Після прочитання поста Announcing: Microsoft Ribbon for WPF. я подумав, чому б мені не спробувати цей кльовий елемент управління на ділі. Отже, в цій замітці я досліджую елемент управління, який недавно представила Microsoft і створю додаток на його основі. Настав час зробити огляд цього елемента, щоб вам було легше почати з ним працювати.
У цій статті я маю намір представити вам елемент управління Ribbon в WPF. Якщо ви погано знаєте WPF, раджу прочитати WPF Article Series.
Ribbon - це різновид панелі інструментів, на якій розташовані різні кнопки, галереї та інше у вкладках у верхній частині вікна програми. Надалі, елементи управління у вкладках можуть бути згруповані, введені контекстні вкладки і так далі. Загалом, Ribbon замінює звичні панелі інструментів і меню, що надає додатком більш цілісний вигляд.
Це стандартний шаблон Ribbon, що з'являється при створенні програми і дає уявлення про те, як виглядає RibbonWindow.
Для створення вашого першого Ribbon додатки вам необхідно:
Давайте проведемо огляд особливостей Ribbon UI для того, щоб ви могли використовувати їх в своїх додатках.
Меню додатка.
Кожне Ribbon додаток повинен мати меню, асоційоване з ним. Меню складається з ряду випадають кнопок, які представляють елементи меню.

Ліва частина містить елементи меню. Кожен з них може також містити підміню. Права частина містить недавні елементи, представлені ApplicationMenu.RecentItems.
Панель швидкого доступу.
Кожен елемент управління Ribbon має панель швидкого доступу - невеликі кнопки, що надають швидкий доступ до найбільш часто використовуваних команд. Панель швидкого доступу знаходиться в заголовку вікна.
Розширені підказки.
WPF Ribbon застосовує розширені спливаючі підказки для пояснення призначення ваших команд. Ми називаємо їх супер підказками.

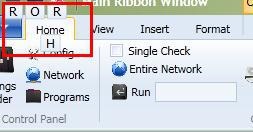
KeyTips - унікальна функція Ribbon, що дозволяє викликати елементи меню використовуючи клавіатурні скорочення. Ви можете призначити KeyTip для кожної вкладки, кнопки і так далі, які будуть активуватися після натискання клавіші Alt і зазначеної букви або цифри.

Автоматична зміна розмірів елементів.
Ribbon реалізований таким чином, що буде автоматично стискатися для забезпечення найменших розмірів. Великі кнопки, при нестачі місця, будуть замінені маленькими, а потім і випадає меню.

Угруповання вкладок.
Ribbon може містити кілька вкладок. Також, ви можете групувати команди всередині кожної вкладки в окремі групи.
Контекстні вкладки.
Ви можете створювати контекстні вкладки - спеціальні вкладки, які з'являються динамічно в залежності від дій користувача.

Галереї також є спеціальними елементами зі спеціальними можливостями, наприклад з ефектами збільшення, ефектом списку і так далі.

Тепер спробуємо реалізувати всі ці функції.
RibbonWindow - це клас, успадкований від Window в WPF. Клас RibbonWindow може відображати панель швидкого доступу та контекстні вкладки в заголовку. Якщо ви хочете використовувати ці можливості, вам доведеться використовувати RibbonWindow замість звичайного Window. Для того, щоб додати нове RibbonWindow. просто скористайтеся шаблоном елемента:
Після того, як ви оберете RibbonWindow. шаблон згенерує стандартне вікно:
Ми збираємося використовувати це вікно для створення нашого елементу управління Ribbon.
Давайте створимо наше додатки з усіма розглянутими елементами, додаючи їх один за іншим.
RibbonApplicationMenu.

