
Здрастуй. шановний читачу.
Це восьмий урок вивчення html, в якому ми поговоримо про зміну виду тексту. З даного уроку ви дізнаєтеся як зробити шрифт, курсив і підкресленим. Цей урок невеликий і дуже легкий, але і потрібний.
Перед прочитанням даного уроку рекомендую пройти попередні уроки:
Теорія та практика
При написанні тексту часто виникає необхідність виділити текст. Зробити його жирним або курсивом, щоб на його звернули увагу. Відразу перейдемо до прикладів:
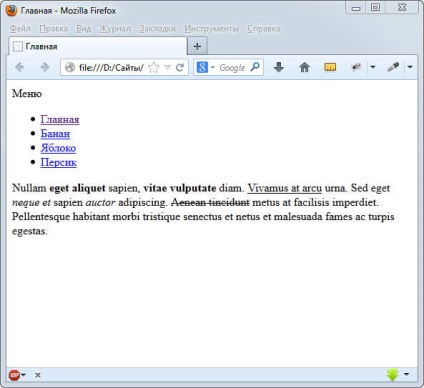
Як це виглядає в браузері:

Зараз про кожного тезі по порядку:
1. За виділення жирним шрифтом відповідають теги і . Справа в тому що тег є застарілим, а замість нього рекомендується використовувати тег .
2. Щоб виділити текст курсивом відповідають теги і . але тег також застарів як і тег . тому замість нього використовуйте тег .
3. Щоб підкреслити текст, його необхідно взяти в тег .
4. Щоб закреслити текст, його необхідно взяти в тег .
Отже. Ще раз подивимося, але тільки у вигляді таблиці:
Також дані теги можна комбінувати Але важливо щоб тег відкривався й закривався правильно. Далі в прикладі написано правильно! Не можна допускати такого: eget aliquet . Тобто тег спочатку повинен відкриватися, потім закриватися. А якщо хочете ще в один тег взяти - необхідно брати все теги всередині в цю конструкцію. наприклад:
Як це буде виглядати в браузері:

Сьогодні ми розглянули якомога виділити текст на сторінці. Все дуже просто. Пробуйте все прописати руками. Тоді ви краще запам'ятайте їх і будете пам'ятати де і як їх застосувати.