У Вас встановлений шаблон, який називається Detachable. Я його скачав і встановив на тестовий блог, так як я не побачив за замовчуванням встановленої кнопки Твитнуть в шаблоні, значить Ви її, Юлія, встановили самостійно. Значить, Ви знайшли в інтернеті його код і вірно інтегрували в код шаблону. Він вірно працює.
Але я так зрозумів, що ви хотіли, щоб він відображався в іншому місці сторінки блогу. Отже, Ви встановили кнопку "Твитнуть" в праву бокову панель блогу: вставили в код шаблону або вивели за допомогою віджета в адміністративній панелі блогу.
Тепер же будемо міняти місце її розташування.
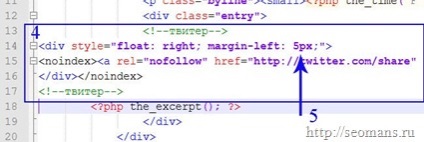
Знайдіть ось той код, який я обвів червоною рамочкою (2). Саме після цього значка ">", потрібно вставити код віджета Твитнуть.

Якраз на верхньому скріншоті я показав вже вставлений код, обведений рамкою (4). У ньому можу налаштувати відступ кнопки "Твитнуть" від тексту (5). Замість 5 px можете написати 10 px або 2px.
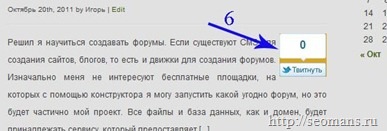
А ось так він буде виглядати вже на Вашому блозі (6), Юлія.

У файлах archive.php, search.php після вставленого коду повинен йти код, який виділений на скріншоті стрілочкою 3.
А ось в файлах page.php, single.php буде розміщений зовсім інший код (7)
Якщо у Вас встановлений перекладений на російську мову шаблон WordPress Detachable, то замість тексту "Read the rest of this page" буде щось написано по-нашому - "Читайте продовження статті".
Зверніть увагу на закривають парний тег і атрибут від індексування.
Сподіваюся я зрозумів Вас і відповів на Ваше питання.
У файлі single.php знайдіть текстовий блок:
Внесіть необхідні зміни, надайте йому більш інформативний вид.
Приділіть увагу налаштуванню ЧПУ посилань. це важливо для майбутнього блогу.
Сподіваюся Ви станете успішним блогером в майбутньому.
Дякую за увагу до мого блогу і питання.