
У цьому туторіали ми розглянемо спосіб рендеринга прохідний анімації з плавно переміщається камерой.Когда для освітлення подібної сцени використовується GI, завдання отримання якісного результату на виході багато в чому значно усложняется.Чтоби оптимізувати процес налаштування загальної структури і обчислень при візуалізації можна використовувати той факт, що сцена , по суті, є статичною, а переміщається тільки камера.Іспользованіе деяких можливостей VRay, зокрема, карт Irradiance і LightCache, дозволяє, грунтуючись на їх повній або частини ної відімонезавісімості, зменшити тривалість рендеринга.
Для цього уроку ми використовуємо IrradianceMap як первинний GI Engine і LightCache для вторинних переотраженій.В метою полегшення загального розуміння суті туторіал він розділений на три етапи - на першому етапі обчислюється LightCache для цілої анімації, на другому етапі обчислюється IrradianceMap і, нарешті, на третьому етапі візуалізується підсумкова анімація.
Потрібно зауважити, що даний метод не є обов'язковим до застосування, однак в достатній мірі більш ефективний, ніж використання повільного Brute-Force.
Частина первая.Вичісленіе LightCache.
1.2.Назначьте VRay як поточного рендеру.
1.3.Установіте колір Background в налаштуваннях оточення 3DSMax на такі значення RGB: 252,252,252.
1.4.В діалоговому вікні налаштувань візуалізації включите глобальне освітлення і встановіть в якості як первинного, так і вторинного GI Engine метод LightCache.
1.5.Image Sampler змініть на Fixed з метою більш швидкої тестової візуалізації.
1.7.Поставьте галочку навпроти Skylight в налаштуваннях сувою Environment.
1.8.Установіте колір Skylight до RGB: 252,253,255.
1.9.Установіте множник Skylight на 4.0.
1.10.Отключіте Default Lights в параметрах сувою Global Switches, встановлюючи тим самим освітлення тільки від оточення.
1.11.Перейдіте до налаштувань сувою Camera і змініть тип камери на Fish Eye.
1.12.Деактівіруйте Auto-Fit, змініть величину Dist на 1.0 і Curve на 0.35.Установка в даному уроці камери на тип Fish Eye обумовлюється бажанням отримати більш цікавий ефект.


Можна відзначити, що LightCache не виглядає дуже вже погано, але ж нам потрібно обчислити повну анімацію проходу, а не один окремий кадр.Конечно, можна спробувати обчислювати LightCache діфферентная для кожного фреймів, але це значно позначиться на тривалості рендеринга, особливо для великих анімацій .
1.14.Установіте режим обчислення LightCache до Fly-Through.Убедітесь, що анімація всіх кадрів підготовлена до процесу формування LightCahce.
Оскільки семпли LightCache будуть поширені серед всіх кадрів анімації, нам необхідно збільшити величину Subdivs.Полученіе оптимального значення даного параметра залежить від якості, яке ви хочете отримати - на це, до речі, істотно впливають і непрямі чинники, тобто якщо камера, наприклад, переміщається повільно або ж шлях проходження порівняно не великий, можна використовувати більш низьке значення Subdivs, оскільки більшу кількість семплів розподілиться в одному месте.Соответственно, під час переміщення камери швидко або ж охоплення проходження дуже тривалий, потрібна більша кількість семплів для кращого якості.
1.16.Візуалізіруйте, наприклад, 360 кадр.Отметьте, що хоча ми Рендер тільки один кадр, режим Fly-Through змушує LightCahce обчислюватися для цілої анімації.


Тепер для оцінки отриманого якості LightCache можна додатково отрендеріть кілька окремих кадрів з тієї ж картою.
1.17.Сохраніте LightCache на диск.
1.18.Установіте режим LightCache до FromFile і виберіть збережену карту.
1.19.Ізменіте фільтр в LightCache від Nearest до None, в результаті чого ми можемо краще бачити розмір семплів.
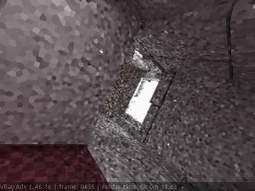
1.20.Отрендеріте кадр 435.

Ви можете бачити, що на тих місцях, де камера розташовується ближче до стіни, семпли LightCache менше і більш нерегулярни.Дело в тому, що за замовчуванням масштаб обчислення LightCache встановлений на Screen.Етот спосіб досить хороший для статичних зображень, але в анімації нам бажано отримати більш рівномірний розподіл семплов.Для досягнення потрібного результату ми повинні скористатися опцією World.
1.21.Установіте функцію Scale на World.
Тепер ми повинні визначити хороший Sample Size для сцени.Ето може бути зроблено за допомогою створення простої сфери прямо в вигляді з камери або допоміжного об'єкта Tape для візуального представлення необхідного розміру семпла.Поскольку в даному туторіали сцена визначена в Generic Units, значення близько 2.0 можна взяти за основу.Нужно помітити, що бажано тримати Sample Size побільше з метою уникнення появи артефактів у вигляді світлових плям.
1.22.Установіте параметр Sample Size на 2.0.
Майте на увазі, що коли Ви використовуєте для масштабу LightCache функцію World, потрібно, щоб сцена була не дуже великий або ж семпли не були надто вже маленькими - при невиконанні цих умов можна зіткнутися з нестачею оперативної пам'яті для LightCache.Іменно тому для сцен екстер'єрів рекомендується користуватися тільки опцією Screen.
1.23.Установіте режим LightCache до Single Frame і зменшуйте кількість Subdivs до 500 для тестової перевірки необхідного Sample Size.На наведеному малюнку показаний приклад визуализированного кадру 435.

