
На моєму блозі, код вставлявся за допомогою плагіна New Adman, а також з використанням віджета «ТЕКСТ». Ось про ці способи і піде мова в сьогоднішній статті.
Як встановити код Гугл Адсенс на блог WordPress використовуючи плагін New Adman
Почнемо, мабуть, з плагіна New Adman, який дозволяє вставити код Adsense в текст статті.
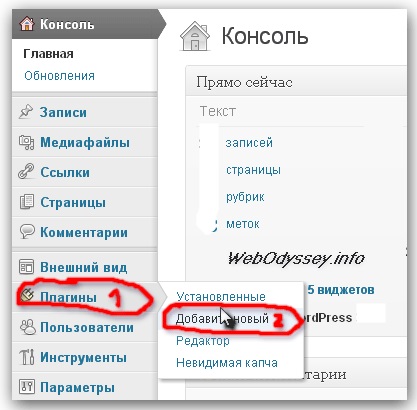
Встановити та активувати плагін, найкраще і найшвидше, з Адмін-панелі свого блога.


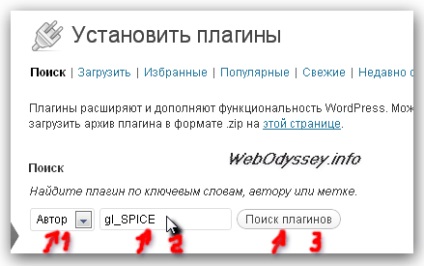
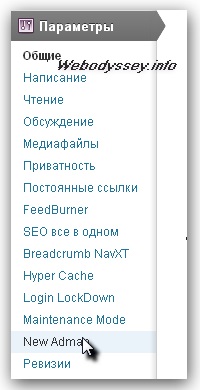
Після того, як пошук видасть знайдений плагін, його потрібно буде активувати, натиснувши на відповідний напис. Після активації, плагін з'явиться у вкладці «параметри» де, відкривши його, можна починати вставляти код Adsense.


В адмін-панелі, плагін відображається на англійській мові, але на скріншоті я показав його в перекладеному вигляді за допомогою автоматичного перекладача в браузері Google Chrome. Так що, сподіваюся, все буде зрозуміло і без опису полів 1, 2, 3, 4.
Ставите позначку і зберігаєте оновлену статтю або замітку.
На цьому, мабуть, закінчимо вставляти код за допомогою плагіна New Adman і перейдемо до:
Як встановити код Гугл Adsense за допомогою віджета «Текст»
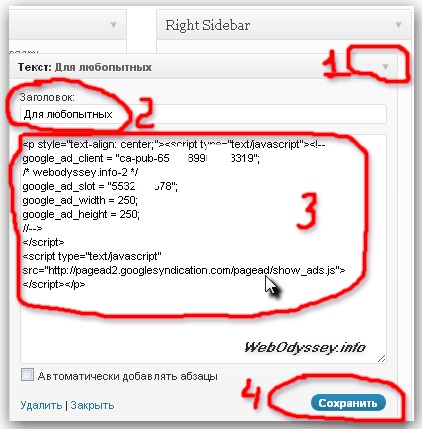
Якщо, раптом, захочете вставити код не до статті, а в сайдбар, (на моєму блозі-права колонка) то це дуже легко виконати за допомогою наступного способу:
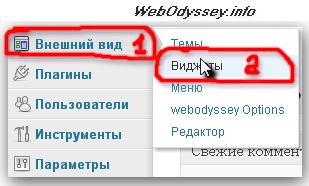
Знову нам потрібна буде панель адміністратора блогу, в якій ми повинні перейти на вкладку «Зовнішній вигляд» - «віджети».

На сторінці, знаходимо віджет «Текст» і за допомогою курсору мишки, переміщаємо на бічну колонку праворуч або ліворуч щоб його активувати (у мене в блозі це Right Sidebar)

Вітаю! Ви тільки що додали AdSense код в сайдбар вашого WordPress-блога.
Всім, бувайте здорові!
З величезним повагою, Vladimir Zadorozhnyuk