Як видалити тег «p» в WordPress
WordPress автоматично форматує параграфи тегами. використовуючи фільтр wpautop.
Плагін wpautop control
Так ось, щоб полегшити життя таким користувачам, bigsmoke, написав спеціальний плагін wpautop control (WordPress Auto Paragraph, напевно він так розшифровується).
Після встановлення плагіну, в настройках плагіна (Параметри → wpautop control options) простим натисканням прапорця можна відключити всі теги p.
wpautop filter on by default?
Але цей плагін теж не завжди допомагає.
Редагування файлу functions.php
Якщо не хочете встановлювати плагін, то можна додати в файл functions.php вашої теми одну сходинку (можна в кінці файлу).
Але я зіткнувся з іншою проблемою.
Як уникнути від автоматичного форматування тексту в WordPress
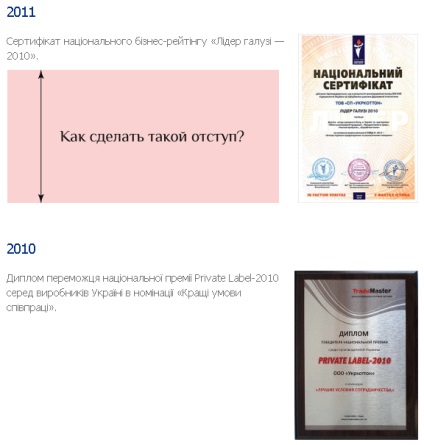
Зараз я поясню з чого все почалося. Мені потрібно було на сайті клієнта відформатувати сторінку з нагородами і їх описом. Сайт працює під управлінням Вордпресс.
Рекомендуємо прочитати Плагін для Вордпресс: Broken Link Checker
Через те що тексту мало, дипломи наповзали один на одного. І доводилося додавати . Але вони жили не так довго: при перемиканні з візуального режиму в HTML, Вордпресс їх склеював і залишав рівно стільки, скільки хотів. В результаті чого безслідно знищуючи всю виконану роботу.
З цим миритися ніяк не можна було і довелося шукати в неті можливі шляхи вирішення даної проблеми.
В першу чергу виникла думка скористатися одним з двох варіантів:
- Додати текст, щоб він автоматично заповнював вільний простір.
- Обрамляти кожен блок (текст + картинка) окремим дивом, яка не будуть наповзає один на одного.
Як виявилося, в моєму прикладі, кожен диплом буде відділятися від інших нагород роком вручення, який знаходиться в тезі h3.

Ну, добре, я прописав тегу h3 властивість clear. з параметром both. щоб виключити обтікання з правого і лівого краю.
Але як ви хочете зробити відступ знизу у картинки сертифіката? Адже в Вордпресі верстка ділиться на шаблон для рубрик та шаблон запису. Тобто змінити торкнеться всього сайту. І у всіх картинок з'явиться відступ.
Рекомендуємо прочитати Який плагін кешування WordPress краще
Потрібно якимось чином уникализировать ці картинки, наприклад помістити їх, та й не тільки їх, а краще відразу весь контент сторінки «Нагороди» в окремий див awards. через який можна легко звернутися до картинок. А в CSS прописати їм відступи ось так:
Ось це і спрацювало!
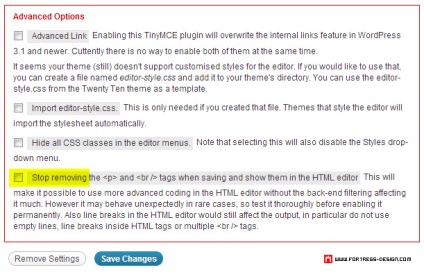
Я його встановив на свій блог. Але, на жаль, він теж не без недоліків. Цей плагін не дозволить відобразити тег так яким ми його бачимо в HTML. Тобто, він вбиває кутові дужки, які шифруються кодами lt; і gt ;. ліва і права відповідно. Але, за те в режимі коду, ви можете бачити рідне HTML з усіма тегами!
До речі дуже дивно, але у мене цей плагін став корисним лише, когла я прибрав прапорець (як зазначено жовтим маркером).

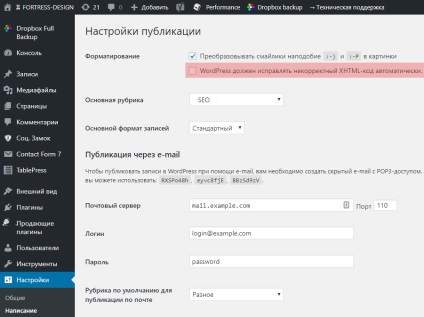
У WordPress в налаштуваннях можна відключити функцію автоматичного виправлення некоректного XHTML-коду.
Установки → Написання → «WordPress повинен виправляти некоректний XHTML-код автоматично»

Ось так, долаючи якусь перешкоду, знаходжу щось нове і корисне для себе. А потім - охоче ділюся своїми знахідками в своєму блозі.
1. Знайдіть файл /wp-content/plugins/shortcodes-pro/inc/class-shortcodespro-base.php
2. І в ньому цей фрагмент коду
function remove_empty_elements ($ content) return str_replace (array ( '
','','
'),' ', $ Content);
>
3. Видаліть ось це '
'І кому перед ним.
Усе! Користуйтеся, як в звичному ворде.