Впроваджені каскадні таблиці стилів CSS
Каскадні таблиці стилів можуть бути зовнішніми, впровадженими і вбудованими. Впроваджені каскадні таблиці стилів описуються в заголовку Web-сторінки (між тегами head). Опис поміщають в контейнер з тегів . Дія впроваджених CSS поширюється на одну сторінку.
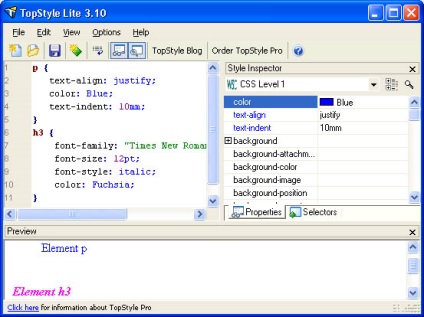
Опис впровадженого стилю, використаного на цій сторінці, наведено нижче. Описаний стиль формує усередині абзацу, обмеженого тегами
і <.p>, текст з гарнітурою Courier, розміром 16 pt, задає вирівнювання по ширині і робить відступ на початку абзацу 10 mm. Колір заголовків типу h2 буде оливковою. Заголовки типу h3 будуть червоними, а h4 - фіолетовими. Горизонтальна смуга (отчерківаніе) буде синього кольору, висотою 3 пікселі і шириною - 50% від видимого вікна. Якщо потрібно використаний тут стиль застосувати до іншої сторінки, то його опис слід скопіювати і впровадити в заголовок нової сторінки. Зауважимо, що використання одного стилю на декількох сторінках зручніше виконати за допомогою зовнішніх CSS.
На цій сторінці демонструється дію впроваджених CSS
Впроваджені CSS дозволяють одночасно змінити, наприклад, колір заголовків відразу на всій сторінці
Колір заголовків, колір, висота і ширина горизонтальної лінії, величина відступу в "червоній рядку", вирівнювання тексту по всій ширині видимого вікна, тип використовуваної гарнітури, кольору гіперпосилань також визначені в заголовку сторінки.
Таблиці CSS дозволяють створити ефекти, близькі до графічним. Тут можна подивитися приклад.
Отриманий ефект досягнутий за допомогою програми, текст якої розміщений нижче.
Це дозволило змістити червону (red) напис вгору і частково перекрити синій (blue) текст. Крім того, ефект об'ємності двоколірного тексту створений за рахунок вибору різних значень горизонтальних зсувів margin-left: 70 px; і margin-left: 64 px;
В даному прикладі розмір шрифту виражений в пунктах (pt), а величини зсувів - в пікселях (px). Для зображення букв обрана гарнітура Verdana. Властивість margin-top - задає відступ зверху, а властивість margin-left визначає зміщення блоку вліво.

Четверта зліва кнопка на панелі інструментів дозволяє вибрати потрібний селектор.