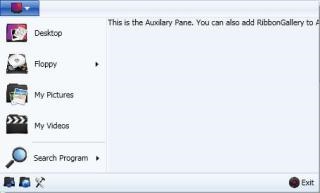
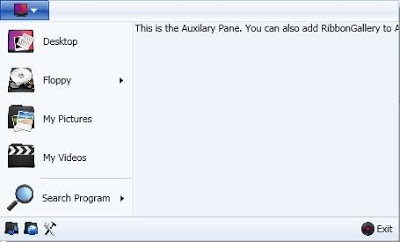
Меню додатка містить елементи меню зліва, допоміжну панель праворуч і колонтитул внизу.
RibbonApplicationMenu - це елемент управління, який створює меню додатка для RibbonWindow. Кожне вікно може мати тільки одне меню. Воно може містити RibbonApplicationMenuItem. RibbonApplicationSplitMenuItem. RibbonSeparator і так далі. Ви можете вкладати RibbonApplicationMenuItem один в одного для отримання підміню.
Давайте подивимося, як можна зробити таке меню:
У коді вище, я оголосив кілька RibbonApplicationMenuItem для елементів Desktop, MyPicture, My Video та інших. Ми встановлюємо нехай до зображення, використовуючи властивості ImageSource елемента меню.
RibbonApplicationMenuItem.
Для отримання підміню, ви можете створити стільки RibbonApplicationMenuItem всередині кожного елемента меню, скільки захочете. Як показано в коді вище, у мене є вкладені Primary Floppy і Seconday Floppy елементи всередині елемента Floppy меню. KeyTip визначають гарячі клавіші, до яких ви можете отримати доступ після натискання клавіші Alt на клавіатурі.
RibbonApplicationSplitMenuItem.
RibbonApplicationSplitMenuItem трохи відрізняється від звичайного RibbonApplicationMenuItem. Як ви можете бачити, друге підміню в додатку - це фактично елемент меню з кнопкою і випадає підменю.
У випадку зі SplitMenuItem. ви можете як використовувати його самого в якості елемента меню, так і вибирати його піделементи.
RibbonSeparator.
RibbonSeparator дозволяє вам вставляти роздільник між двома наборами елементів. Ви можете використовувати його як між MenuItems. так і між RibbonGroups.
RibbonApplicationMenu.AuxiliaryPaneContent.
Допоміжна панель, яка розташовується праворуч, зазвичай використовується для розміщення списку з недавно використаними елементами. В даному додатку я помістив в неї TextBlock для відображення тексту.
RibbonApplicationMenu.FotterPaneContent.
Ця панель дозволяє отримувати доступ до нижнього колонтитула меню. Я додав на неї трохи RibbonButtons.
RibbonTab.
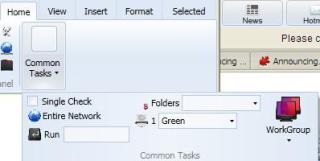
Головні елементи Ribbon - це вкладки. Кожна вкладка містить набір груп, кожна з яких вміщує індивідуальні елементи управління. Ribbon може мати кілька вкладок, асоційованих з ним.
Даний код визначає кілька вкладок, названих View, Insert, Format і Selected. Ви повинні помітити, що перша вкладка містить групу елементів. Дана група містить кнопку Help.
ContextualTab.
Ви також повинні помітити, що якщо ви визначите RibbonContextualTabGroup. то це призведе до появи контекстної вкладки в заголовку вікна. Контекстна вкладка зазвичай невидима, вона з'являється у відповідь на дії користувача.
RibbonGroup.

Кожна група має заголовок, який розташовується внизу групи. Кнопки в групі можуть бути як великого розміру, так і дрібного. Розмір кнопок визначається автоматично, в залежності від джерела зображення.
Тут ми використовували LargeImageSource для першої кнопки і SmallImageSource для інших. Ви можете бачити, що замість контенту кнопки, для показу тексту використовується властивість Label.
Super ToolTip.
У RibbonButton є три властивості для завдання підказки. Кожна підказка має титул, який ви можете задати, використовуючи властивість ToolTipTitle. ToolTipDescription використовується для описує тексту і ToolTipImageSource - для картинки, що розташовується зліва від опису.

При наведенні курсора на Settings Folder, під вкладкою з'являється підказка.
RibbonSplitButton.
Точно так же, як у RibbonSplitMenuItem. у RibbonSplitButton є кнопка і меню, пов'язане з нею. Кожна RibbonSplitButton - це нормальна RibbonButton і меню, згруповані разом. Ви можете індивідуально отримати доступ до кнопки, або ви можете використовувати її, щоб вибрати елемент з меню.

RibbonSplitButton має RibbonMenu як контенту. Елементи меню з'являються при натисканні кнопки.
Інші елементи керування.
У Ribbon є безліч інших елементів призначеного для користувача інтерфейсу. RibbonTextBox. RibbonToggleButton. RibbonCheckBox. наприклад. Ви можете їх використовувати так само, як і звичайні елементи управління.
Властивість Label використовується для установки тексту, а SmallImageSource / LargeImageSource - асоційованого зображення. RibbonTwoLineText використовується для відображення тексту.
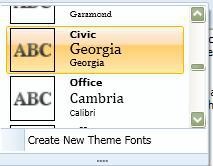
RibbonGallery.
RibbonGallery може бути пов'язана з ComboBox. Це спеціальний компонент, який має дуже багатий візуальний інтерфейс.
RibbonComboBox містить RibbonGallery з трьома RibbonGalleryItems.
Це найбільш простий приклад використання RibbonGalleryItems.
RibbonQuickAccessToolBar.
Інший важливий елемент - це панель швидкого доступу, яка є у кожного RibbonWindow в заголовку вікна. Для завдання цієї панелі, необхідно використовувати властивість QuickAccessToolBar.
Панель швидкого доступу автоматично згортається в меню при нестачі вільного місця.
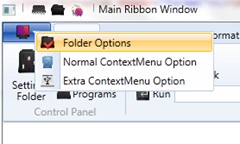
RibbonContextMenu.
Як і звичайне контекстне меню, RibbonContextMenu може бути використано для створення власного контекстного меню.

Згортання RibbonBar.
У RibbonBar спочатку є деякі властивості. Одне з них - згортання. Коли ви звертаєте RibbonBar він стає схожим на меню, яке дозволяє вам розширити робочий простір.
Для згортання панелі необхідно натиснути правою кнопкою миші на будь-якій вкладці і вибрати пункт Minimize. Такий же ефект відбудеться при подвійному натисканні на заголовку вкладки.
Ribbon підтримує ICommand інтерфейс, тому ви можете використовувати прив'язку команд.