Створіть безкоштовну обліковий запис Azure вже сьогодні
Безкоштовна повнофункціональна інтегроване середовище розробки для учнів, розробників відкритого ПЗ і окремих розробників
Професійні інструменти та служби для розробки; вигідні підписки для невеликих команд розробників
Всеосяжне рішення, яке задовольняє вимогам до якості і масштабування команд розробників будь-яких розмірів
Visual Studio Team Services
Більш ефективне планування, спільне написання коду і прискорена поставка
За свою довгу історію існування Microsoft випустив чимало інструментів розробки. Але так уже склалося що на слуху у всіх тільки Visual Studio - велика і потужна IDE «комбайн» призначена для всього і вся. Розвивається цей продукт вже більше двох десятків років і увібрав в себе самі різні функції. Багатьом цей інструментарій подобається і іноді навіть задавали питання - чи буде перенесений Visual Studio на інші платформи. На що найчастіше отримували відповідь немає. Напевно, з якогось дива, в цілому таке портування буде дорогим і невиправдано складним, вже дуже багато всього в цій IDE зав'язано на Windows.

Установка Visual Studio Code
- Завантажте Visual Studio Code для Mac OS X
- Відкрийте подвійним клацанням архів VSCode-osx.zip
- Перетягніть Visual Studio Code.app в папку Applications
- Додайте Visual Studio Code в Dock вибравши в Options "Keep in Dock"
Порада: якщо ви хочете щоб Visual Studio Code стартував з терміналу додайте в
- Завантажте Visual Studio Code для Linux
- Створіть нову папку і розпакуйте туди вміст архіву VSCode-linux-x64.zip
- Подвійним клацанням запустите Code
Порада: якщо ви хочете щоб Visual Studio Code стартував з терміналу додайте на нього посилання
- Завантажте Visual Studio Code для Windows
- Клацніть двічі клацнувши на завантаженому файлі VSCodeSetup.exe для того щоб запустити установку
Порада: якщо ви хочете щоб Visual Studio Code стартував з терміналу зробіть logon / logoff, відповідні шляхи до файлу прописуються в змінної PATH самим монтажником
Без інструментарію Visual Studio Code годиться хіба що для простого редагування файлів, для повноцінної роботи знадобиться супутній інструментарій, який залежить від ваших цілей і завдань:
Початок роботи
Після всіх цих дій просто запустіть VS Code в папці з проектом
Базові можливості Visual Studio Code
Файли, папки, і проекти
VS Code працює з файлами і папками в яких знаходяться проекти. У найпростішому випадку ви можете відкрити файл на редагування просто виконавши команду ./code index.html. Більш цікавим випадком є відкриття папки. VS Code сам визначає тип проекту в залежності від вмісту папки. Наприклад, якщо в папці знаходяться файли package.json, project.json, tsconfig.json або файли .sln і .proj для Visual Studio ASP.NET 5.0 то VS Code включає багато нових функцій які забезпечують IntelliSence, підказки, навігацію по коду, виконання команд і багато іншого.
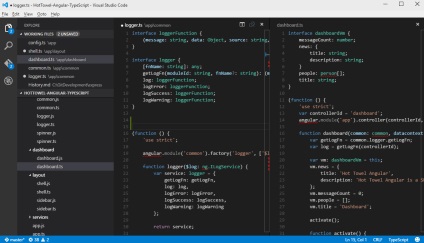
Розташування основних елементів
VS Code володіє інтуїтивно зрозумілою і простою схемою розташування основних елементів. Інтерфейс розділений на чотири основні блоки, це:
Кожен раз коли ви запускаєте VS Code буде завантажено останній стан основних елементів.