Ну що ж, можна лише переконатися, що семпли еквівалентні по величині і кількість їх досить для того, щоб не отримати на виході артефактів.
1.24.Снова встановіть режим обчислення LightCache на Fly-Through.
1.25.Для згладжування LightCache збільште кількість Subdivs на 3300.
1.26.Ізменіте фільтр назад на Nearest.
1.27.Отрендеріте кадр 360.

Тривалість візуалізації тепер дещо збільшилася через великої кількості Subdivs.
1.28.Сохраніте карту на жорсткий диск і змініть режим LightCache до FromFile.
Ви можете звернути увагу, що розмір карти LightCache став більше за велічіне.Дело в тому, що більша кількість семплів міститься в LightCache, що частково обумовлено і встановленої опцією World, що дає однакову величину семплів в межах всієї сцени.
Тепер ми можемо отрендеріть кілька інших кадрів, щоб переконатися в достатній якості отриманого LightCache.
1.29.Візуалізіруйте кілька кадрів.
Отже, ми отримали досить хороший LightCache і можемо перейти до наступного етапу - обчислення карти Irradiance.
Частина вторая.Вичісленіе Irradiance Map.
У порівнянні з LightCache карта Irradiance може зажадати більшу тривалість свого вичісленія.Етот факт обумовлюється певною недеталізованість і узагальненістю LightCache, тоді як Irradiance Map багато в чому визначає якість тіней в сцені.
Зауважте, що Irradiance Map в даному уроці не може бути обчислена через Backburner, тобто дії цього етапу потрібно здійснювати на одному комп'ютері і пояснюється це використанням режиму Multiframe Incremental.
2.1.Установіте Primary Engine до Irradiance Map.
2.2.Установіте режим Irradiance Map до Multiframe Incremental.
2.3.Включіте функцію Show Calc Phase.
Оскільки камера в сцені переміщається досить повільно, немає необхідності рендерить покроково кожен кадр.Ми можемо отримати достатньої якості Irradiance Map, визуализируя, наприклад, кожен 10 кадр.Прі більш швидкому переміщенні камери потрібно звужувати діапазон, визначаючи його, наприклад, 5 кадрами.
2.4.Установіте на панелі Common функцію рендеринга сцени кожен 5 кадр.
2.5.Включіте опцію Dont Render Final Image, оскільки нашою метою є лише обчислення GI.
2.6.Візуалізіруйте повну секвенції кадрів.
2.7.Сохраніте Irradiance Map на жорсткий диск.
2.8.Ізменіте режим Irradiance Map на FromFile.
Тепер у нас є карта Irradiance для цілої послідовності анімаціі.Для візуальної перевірки ми можемо отрендеріть кілька окремих кадрів.
2.9.Виключіте опцію Dont Render Final Image.
2.10.Візуалізіруйте кадри 0 і 360 з анімації.


На представлених малюнках можна бачити кадри з уже готової анімації, налаштуванням якої ми займемося на наступному етапі.
Частина третья.Рендерінг підсумкової анімації.
Для підсумкової анімації Ви можете використовувати Backburner зі збереженою Irradiance Map - переконайтеся лише в коректному розташуванні і доступності збереженої карти.
3.1.Установіте Image Sampler до Adaptive Subdivision з величинами 0/3 для Min / Max, що забезпечить гарну якість Antialiasing.Ви можете також включити опцію Normals з метою уникнення проблем мерехтіння дрібних об'єктів в сцені.
3.2.Убедітесь, що тип інтерполяції Irradiance Map встановлений на Density-Based.Ето дозволяє мапі Irradiance вибирати найближчі доступні семпли від кеша обчислює пристрою.
3.3.В опціях рендеринга 3DSMax визначте збереження покадровой візуалізації.
За цим посиланням Ви можете завантажити підсумкову сцену.
Добрий день. У цьому уроці я покажу вам, як можна створити самосветящиеся матеріали для люмінесцентних ламп. На малюнку нижче, показано розташування джерел світла в сцені:
Цей урок буде присвячений створенню ефектів скла і дзеркальності при використанні зовнішнього рендеру VRay, а також створення каустики. Я не претендую на повноту знання і розуміння налаштувань цього рендера
Цей урок має на меті ознайомити користувача з одним з альтернативних способів обчислення підсумкового зображення і полягає цей метод в прогресивної трасування шляху.
Всім добрий день. На численні прохання користувачів даного, і не тільки, ресурсу, все-таки вирішив написати урок по студійної візуалізації автомобілів, а саме - за підходами до створення студій в залежності від мети і необхідного стилю. Цей урок несе більш теоретичний характер, що і є його головною перевагою.
Цей урок, на відміну від попереднього, буде описувати візуалізацію екстер'єру, але, так як настройки рендеру не особливо будуть відрізнятися від налаштувань з попереднього уроку, то цей урок також виявиться дода
3D моделі надіслати ще
Популярні уроки ще
- Making of «Lamborghini Reventon»
Уроки по 3ds max - Making of роботи «On the run»
Статті та Інтерв'ю - Фотореалістичний рендер з використанням Vray і Mental Ray
Уроки по 3ds max - Інтерв'ю з Дмитром Глазирін
Статті та Інтерв'ю - Моделювання футбольного м'яча
Уроки по 3ds max
Я спробую розповісти, як створювати симпатичні візерунки засобами 3DSMax буквально за хвилини. Урок досить докладний і підійде навіть початківцям.
Всім привіт. У цьому уроці ми будемо створювати пальму в горщику. Ми будемо моделювати квітковий горщик, потім листя, саму пальму, а після, текстурувати все це справа.
Урок по створенню і накладенню текстури для банки Coca-Cola.