Доброго времени суток 🙂
При виконанні останнього замовлення по створенню шаблону для WordPres, замовник так само побажав зробити сторінку міток або тегів, але щоб вони були не підряд як в хмарі, а розбиті на групи за алфавітом.
Щоб вирішити таке завдання у себе на сайті Вам знадобиться:
1. Створити новий шаблон сторінки
Для цього знаходимо всередині Вашої теми файл page.php і відкриваємо його для редагування.
2. Визначити назву нового шаблону
В само початку є рядок або кілька рядків ось з таким приблизно кодом:
Його потрібно замінити на
Таким чином ми задали ім'я новому шаблону - Сторінка міток.
3. Замінити цикл WordPress на наш новий код
Далі потрібно знайти цикл WordPress. Виглядає він приблизно як в коді нижче, але він може бути на багато більше, головне
що він починається з have_post і в кінці закінчується endwhile; endif;
Зверніть увагу, що у Вас можуть бути різні div блоки які задають структуру Вашого сайту, так що будьте уважні!
Замість цього коду вставляємо наступний:
У 5 рядку $ cols_number = 4; - Це кількість колонок
Можете змінювати в залежності від ваших потреб.
4. Поставити стилі
Далі потрібно задати стилі для коректного виведення позначок на сторінці.
Для цього потрібно відкрити файл стилів style.css і вставити в нього наступний код:
width: 24%; - це ширина для 4 колонок, якщо ви поставите наприклад 2, то - width: 48%; і так далі.
Стилі можете підганяти під себе як зазвичай.
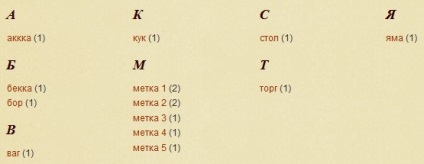
Готовий результат, якщо ви зробили все правильно буде виглядати приблизно так.

На цьому все, спасибі за увагу 🙂
Якщо Вам був корисним моя праця, можете підтримати сайт :)
Привіт дорогий друже
У тебе встановлено розширення AdBlock або подібне. Додай мій сайт в білий список, і тим самим внесеш свій внесок в його розвиток. Інструкція як відключити AdBlock Хочу й собі віконце