Вибрані пости:

Flash-гра Epic War 4 є однією з найяскравіших і самобутніх стратегічних ігор у flash. Гравцеві залишається переконатися в цьому незамедлітельно.Чітать далі.
Малюнки та ескізи рукою Freddie Mercury до становлення його як одного з найвидатніших музикантів в історії музикі.Чітать далі.







Цілі у Гугл. як і раніше, дуже благородні: користувач, зацікавлений якісним і корисним ресурсом, натискає на кнопку +1 в результатах видачі, після чого відмітка показується друзям, які шукають те ж саме. Таким чином, друзі бачать вже "рекомендований" ресурс. Відповідно, чим більше відміток у сайту, тим вище він в позиціях пошуку за певним запитом.

Всі кліки, зроблені за допомогою кнопки будуть відображатися в профайлі Google.
Якщо вас на просторах Інтернету заінтригував будь-якої цікавий ресурс і не виявилося під пахвою кнопки Google +1. смію запропонувати розширення для Google Chrome (а я все-таки сподіваюся, що ви користуєтеся "людськими" браузерами) - +1 Plus One Extension.
Спочатку Google +1 Button пророкували роль основного конкурента "Like Там" від Facebook 'а й іншим подібним кнопок. Незважаючи на те, що, судячи з усього, у Google з'явилися плани соціалізувати свою видачу, призначення у кнопки, як видно, трохи відмінне від інших і особлива конкуренція тут навряд чи передбачається. Справа в тому, що ранжування сайтів, проведене за допомогою Google +1 Button. актуально тільки для користувача, який відзначив корисний ресурс, і його друзів. Друзі по Гуглю значаться:
1. Контакти Google Contacts.
2. Контакти Gmail.
3. Передплатники на Google Reader і Google Buzz.
4. фоловерів з Twitter.
Продовжуючи тему SEO -Вплив кнопки +1. варто згадати про один цікавому експерименті інтернет-компанії SEOEffect. метою якого було дізнатися безпосередній вплив Google +1 Button на позиції сайту. Опис докладного, а саме на 30 сторінках (!), Експерименту ви можете почитати "з перших вуст".
Встановити кнопку в блог:
Для того, щоб самостійно встановити кнопку в блог, загляньте сюди.

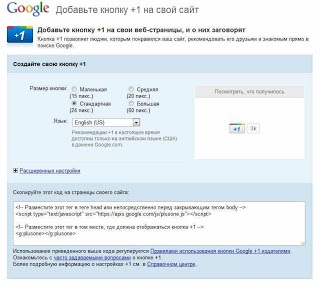
На вказаній сторінці надається можливість налаштувати її параметри: розмір, розташування, вибрати мову відображення.
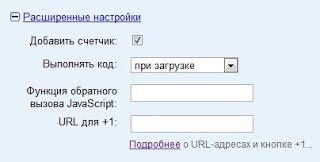
Трохи нижче присутні додаткові параметри, де ви зможете, наприклад, налаштувати лічильник у кнопки для показу кількості кліків.

Після всіх параметрів, внизу сторінки, присутній код кнопки, чуйно і своєчасно реагує на кожну вашу настройку. Він складається з двох частин, перша з яких, скрипт самої кнопки, друга - код, який відповідає за безпосереднє відображення кнопки. Щоб встановити кнопку в Blogger. першу частину коду слід розташувати перед рядком в шаблоні, другу частину - в будь-якому місці шаблона, обраному для показу кнопки. Наприклад, якщо ви розмістите другу частину кожного разу, коли
Для абсолютної зручності далі я привожу генератор кнопки Google +1. за допомогою якого ви прямо тут зможете налаштувати її і встановити собі в блог.
З адміністративної панелі вашого блогу перейдіть у вкладку Дизайн> Змінити HTML. не забуваючи відзначити галочкою "Розширити шаблони віджетів". Наступним дією знайдіть в шаблоні вашого блогу ділянку коду і прямо перед ним вставте скрипт, вказаний нижче:
Далі в шаблоні відшукайте рядок
На цьому оповідь про появу очереднойфігні нової кнопки +1 від Google вважати закінченим, поспішаю відкланятися.
В якості експерименту або з почуття подяки за витрачені хвилини життя при прочитанні цього поста можете протестувати нововведення, натиснувши на кнопочку: