Дизайнер Кріс Це (Chris Tse) виступив з презентацією. в якій торкнувся теми карткового UI і пояснив реальний потенціал подібних інтерфейсів. ЦП публікує головні тези цього виступу і думки вітчизняних експертів в рубриці «Інтерфейси».

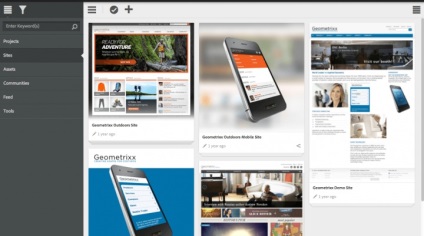
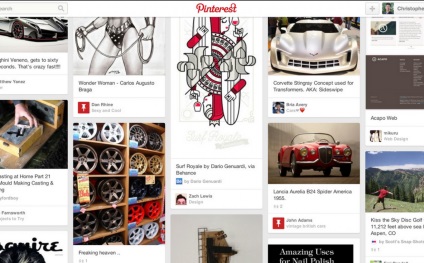
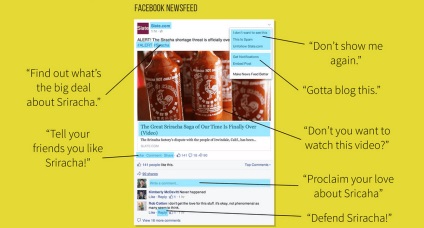
Дизайнери використовують картки в інтерфейсах для того, щоб домогтися їх «чуйності» на різних пристроях і розмірах екрану. Картки є в проектах Twitter, Google Now, Passbook, Pinterest, Facebook Paper і т.д. Ці сервіси вивели карткові інтерфейси на рівень мейнстріму, але не розкривають весь потенціал подібної організації контенту, впевнений Кріс Це.
Що таке картки
Картками називають області простору сайту або програми, які містять конкретну інформацію. Цим контентом легко поділитися і він може значно відрізнятися від змісту сусідній картки на екрані. Картки можуть бути як невеликими, так і займати значну область на екрані.

Картки використовуються в мобільних додатках, веб-версіях сайтів і навіть в інтерфейсах операційних систем для комп'ютерів (наприклад, Windows 8). На думку Кріса Це, одним з головних їхніх плюсів є той факт, що подібна організація контенту дозволяє користувачеві відразу зрозуміти суть того, що йому пропонується зробити, відсікаючи всю зайву інформацію.
Ще одна перевага - картки дають зрозуміти, що можна зробити з представленим на них контентом. При цьому взаємодії з карткою можуть бути багатоступінчатими - коли після натискання на контент в першій картці, відкривається ще одна, що повідомляє про результати цієї дії. Таким чином, інтерфейс, побудований на картках, може «навчати» користувачів, показуючи їм, як можна виконувати бажані дії.

Картки можуть бути представлені по-різному. Це називає варіанти структури контейнерами, і наводить деякі приклади - «дошки» Pinterest, колажі Flipboard, стрічку Facebook, стек Google Now і т.д.
можливості карток
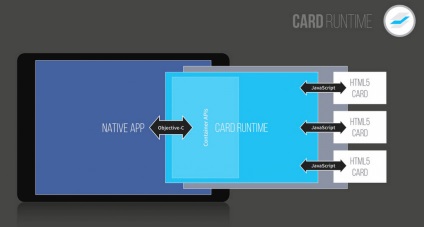
В рамках презентації Це розповів про підхід Card Runtime, за допомогою якого розробники зможуть створювати в своїх проектах картки з контентом сторонніх додатків.

перспективи
Дизайнер упевнений, що віртуальні картки не повинні відрізнятися від звичайних. У реальному житті люди обмінюються картками, але в онлайні цього немає. Це впевнений, що майбутнє за інтерактивними картками, які перестануть бути просто абстрактним контентом, перетворюючись в міні-додатки. Вони, в свою чергу, повинні вміти «вбудовуватися» на сторонні ресурси, оновлювати інформацію в режимі онлайн і навіть обробляти транзакції. Таким чином, звичайна картка може ставати повноцінним браузером і надавати функціональність сторонніх додатків.
Завдяки HTML5 картки можна переносити між різними додатками, пристроями, користувачами і навіть окремими сервісами. А це, в свою чергу, дозволяє створювати «ланцюжка» карток, каже Це. В кінці свого виступу він представив посилання на сервіс зі створення HTML5-карток і контейнерів CardStack.io.
Редакція ЦП задала вітчизняним експертам питання про те, чи вважають вони картки корисним засобом представлення інформації:
Олексій Копиловдіректор UX-практики компанії iDecide
Картки, як новий патерн взаємодії, стрімко увірвалися на всі наші пристрої. І дійсно - всі кращі практики проектування інтерфейсів зливаються на невеликій площі екрану: чітка концентрація на суті, пряме управління інформацією, можливості бачити картину як зверху, так і в деталях, естетична привабливість карток, нарешті.
Однак, картки не універсальні, наприклад, для масових операцій (дій, які повинні виконуватися відразу над безліччю карток) необхідно додавати додаткові інтерфейсні елементи. Також зараз поки немає хороших практик управління увагою користувача - більшість критичних інтерфейсів дуже монотонні, відсутні загальноприйняті механізми витонченого виділення важливих карток серед менш важливих. Тут, напевно, будуть працювати шаблони старого доброго газетного дизайну, але, з урахуванням сучасних вимог адаптивності (responsiveness) завдання це надскладна.
Презентація просто відмінна, після неї я переконав своїх колег перевести наш поточний проект в картковий вид.
Єгор ГілевUX-директор Acronis
Використовуючи картки в інтерфейсах, важливо вийти за рамки банального наслідування Pinterest і Flipboard. Спробуємо копнути глибше, і сформулювати: що таке картки, і навіщо вони потрібні? Припустимо, у нас є якась повторювана група елементів інтерфейсу з чітко визначеними кордонами. Картка? Так звичайно! Мінімальні вимоги дотримані: «повторювана» і «чітко окреслена».
Відповівши на питання «що», спробуємо розібратися, «навіщо». Коли потрібно представити на екрані масив даних, що складається з елементів з хоч скільки-небудь складною структурою (більше 2-3 полів), у нас не так багато придатних варіантів: картки, таблиця, або ж якась конструкція з відносинами master-detail.
Картки ми тут розуміємо досить широко, відповідно до визначення, даного вище. Пости в блозі - картки. Анонси статей на новинному сайті - картки. Товари в магазині - ще якісь картки. Чи не пінтерестом єдиним! Насправді, куди не плюнь, потрапиш в картку. Мене вражає, як з такою повсякденну річ примудряються робити модну фішку, як ніби винайшли не бог зна що.
Третій шлях: конструкції з відносинами master-detail. Завжди можна уявити набір елементів простим списком (або ієрархічним деревом), а додаткові атрибути показувати тільки для обраного елемента. В такому випадку у нас ще більше свободи самовираження в області подробиць, але страждає наочність подання списку: можемо там показати тільки назва елемента і якусь картинку (іконку). Якщо ж ускладнювати уявлення списку, вийдуть знову-таки картки, хай їм грець (або таблиця - як повернути).
Ось між цими трьома соснами ми і ходимо. Чи не заблукаєте!