його роботи необхідно включити модуль Entity API. Також потрібно буде включити модуль Entity Reference Behavior Example
Створюємо тип матеріалу "Фотоальбом"
Робимо новий тип матеріалу photoalbum «фотоальбом». Стандартний тип матеріалу, тільки додамо ще одне поле fileld_album_cover типу image «Обкладинка». Налаштовуємо обрізку завантаженої обкладинки до 150 × 150 (admin / structure / types / manage / photoalbum / fields / field_album_cover). Це, звичайно не обов'язково, але, на мій погляд, естетичніше, чи що.
Створюємо тип матеріалу "Фотографія"
Робимо новий тип матеріалу photo «фото». Додаємо поля фото field_photo_photo це буде поле, яке відповідає за саму фотографію. Зробимо його типу image. Обрізку налаштуйте під себе, але я б рекомендував налаштувати обрізку до 800 × 600.
Далі нам треба зробити посилання на альбом. Робимо поле field_photo_album «Альбом» типу Entity Reference, віджет "вибір зі списку"
формат:
1) Неформатований список | настройки
2) Вміст | анонс
Сортування
Тема: за спаданням
Додаємо новий display (тип виведення) Entity Reference (це важливо, без нього в'юшки не підхопив віджетом)

ФОРМАТ
Формат: Entity Reference list | Налаштування (тут в настройках обов'язково вибираємо Search fields *: фото. Інакше уявлення не збережеться)
Показати: Inline fields | налаштування


FIELDS
Вміст: Тема
Вміст: фото (фото)
Ще в display - Page в PAGE SETTINGS шлях: / album
Покажу вам скріни обох дисплеїв (Page Entity Reference):


Зберігаємо і вказуємо цю в'юшку в попередньому кроці.

Ми отримали функціонал для додавання фотоальбомів і фотографій в них, тепер давайте їх виведемо.
Робимо views "my_photoalbums"
Формат - сітка, по 2 або 3 стовпці (угрупування по полю «альбом»)
показувати поля
Це нам дасть сторінку зі списком альбомів поточного користувача. На сторінці будуть обкладинки альбомів з назвами цих альбомів. Клацання по назві або зображенні буде вести в альбом.
поля:
Вміст: nid (відразу виключаємо з виведення)
Вміст: заголовок (прибираємо висновок мітки. Перезаписуємо шлях посилання на album / [nid])
Вміст: обкладинка (аналогічно налаштувань заголовка)





Ось скрін дисплея Page:

Тип дисплея - сторінка
Формат - сітка, 2-3 стовпчика

поля:
Тема (виключений з виведення)
Фото (висновок через colorbox, угруповання в галерею за бажанням)
Альбом (вказуємо поле field_photo_album)

контекстні фільтри
Вміст: альбом (Якщо значення фільтра НІ в URL-вивести текст нічого не знайдено, перевірка - тип матеріалу - фотоальбом)



Що це нам дало
На виведення фотоальбомів (my_photoalbums) ми сформували шлях album / [nid], де nid - покажчик на альбом. В'юшки view_photoalbums оперує саме цим шляхом, для цього ми вказували шлях albums /%
Контекстний фільтр бере з URL id альбому і відфільтровує з цього альбому.
Нове на форумі
Вміст сайту публікується на умовах CreativeCommons Attribution-ShareAlike 3.0 або більш пізньої версії
Програмні коди в тексті статей - на умовах GNU GPL v2 або більш пізньої версії.
Drupal - торгівельна марка Дріса Байтаерта