Технічно, вам не потрібно нічого, крім браузера, щоб почати розробку на WebGL. Зайдіть на jsfiddle.net. jsbin.com або codepen.io і просто почніть виконувати уроки.
На всіх зазначених ресурсах при бажанні можна додавати зовнішні скрипти через пару тегів .
Але тут не без обмежень. WebGL має більш суворі обмеження в порівнянні з Canvas2D при завантаженні зображень - ви не зможете запросто використовувати зображення по всьому інтернету. Крім того, робота буде йти швидше, коли все знаходиться на локальній машині.
Припустимо, що ви хочете запускати і редагувати приклади з цього сайту. Для початку потрібно скачати сам сайт за цим посиланням.
Розпакуйте архів в яку-небудь директорію.
Використовуємо невеликий і простий веб-сервер
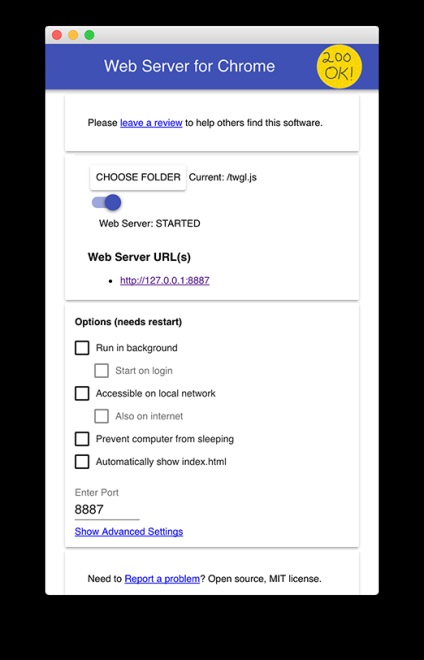
Далі необхідно встановити невеликий веб-сервер. Знаю, що "веб-сервер" звучить лякаюче, але насправді веб-сервер надзвичайно простий.

Якщо ви не використовуєте chrome або просто не хочете використовувати розширення, то можна використовувати node.js. Скачайте і встановіть його, потім відкрийте командний рядок / консоль / термінал. На Windows інсталятор додасть "Командний рядок Node", яку і потрібно використовувати.
Потім встановіть http-server командою
Для OSX використовуйте
А після установки запустіть
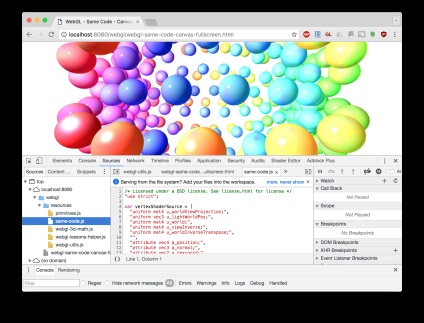
На екрані має з'явитися щось на зразок
Без вказівки шляху http-server буде використовувати поточну папку.
Використання інструментів розробки браузера
Більшість браузерів мають вбудовані інструменти розробки.

помічники WebGL
Також існують різноманітні помічники / інспектори для WebGL. Ось один з них для Chrome.
Вони можуть стати корисними, а можуть і не стати. Більшість з них призначені для анімованих семплів, вони можуть захоплювати кадр і показують все виклики WebGL, які формують цей кадр. Вони відмінно підійдуть, якщо вже щось працює або якщо щось працювало і раптово зламалося. Але від них мало пуття, якщо у вас проблеми при ініціалізації, або якщо ви не використовуєте анімацію, де потрібно малювати кожен кадр. Все ж вони можуть бути дуже корисними. Я часто перевіряю uniform-змінні при виклику відтворення. Якщо я бачу купу NaN (NaN = Not a Number, тобто Чи не число), я перевіряю код, який відповідає за установку цих змінних, і знаходжу помилку.