
Це прийом використовується ще з радянських часів, тоді писали "Миру-мир" і втавлялі в букви зображення голуба. Та й зараз він дуже популярний, подивіться на оформлення обкладинок книг, або DVD дисків. Ще цікавий цей прийом тим, що в Фотошоп можна це зробити однік кліком миші, або однієї комбінацією клавіш.
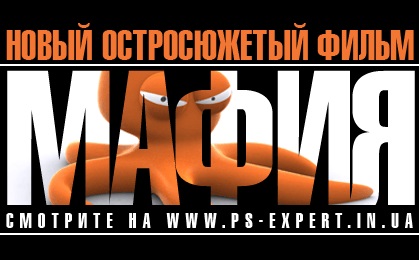
Команда дозволяє отримати такий ефект називається Clipping Mask (відсікає маска). Давайте подивимося як це працює на прикладі з восьминогом.
Створюємо новий файл. Фон заливаємо чорним кольором.
Порада. Фон використовуйте такий що б він контрастував з картинкою інакше напис вийти непоказною.
Пишемо слово в яке будемо вставляти зображення.
Колір тексту, яким ви напишете це слово, що не буде грати ніякої ролі.

І поміщаємо сюди картинку восьминога.
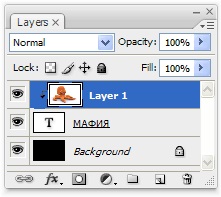
Шари у вас повинні розподілитися так: Background (Фоновий шар) над ним шар з написом, і шар з картинкою самий верхній.
Далі застосовуємо Clipping Mask (набрякають маску).
3 способи застосувати Clipping Mask
1. Через меню. Layer - Create Clipping Mask (Створити відсікає маску)
3. Затиснувши клавішу Alt підводимо курсор миші між шаром з текстом і шаром з картинкою, коли у вас з'явитися значок у вигляді 2-х кілець зі стрілкою між ними, натискаємо.
У будь-якому випадку ми отримаємо один і той же результат.

при цьому палітра Layers (Шари) у вас буде виглядати ось так.

Стречка на шарі з картинкою вказує на те, що попередній слоq є для нього трафаретом (відсікає маскою). Відповідно в прозорих областях навколо букв картинка не відображається.