Привіт, друзі і просто хороші люди! У своїх деяких інструкціях / уроках я пропоную вам знайти в своєму шаблоні такий рядок -]]>. щоб вставити призначені для користувача стилі CSS, для того чи іншого віджета / гаджета / елемента. У більшості користувачів Blogger знайти потрібну строчку не викликає ускладнень (напевно вони вже досвідчені профі, а може їм просто пощастило, звичайно жартую), але є і такі новачки які пишуть, що такий рядок в шаблоні відсутній або не можуть її знайти, як не стараються . Так ось, цей блок

Вставка для користувача стилів CSS в шаблон Blogger
Друзі, насамперед давайте подивимося базові елементи шаблону Blogger, без подробиць. Приблизно так, по простому:
Шаблон Blogger є XML- файл, який містить опис HTML-сторінки і CSS-форматування. Нам в сьогоднішньому уроці знадобитися тільки блок відповідає за CSS оформлення - це рядок

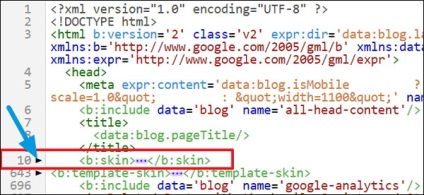
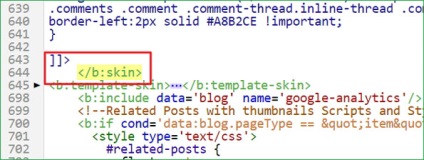
Тепер, щоб побачити рядок]]> розгорніть блок, натиснувши чорний трикутник. Прокрутіть код вниз і ви знайдете заповітний закриває тег:

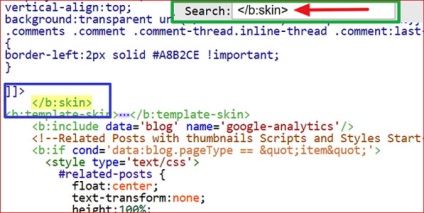
Можна зробити простіше і швидше, якщо у вас довгий код стилів і ви можете не помітити або пропустити закриває тег, поєднання клавіш Ctrl + F, після цього відкриється віконце пошуку за кодом шаблону. У це поле вставляєте тег . але не]]> (Так не спрацює) і натискаєте на клавіатурі Enter. І Опля, потрібна рядок підсвітить жовтим кольором:

Далі, вам залишається тільки вставити код CSS трохи вище]]>. перед> і зберегти шаблон блогу. Йдемо далі. Найпростіший спосіб додати персоналізовану / власну таблицю CSS в шаблон - це через дизайнер шаблонів Blogger. Даний метод можна застосовувати тільки для стандартних шаблонів Blogger, але іноді підходить і для нестандартних (рідко).
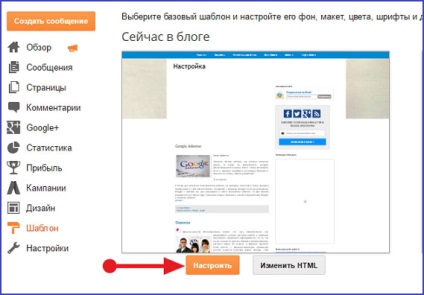
Для того, щоб додати стилі CSS через дизайнер шаблонів заходите Шаблон - кнопка Налаштувати:

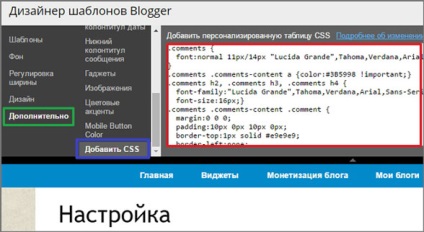
Зверніть увагу, що там можна налаштувати фон, макет, кольори, шрифти та інші елементи оформлення блогу. А поки переходимо в розділ Додатково - Додати CSS і в поле, виділено червоним, вставляємо свої стилі:

І після цього натискаєте кнопку Застосувати до блогу. Так, є маленький нюанс. Вставляти код потрібно без додаткових приміток. Наприклад, буває так:
На початку коду йде назва стилів CSS, виділено червоним, ось воно нам не потрібно. Ці рядки просто видаляєте, а то з ними ви не зможете зберегти зміни блогу.
тут, між ними код CSS