
З React StoryBook ви можете розробляти і проектувати UI компоненти за межами вашої програми, в ізольованому середовищі. Вона буде змінюватися в міру того як ви розробляєте UI компоненти.
Перш ніж ми почнемо
У наші дні, серверні системи стали дуже простими завдяки фреймворками таким як Meteor і хмарних сервісів таким як Firebase. Такі речі як GraphQL і Falcor вивели серверні системи на новий рівень.
У зв'язку з цим, ми витрачаємо досить багато часу при розробці програми на стороні клієнта, замість того щоб працювати над серверної частиною. React змінив спосіб створення користувацьких інтерфейсів, але нам все ще потрібно наполегливо працювати над створенням великих інтерфейсів. Для цього ми пишемо багато коду на стороні клієнта.
Просто порахуйте кількість рядків, яке ви написали в клієнтської частини програми і ви зрозумієте про що я говорю.
Навіть в client-side додатку велика частина часу зосереджена на розробці декількох UI компонентів і вони, як правило, не мають нічого спільного з іншою частиною програми. Навіть коли ви реалізуєте нові можливості, багато часу витрачатися на розробку UI компонентів.
Добре. Ми витрачаємо багато часу на розробку UI компонентів. Що ви думаєте з цього приводу?
Це важко
Завдяки гарячої перезавантаження (hot reloading) ми можемо дуже швидко проектувати і відтворювати UI. Зазвичай він є в нашому додатку.
Але складно розробляти компоненти всередині програми. Дозвольте мені, показати вам проблему.
Уявіть, що у нас є компонент todo-списку. Отже, у нього є кілька станів і нам потрібно змінювати UI для них. Ось список станів:
- У списку немає елементів;
- У списку є кілька елементів (він не порожній);
- Кілька елементів в списку завершені;
- Всі елементи списку завершені;
Навіть якщо ми знайдемо спосіб перебудувати стану всередині програми, нам потрібно якось їх задокументувати. Інакше, новий розробник або дизайнер не зможе працювати з цими UI компонентами.
Я можу перерахувати багато прикладів, пов'язаних з цією проблемою. Але сподіваюся, що ви мене зрозуміли.
Так. Це проблема з якою ми стикаємося щодня. Що можна з цим зробити?
Знайомтеся з React Storybook
Ми намагаємося виправити більшу частину з перерахованих вище проблем за допомогою React Storybook. За допомогою нього, ви можете розробляти UI компоненти за межами вашої програми і дозволити іншим людям у вашій команді працювати з ними.
Після настройки, ви можете запустити React Storybook надрукувавши в командному рядку наступне:
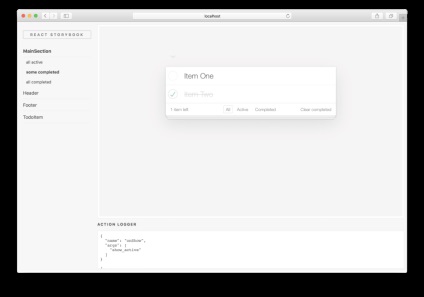
Команда запустить веб-сервер на порту 9001, який виглядає наступним чином:

Після цього, нам потрібно покласти наші компоненти (з їх різними станами) в консоль вище. Ми робимо цього написавши ряд stroies.
Одна Story повинна повертати React елемент. Таким чином ви взаємодієте з ним з React Storybook.
У наступному коді ми написали кілька stories для нашого компонента todo списку, з різними станами.
(Тут наш компонент todo списку, названий як "MainSection")
Потім ви можете взаємодіяти з ними всередині React Storybook:
Таким чином, інші люди з вашої команди можуть дати вам зворотний зв'язок по вашим UI компонентів.
Ви можете подивитися цей приклад на своєму локальному комп'ютері, просто клонувати цей репозиторій. Це не займе у вас більше 2 хвилин.
Нічого собі. Це круто. Але, я чув про інших подібних інструментах, таких як UI Harness і Atellier.
React Storybook напоготові
React Stroybook був натхненний UI Harness і ми дякуємо Phil Cockfield за його дивовижну концепцію.
Ми розробили React Storybook з нуля, щоб працювати з будь-яким React додатком, будь то Redux, Relay або Meteor. React StoryBook - це те, що ви можете використовувати зі своїм додатком відразу. У нього багато особливостей, включаючи:
- Повністю ізольована середовище для ваших компонентів (з використанням різних iframe тактик);
- HMR - гаряча заміна модулів (навіть для функціональних компонентів без станів);
- Робота з будь-якими React додатками (будь то Redux, Relay, Meteor або будь-React додаток);
- Підтримка CSS (будь то старий добрий CSS, CSS модулі або щось незвичайне);
- Чистий і швидкий користувальницький інтерфейс;
- Працює всередині вашого застосування (так він використовує NPM модулі вашого застосування і babel конфігурацію з коробки);
- Обслуговує статичні файли (якщо розміщувати їх всередині вашого застосування);
- Розширюваний при необхідності (підтримка користувацьких Webpack загрузчиков і плагінів);
Круто. Як почати користуватися?
Просто відвідайте репозиторій React Storybook і ви знайдете інструкції для початку роботи. У репозиторії є вся інформація, яка вам потрібна.