Встановлення та використання спливаючого вікна JumpOut
Всім привіт! У статті про набір підписаний бази з блогу я згадала про такий інструмент, як спливаюче вікно JumpOut. Вирішила його протестувати, а заодно показати, як налаштувати і використовувати в справі.
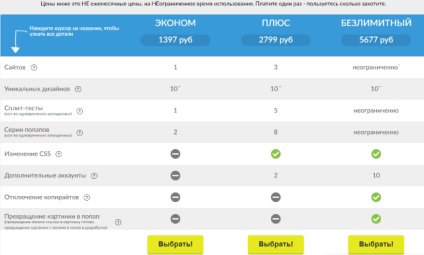
Цей скрипт платний, у нього є кілька тарифних планів, а також безкоштовний тестовий період 15 днів. За цей час ви можете застосувати його в своїх проектах, оцінити результат і вирішити для себе - чи варто вам його використовувати далі чи ні.

Інструмент досить цікавий, не обмежується тільки можливістю збирати передплатників. У попап можна додавати посилання на веб-сторінку і, наприклад, використовувати його для інформування про акції і знижки. Такий приклад я вам покажу. З його допомогою можна запрошувати людей на вебінари або на консультації. Також можна використовувати попап як спливаючої форми підписки, яка буде з'являтися при кліці на певну посилання (припустимо, з баннера або кнопки). А ще можна зробити серію попап (як серію листів). Наприклад, перший збирає вам передплатників. А для людей, які вчинили цільове дію (тих, хто підписався), ви можете налаштувати другий попап через заданий час, запропонувавши в ньому свій платний продукт зі знижкою.
Ви також можете протестувати їх безкоштовно.
Як я використовую JumpOut?
Я вирішила поекспериментувати, встановивши попап на продає сайт свого комплекту для набору передплатників, а також на блог.
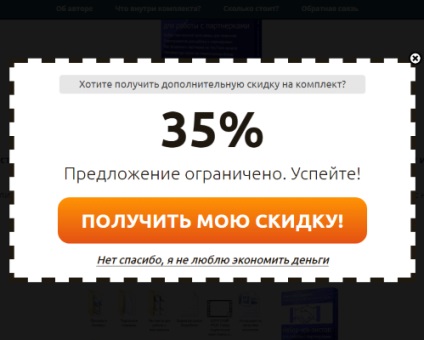
У першому випадку вікно JumpOut з'являється при спробі втекти з сайту, пропонуючи відвідувачеві додаткову знижку в розмірі 35%. При натисканні на кнопку «Отримати мою знижку» людина потрапляє на сторінку оплати комплекту зі знижкою, яка діє обмежений час. Її я попередньо створила на Глопарте (саме там у мене налаштований прийом оплати) в розділі «Промо-акції». Натиснувши на хрестик або на текст «Ні, дякую ...» попап тут же закриється. Наступний його показ для цього ж користувача налаштований через день.

Дизайн попап, тип, правила показу і інше налаштовується в інтерфейсі сервісу. Все дуже просто і гнучко, далі покажу. А потім код скрипта просто ставиться до початкового коду продажника.
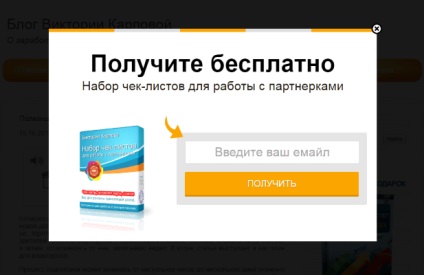
Другий попап я поставила на блог для збору передплатників. У ньому пропонується безкоштовність і вбудована форма підписки. Спливаюче вікно також з'являється при спробі втекти з блогу. А наступний показ для того ж користувача налаштований через місяць.

Він уже непогано себе зарекомендував. І як би я не підтримувала людей, які говорять що все це нав'язування, дратує і попап тут же закривають, тим не менш, він працює і збирає передплатників. Не будь попап, не було б і цих передплатників. :) Знову ж, гнучкі настройки дозволяють звести фактор нав'язливості до мінімуму.


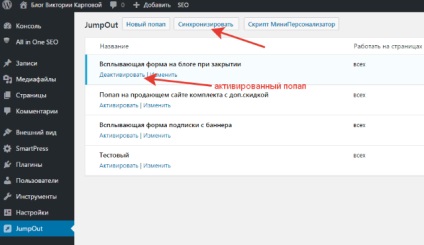
Для вордпресс блогів є спеціальний плагін jumpout. Ми створюємо попап на сайті, а далі підключаємо його до блогу плагіном, синхронізуючи з особистим кабінетом, і активуємо показ.
Як створити попап і встановити на сайт?
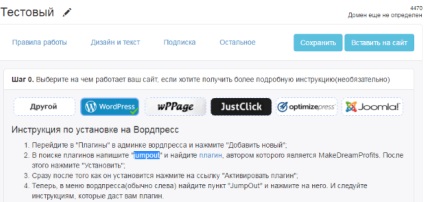
Для початку використання пробної версії вам потрібно зареєструватися на сайті. натиснувши на кнопку «Спробувати безкоштовно».

