Векторна графіка широко застосовуються в друкованих ЗМІ. У веб-сайт, ми також можемо додати векторну графіку SVG (Scalable Vector Graphic). Посилаючись на офіційну специфікацію на W3.org. SVG описується як мову для опису двомірної графіки в XML. SVG дозволяє створювати векторних графічні фігури (наприклад, контур, що складається з прямих ліній і кривих), зображення і текст.
переваги SVG
SVG пропонує кілька переваг у порівнянні з растровою графікою, ось деякі з них:
Растрове зображення складається з пікселів і при зміні масштабу втрачає свою якість, в той час як векторна графіка зберігає свої пропорції незалежно від масштабу.
SVG-файл може бути вбудований безпосередньо в HTML-документ за допомогою тега svg. тому браузеру не потрібно робити запит. Це призводить до кращої продуктивності і меншого навантаження на сайті.
Стилізація і сценарії
Зображення можуть бути анімовані і редагуються
Менший розмір файлу
SVG має менший розмір файлу в порівнянні з растровим зображенням.
Створення простих фігур за допомогою SVG
Згідно зі специфікацією, ми можемо створити деякі базові фігури. такі як прямокутники, кола, лінії, еліпси, ламані лінії і багатокутники за допомогою SVG і для того, щоб браузер для відображав SVG- графіком, всі ці графічні елементи повинні бути вставлені в тег тег. Давайте подивимося на приклади нижче:
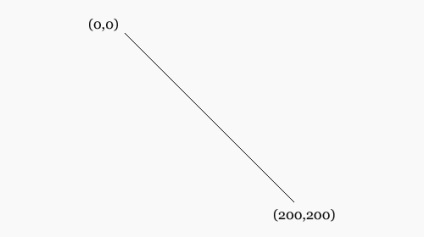
Щоб намалювати лінію в SVG можна використовувати елемент
Як ви можете бачити вище, точка початку координат лінії виражається з першими двома атрибутами x1 і x2. а кінцевою точкою лінії координат виражені з y1 і y2.
Є також два інших атрибута, stroke і stroke-width. які використовуються для визначення кольору і ширини кордону. Крім того, ми також можемо визначити ці атрибути в вбудований стиль:
вона в кінцевому підсумку просто робить те ж саме.

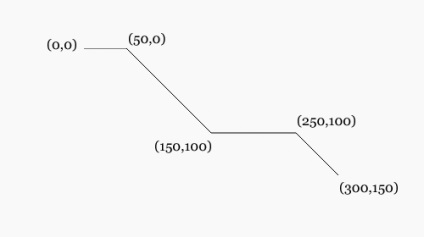
Ламана лінія
Цей елемент схожий на

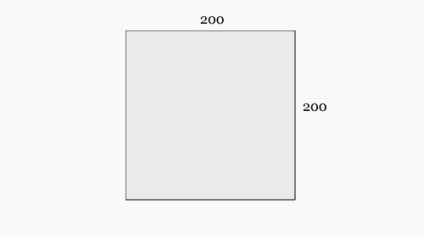
прямокутник
Малювання прямокутника також просто з цим

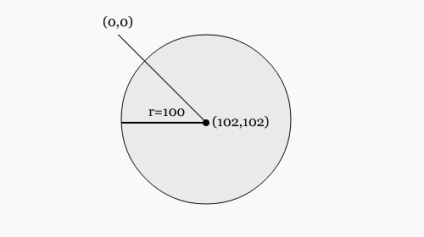
Ми також можемо намалювати коло з
У перших двох атрибутів, cx і cy визначають координати центру кола. У наведеному вище прикладі, ми створили 102 як для x і y координати, якщо ці атрибути не вказані, 0 буде розглядатися як значення за замовчуванням.

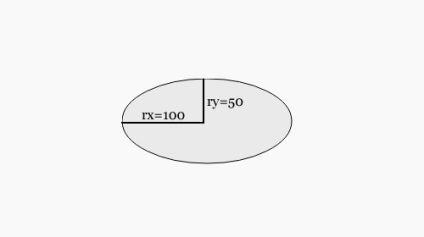
Ми можемо намалювати еліпс за допомогою тега

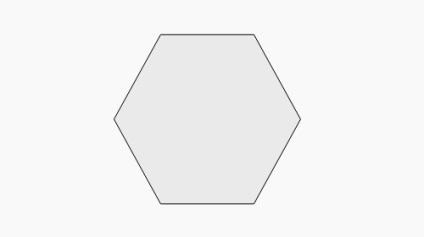
багатокутник
За допомогою елемента

Як ви можете бачити, використовуючи прості об'єкти SVG в HTML-документі досить легко. Однак, коли об'єкт стає більш складним, цей спосіб вже не ідеальний.
Ви можете вставляти .svg-файли за допомогою тегів embed. iframe і object. наприклад;
Результат в кінцевому підсумку буде той же.
* У цьому прикладі ми використовуємо зображення Apple iPod від OpenClipArt.org

підтримка браузерами
Що стосується підтримки браузерами, SVG дуже добре підтримується у всіх провідних браузерах. крім IE8 і більш ранніх версій. Але це питання можна вирішити за допомогою Raphael.js. Для того, щоб зробити речі простіше, ми будемо використовувати інструмент ReadySetRaphael.com. щоб перетворити наш SVG- код в формат, який підтримує Raphael.

Перш за все, скачайте і підключіть Raphael.js -бібліотеки до вашого HTML-документу. Потім завантажте .svg файл на сайт, скопіюйте і вставте згенерований код в
Усередині тега body. помістіть наступні div з ID-атрибутом rsr;
Ось і все, що вам потрібно сделалал.
заключні думки
Сьогодні ми познайомилися з основами SVG. Ми сподіваємося, що тепер у вас є правильне розуміння цього питання. Це кращий спосіб оптимізації сайту для будь-якого дозволу екрану, навіть для використання на Retina дисплеї.
Можливо, вас також зацікавлять статті: