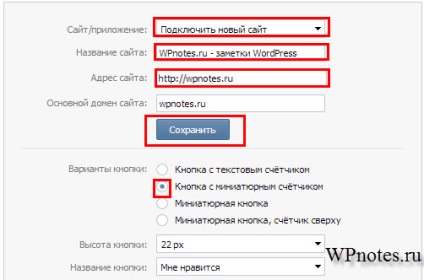
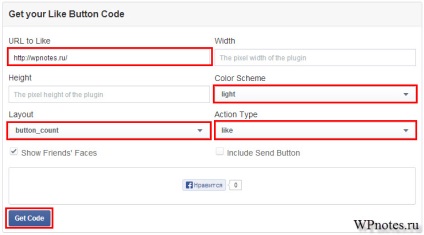
Почнемо з кнопки ВКонтакте. Заходимо на однойменний сайт в розділ для розробників. Далі йдемо в «Віджети і сторонні сайти» → «Віджет Мені подобається». Подальші дії:


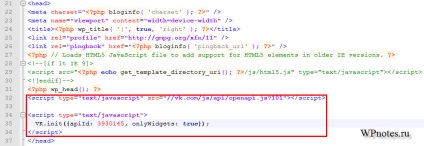
Наводжу скріншоти header.php - я вставив код перед закривається тегом .

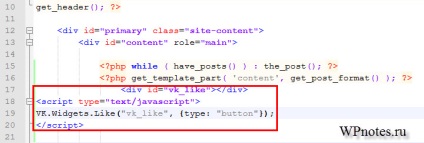
І single.php - вставляємо код після контенту.

Зберігаємо зміни в файлах і наша кнопка з'явитися відразу після тексту статті. Невеликий відступ - ви можете спробувати додати код ВКонтакте, для того що б перевірити працездатність кнопки. Наступні коди для файлу single.php скопіюйте в блокнот, так як нижче ми маємо поставити кнопки в один ряд. Коди для файлу header.php можна вставляти відразу ж. Продовжимо з наступною кнопкою, перейдіть за посиланням у Facebook Developers. Процес дуже схожий і труднощів виникнути не повинно, отримуємо також два коду: перший для header.php і другий для single.php

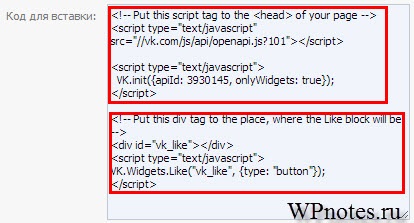
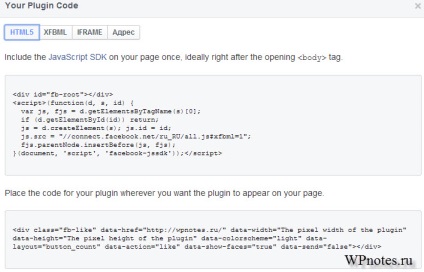
І власне сам код:

Залишилося добути код для Twitter і Google Plus, знайдете їх відповідно тут і тут. Отримані коди для Twitter і Google Plus призначені тільки для файлу single.php.
Якщо ви все ж додали кнопки відразу, а не скопіювали в блокнот як я говорив, то результатом буде нагромадження один на одного. Я розповім як я впорався із завданням правильного розташування. Як з'ясувалося це питання хвилює дуже багатьох початківців блогерів. В мережі ви можете знайти купу різних способів, багато хто з них виявляються дуже складними для новачків. Деякі і зовсім діють тільки в окремих випадках і конкретно на ваш блог не підійдуть. В ході безлічі експериментів я знайшов, як мені здалося, дуже простий метод. Застосовуємо контейнери div.
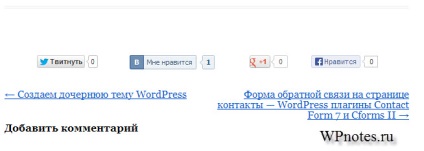
У нас чотири кнопки і для кожного отриманого коду ми використовуємо свій контейнер div, а код вставляємо замість моїх фраз (код Twitter і т.д.) Отриманий результат помістіть в файл single.php після закінчення посту. Невеликі пояснення:
- float: lef t - вирівнювання по лівому краю
- padding: 0 0 5px 5px - відступ зверху, праворуч, знизу і зліва: в даному прикладі вказані відступи в 5 пікселів знизу і зліва, для оптимального результату ви можете поекспериментувати з цими значеннями
Результат вийшов досить симпатичний, головний плюс таких кнопок - наявність лічильника.

У себе на блозі крім кнопки RSS, я зроблю тільки кнопку Twitter провідну на мій профіль. При бажанні ви можете додати додаткові кнопки, так як принцип буде такою ж.
Найбільш простий спосіб, це вставити в сайдбар віджет «Текст» (Зовнішній вигляд → Віджет) і туди помістити HTML-код. Можливий варіант розміщення коду безпосередньо в файлі sidebar.php. але напевно доведеться пограти з розташуванням кнопок. Більш складний метод, але і більш красивий результат вимагає знання CSS і HTML. Можливо розгляну його в найближчому майбутньому.
2. Створимо папку з картинками (наприклад, images) на хостингу, куди і помістимо наші кнопки.
3. Тепер вам доведеться змінити наступний код, який ми вставимо в віджет «Текст»:
- якщо ви не хочете щоб навколо форми була рамка, то поставте 0px після border
- переводимо фразу Enter your email
- прибираємо посилання Delivered by FeedBurner, видаливши наступний елемент