Це може бути просто картинка чи картинка з анімацією. У нашому випадку це не має ніякого значення.
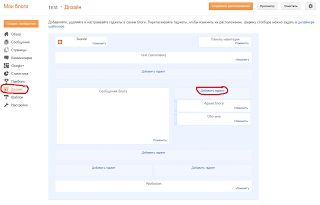
У себе в адмінці вибираємо свій блог і на сторінці тиснемо на пункт меню Дизайн. Ви побачите як би блочну схему свого блогу. І в цій схемі буде кілька полів для гаджетів з написом Додати гаджет.

Ось в один з цих ділянок ми і помістимо наш банер. Різниці немає, в який саме. Тобто вона є, якщо судити з точки зору СЕО та дизайну сайту. Але вставляється банер однаково в будь-який контейнер для гаджета. Тому вибирати Вам, куди вже Ви побажаєте його запхати. Вставимо його з правій частині блогу, як зазначено на малюнку.
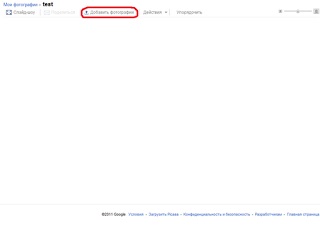
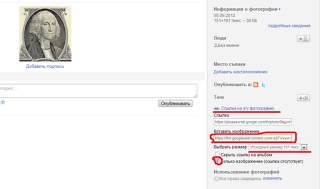
По-перше, звідки буде завантажуватися кожен раз наш банер? Його можна розмістити на будь-якому безкоштовному файловому хостингу. Але немає сенсу це робити, так як у блогера для цього є свій фото-хостинг. І вже більше гарантій, що Ваші фотографії та картинки не видалять в будь-який момент. Туди ж поміщаються і картинки, які Ви вставляєте безпосередньо в тіло своїх постів. Потрапити в сховище Ваших картинок можна за посиланням picasaweb.google.com зі своїм логіном і паролем в блогерів. Загалом, перейшовши за посиланням, Ви побачите альбом з назвою свого блогу і з картинками всередині, якщо Ви вставляли якісь картинки раніше в повідомлення. Якщо ж ні, то альбом буде порожній. Відкриваєте альбом і тиснете на Додати фотографії.

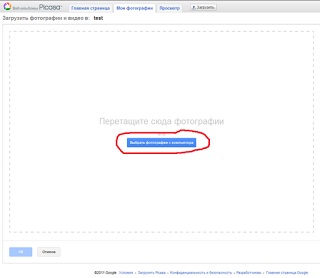
Потім на сторінці, що з'явилася тиснемо на Вибрати фотографії з комп'ютера.



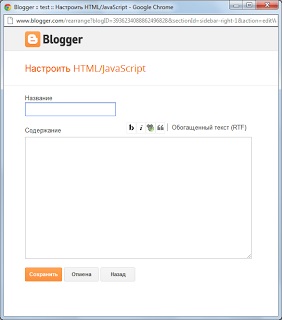
Після заповнення віконця для гаджета тиснемо в ньому кнопку Зберегти. перевіряємо свій блог. Банер повинен з'явиться в зазначеному місці.