Тим самим ви створите собі віртуальний кабінет, де і зможете генерувати попап.
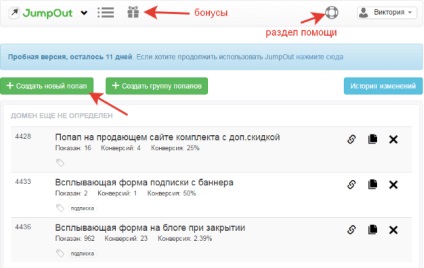
Вперше зайшовши в кабінет, ви побачите інтерактивні підказки, які допомагають зорієнтуватися. А також раджу відвідати розділ допомоги, клікнувши на іконку рятувального круга. Там ви знайдете цікаву інформацію по використанню спливаючих вікон JumpOut, як працювати з групами попап (створювати серії і проводити спліт-тести), як відключати попап для тих, хто вже підписався, і інші корисності.

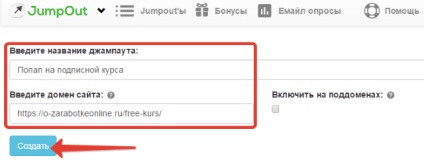
Вкажіть назву свого попап і натисніть «Створити».
Важливі зміни в створенні і установці джампаута:
Тепер кнопка називається "Створити джампаут"


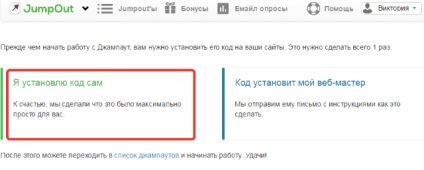
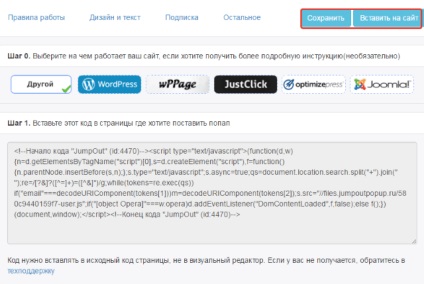
Подальші налаштування в принципі сильно не змінилися. Що стосується вбудовування коду, то зараз кнопка виглядає інакше.
Натискаючи на неї, вибираємо пункт "Я встановлю код сам"

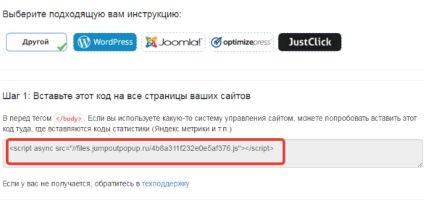
Відкриється віконце з кодом і інструкціями. На цьому не зупиняюсь, так як подальші дії описані в кінці статті.


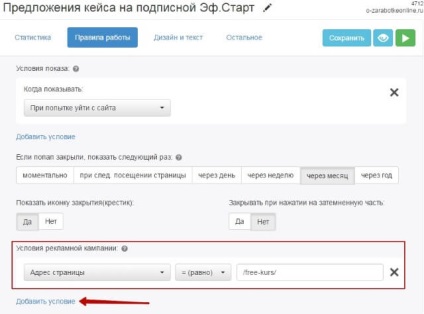
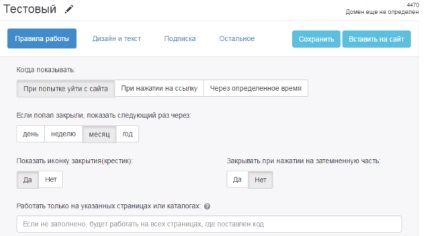
Коли показати попап наступного разу цього ж відвідувачеві.
Додати / прибрати хрестик закриття. А також додавання можливості закриття при натисканні на затемнену частину.
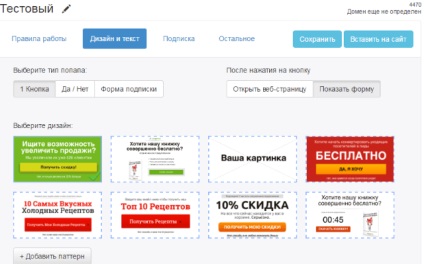
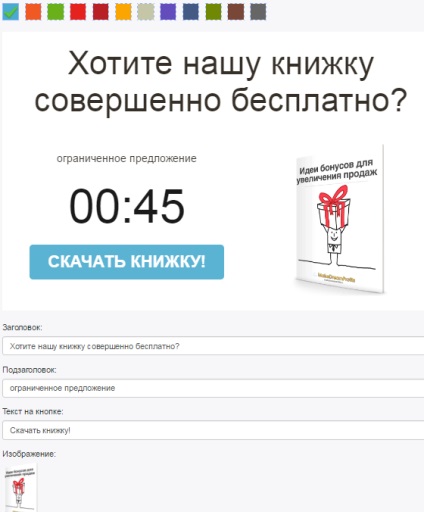
Наступна вкладка дозволяє настроїти дизайн і текст вашого попап.

Тут ви можете вибрати тип спливаючого вікна - з кнопкою, з декількома кнопками «так» / «ні», з формою підписки. При виборі попап з кнопкою, можна вибрати дію, яке буде відбуватися при натисканні на кнопку - відкриття веб-сторінки (саме цей варіант я використовувала для пропозиції знижки) або форми підписки.
Нижче, вибравши той чи інший дизайн, ви можете його налаштувати - змінити колірну схему, текст, додати зображення і т.д.


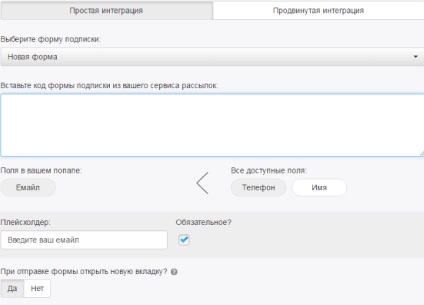
Є проста і просунута інтеграція. Я вибрала просту - це коли ви просто додаєте код форми, і передплатники збираються в ваш сервіс розсилок.

Далі вибираєте «Нова форма підписки» і вставляєте код своєї форми. Поля, які будуть відображатися у формі, перетягуйте мишею. Я залишила тільки емейл. Плейсхолдер - підказка, яка відображається всередині цього поля.
При відправці форми можна відкривати подальшу сторінку (інструкція підтвердження підписки) в новій вкладці, або безпосередньо в попап (тоді вона повинна бути адаптована під мобільні пристрої).
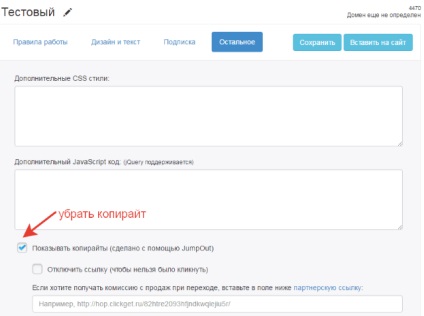
У вкладці «Останнє» можна зовсім відключити копірайт «Зроблено з допомогою JumpOut», просто прибрати з нього посилання, або замінити її на партнерську.

Коли закінчите редагувати попап, збережіть його і натисніть на кнопку «Вставити на сайт».

Якщо у вас простий одностранічнік html. то скрипт вставляється в його вихідний код. Я додала після відкриваючого тега
. Можна також додати між тегами ваш кодДля популярних СMS, а також сайтів, зроблених за допомогою плагінів wPPage, Optimizepress, є свої підказки. Просто галочкою виберіть те, що вам підходить, і дотримуйтесь порад.
Наприклад, для додавання попап на блог Вордпресс. потрібно зайти в плагіни, через пошук знайти, встановити і активувати плагін jumpout.


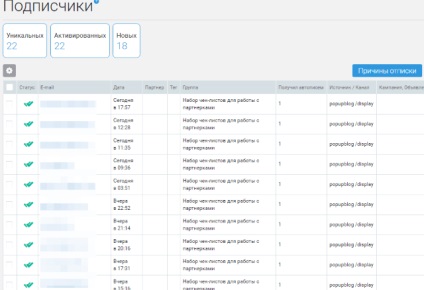
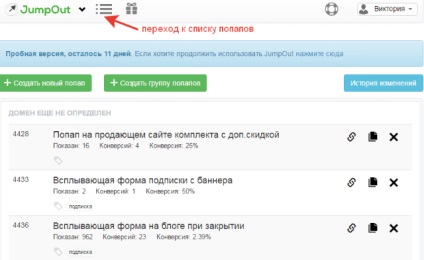
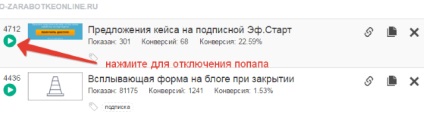
Всі створені попап відображаються списком у вашому віртуальному кабінеті. Щоб відредагувати той чи інший з них, просто клікніть по назві. Під кожним є статистика - кількість показів, конверсій і відсоток конверсії. Оновлюється ця інформація протягом декількох годин - максимум через день. Конверсія - це кількість виконаних цільових дій (заповнення форми підписки або перехід по посиланню з попап). А% - це співвідношення показів і цільових дій.

Крім того, в оновленій версії з'явилася кнопка, натиснувши на яку ви можете відмовитися від показу джампаута на сайті:

Як бачите, інструмент налаштовується дуже просто. Під час тестового періоду можна встановлювати його на кілька доменів (якщо у вас кілька сайтів на різних доменах). У платній версії кількість доменів залежить від тарифу. У мінімальному - доступний тільки 1.
З повагою, Вікторія Карпова