Порада: Ви можете перемістити сайдбар зліва на право за допомогою меню View, Move Sidebar а так само включити його видимість за допомогою клавіатури (Ctrl + B).
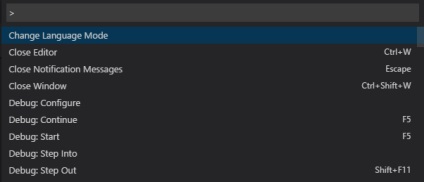
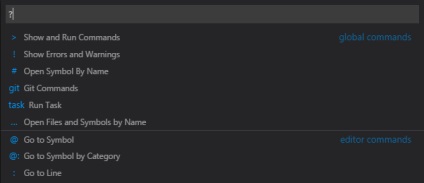
палітра команд

Введіть в рядок команди знак питання? і тоді ви отримаєте перелік команд які працюють в поточному контексті:

Деякі часто використовувані команди:
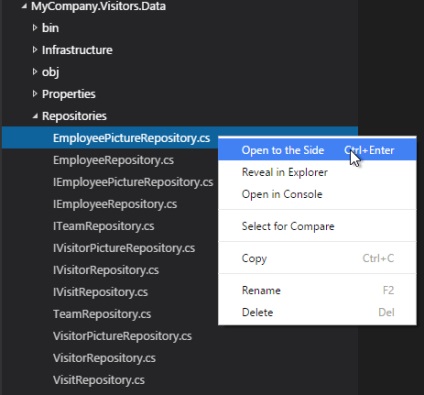
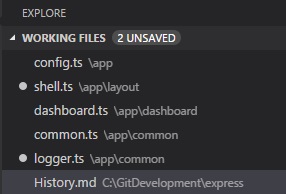
оглядач
Оглядач призначений для відкриття і управління файлами знаходяться в папці вашого проекту. Ви можете здійснювати безліч звичних операцій зі створення, зміни імені, видалення файлів і папок, і їх переміщенню.

Файли, які ви редагували або відкривали подвійним клацанням в браузері, поміщаються в верхню частину оглядача і отримують статус Working files:

Автозбереження
За замовчуванням, VS Code працює в режимі явного збереження, яке ви можете виконати, натиснувши на комбінацію Ctrl + S. Цей режим сумісний з більшістю інструментів стежать за статусом файлів (наприклад bower). Можна включити і режим автоматичного збереження (Auto Save), натиснувши Ctrl + Shift + P і набрати auto.
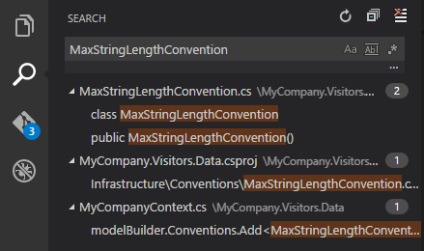
Натискаючи Ctrl + Shift + F і введіть цікавить вас фразу. Результати пошуку будуть згруповані, на додаток ви можете розгорнути вузол групи щоб подивитися множинні входження. У рядку пошуку підтримуються регулярні вирази.

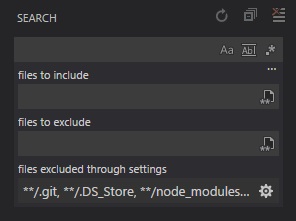
Більш детальний пошук може бути здійснений за допомогою команди Ctrl + Shift + J. Введіть в додаткові поля критерії пошуку.

підказки IntelliSence
Для перевантажених функцій ви можете гортати варіанти реалізації використовуючи клавіші Up і Down.
Перехід до визначення символу
Натиснувши на F12 ви перейдете до визначення символу. Якщо натиснути Ctrl і провести курсором по символу ви побачите визначення в додатковому вікні.

Перехід до методу або змінної
Якщо вам необхідно швидко подивитися на визначення символу або на референс, для того щоб згадати деталі реалізації або використання, можна використовувати пошук або перехід до визначення символів, що не завжди зручно так як перемикає контекст.
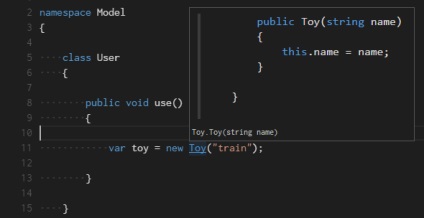
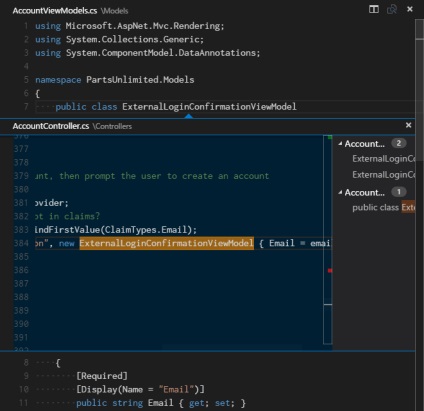
В цьому випадку можна скористатися командами Reference Search (Shift + F12) або Peek Definition (Alt + F12) і результати пошуку будуть відображатися в інлайн віконці:

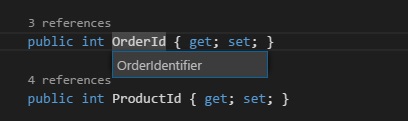
Перейменування методів і змінних
Натиснувши F2 ви можете змінити ім'я методу або змінною. Стандартна операція рефакторінга, але поки вона підтримується тільки для мов C # і TypeScript.


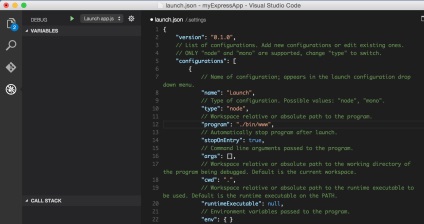
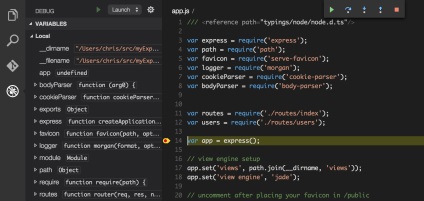
Для того щоб запустити налагодження проекту Node, досить натиснути на іконку бага в Activity Bar. Після створення файлу launch.json запуститься відладчик. Для проектів Node VS Code автоматично визначає каталог ./bin/www.

Збережіть конфігураційний файл і виберіть пункт Launch в меню, встановіть точку зупину і натисніть F5 для старту налагодження.

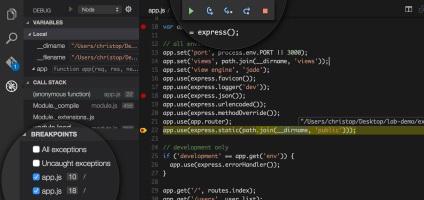
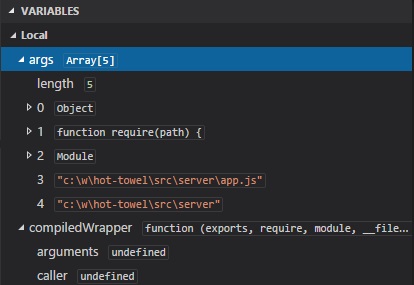
Усунення несправностей дозволяє переглядати значення поточних змінних:

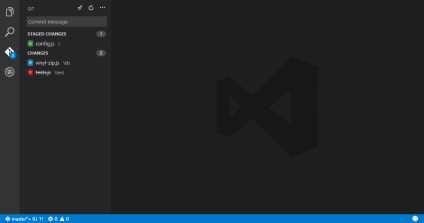
VS Code інтегрований з системою контролю версій git, і підтримує більшість команд. У версії 0.5 був зафіксований ряд помилок пов'язаних з інтеграцією. Підтримуються локальні і віддалені репозитарії.

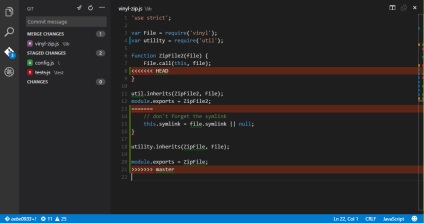
VS Code дозволяє здійснювати злиття і вирішення конфліктів при роботі з системою контролю версій:

Корисні посилання