Початківці програмісти на платформі 8.2 іноді стикаються з проблемою виведення картинок в різних таблицях форми. На платформі 8.1 найчастіше це робилося програмно в обробці події ПріПолученііДанних або ПріВиводеСтрокі. В 8.2 же нічого програмувати не треба, а лише досить правильно заповнити значення властивостей інтерфейсних об'єктів. Ключовим моментом є те, що в підсумковій таблиці у нас повинна бути окрема колонка, що містить індекс виведеної картинки. Спробуємо вивести картинку. Є у нас, наприклад, довідник користувачів, в якому є реквізит «ЕстьВІнформаціоннойБазе» типу булево, і нам би хотілося виводити картинку користувача в кольорі, якщо користувач є, і сіру, якщо його немає в базі даних.
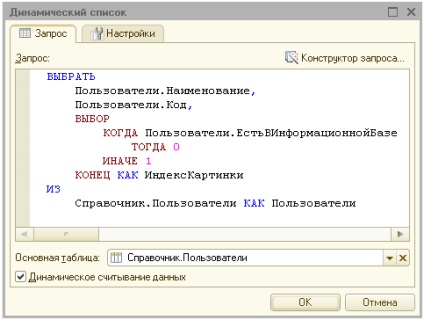
Вставимо в нашу форму динамічний список, поставимо прапорець довільного запиту і задамо запит в наступному вигляді:

Поставимо реквізиту «ІндексКартінкі» прапорець «Використовувати завжди», тому що на форму ми виводити його не будемо. Тепер додамо наш динамічний список на форму і задамо властивості «ПутьКДаннимКартінкіСтрок» і «КартінкаСтрок»
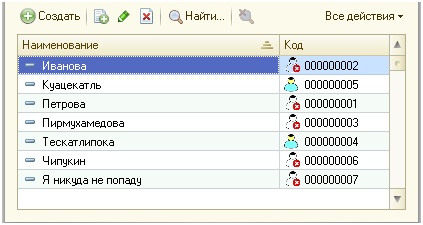
В результаті у нас виведеться список в наступному вигляді:

Тобто в даному випадку, картинка буде виводиться в першій, по порядку, колонці списку. Але іноді виникає необхідність вивести картинку в певній колонці або, в загальному випадку, різні картинки в декількох колонках. Давайте виведемо нашу картинку не в колонці «Найменування», а в колонці «Код» (заодно повернемо стандартну картинку списку довідника). Для повернення стандартної картинки в вищезазначених властивостях «ПутьКДаннимКартінкіСтрок» і «КартінкаСтрок» повертаємо початкові значення.
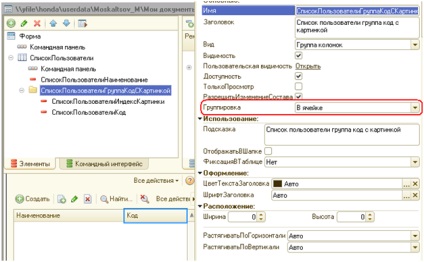
Тепер створюємо нову групу колонок в таблиці виведення динамічного списку і переміщаємо туди колонки «Код» і «ІндексКартінкі». Для групи колонок задаємо угруповання «В осередку».

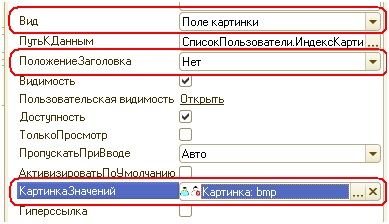
Для колонки «ІндексКартінкі» задаємо вигляд «Поле картинки» і в що з'явилося властивість «КартінкаЗначеній» вказуємо нашу картинку. Ну і приберемо заголовок, щоб не відсвічувала :)

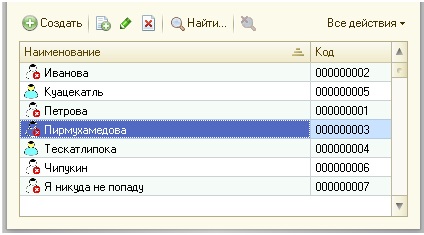
В результаті список набуде вигляду: