Здрастуйте, шановні колеги!
А ми продовжуємо нашу серію статей про WebMatrix. Отже, сьогодні я розповім Вам про створення оформлення, а саме про те, як запросто створити блоки контенту для повторного використання, і як створити для всіх сторінок однакове оформлення за допомогою макета.
Так ось, завдяки ASP.Net ми можемо створити окремий файл з блоком контенту, в якому може бути текст, розмітка або код. А потім ці дані вставляти всюди, де нам тільки потрібно, причому при цьому нам не потрібно копіювати контент на кожну сторінку. А в разі необхідності оновлення, потрібно всього лише оновити один файл - і зміни поширяться автоматично.
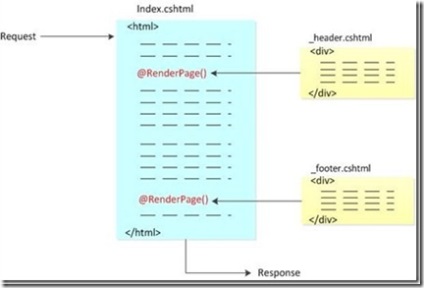
Даная схема відображає принцип роботи блоків контенту:

Під час запиту сторінки з веб-сервера, в місця, де викликається метод «RenderPage», ASP.Net вставляє блоки контенту. Після чого, готова сформована сторінка відправляється до нас в браузер.
Тепер давайте розглянемо, як це робиться практично.
Створюємо «Наш сайт», на основі шаблону «Порожній сайт»:

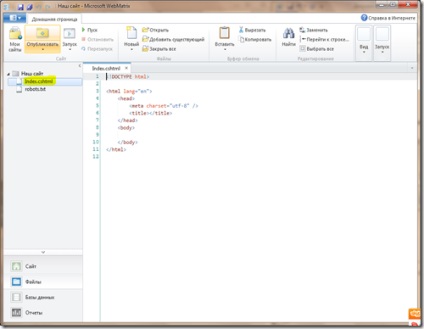
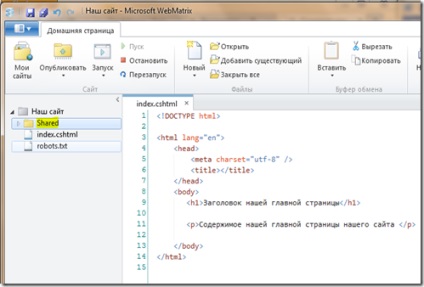
У кореневій папці веб-сайту створюємо файл з ім'ям index.cshtml.

В тег
пропишемо такі рядки:Вміст нашої головної сторінки нашого сайту.
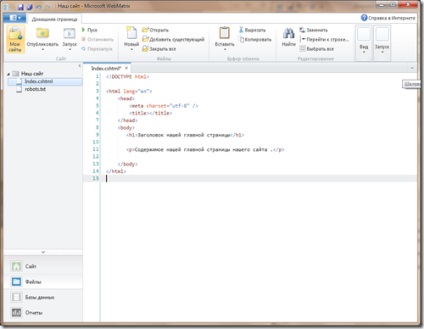
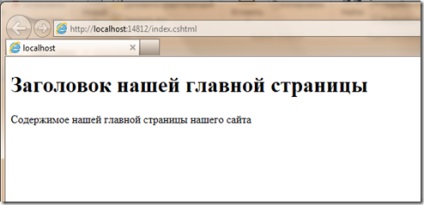
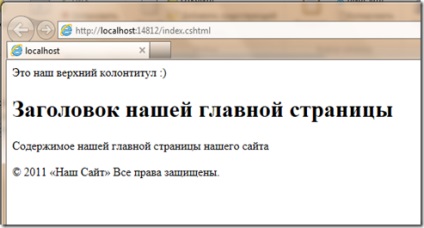
В результаті все має виглядати ось так:


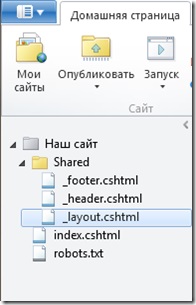
Зазвичай файли, спільно використовувані веб-сторінками, зберігаються в папці з ім'ям «Shared». Тому ми створимо нову папку з ім'ям «Shared» в кореневій папці:

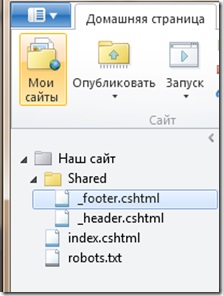
І створимо в ній файли з іменами «_header.cshtml» і «_footer.cshtml». Це і будуть наші верхній і нижній колонтитули:

Поміняємо вміст файлу «_header.cshtml» на:
Це наш заголовок 🙂
Вміст «_footer.cshtml» на:
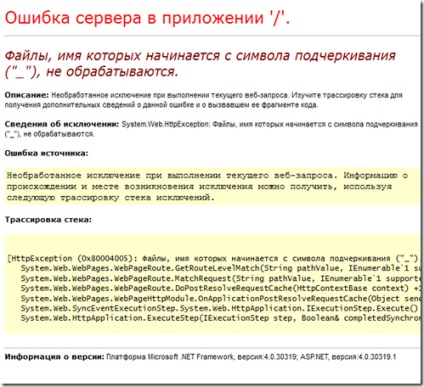
Зауважте, що назва файлів починається з символу «_». Це зроблено для запобігання запиту користувачами таких сторінок, оскільки ASP.Net не відправить в браузер сторінки, ім'я яких починається з цього символу.
Якщо спробувати подивитися один з цих файлів в браузері за допомогою команди «Запуск в браузері», побачимо наступне:

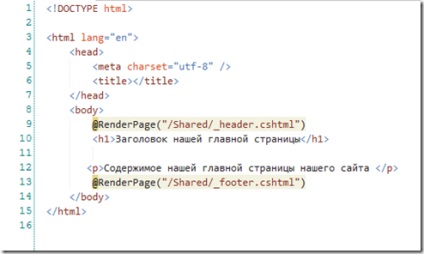
Тепер, після всього зробленого. ми додаємо метод «RenderPage» в код сторінки «index.cshtml»:
Вміст нашої головної сторінки нашого сайту

Як Ви бачите, викликаючи метод «RenderPage», ми як би вказуємо вміст якого файлу ( «_header.cshtml» або «_footer.cshtml») куди вставити (місце, де викликається метод). Результат в браузері:

Якщо подивитися код сторінки через браузер, то ми побачимо наступне:
Це наш заголовок 🙂
Вміст нашої головної сторінки нашого сайту
Як бачите, в місцях, де ми викликали метод «RenderPage», замість методу фактично з'явилося вміст файлів «_header.cshtml» або «_footer.cshtml».
Тепер давайте розглянемо метод «RenderBody», а саме створення одноманітного оформлення за допомогою макета.
Що ж робить сторінка макет?
Сторінка-макет являє собою якусь сторінку, у якій є задана структура, але у неї немає даних для відображення. Тобто ми вказуємо дані для відображення, і макет сторінки, в якій їх відображати.
По суті наш макет, це як і будь-яка інша сторінка HTML. тільки в ній є метод «RenderBody». Там, де ми розташуємо метод, туди і будуть вставлені дані для відображення!
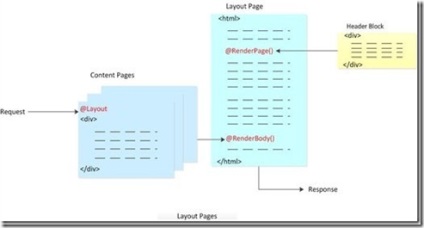
Даная схема відображає принцип роботи методу:

Як ви бачите, все відбувається в кілька етапів:
1. Спочатку запитується сторінка контенту. У ній є код, що задає макет, який повинен використовуватися для даної сторінки, і дані для відображення.
2. В сторінці макета контент вставиться в місце, де викликається метод «RenderBody». Також в макет можна вставляти блоки контенту за допомогою методу «RenderPage», як ми вже робили.
3. І після того як сформувалася потрібна нам сторінка, вона відправляється в браузер.
Давайте тепер зробимо це на практиці!
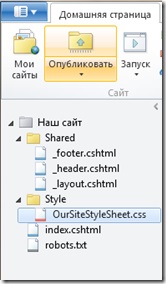
Створимо в папці «Shared» файлик «_layout.cshtml», це і буде наша сторінка макета:

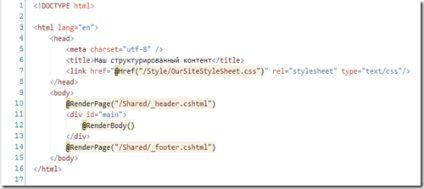
Тепер змінимо вміст файлу. А саме вкажемо стиль і місце, куди будуть вставлятися наші дані.
У тезі
змінимо вміст тега
Зауважте, що сторінка макета не може містити більше одного виклику методу «RenderBody».
Тепер створимо нашу таблицю стилів, яку ми вказали в тезі .
Але що таке каскадний таблиця стилю?
CSS (англ. Cascading Style Sheets - каскадні таблиці стилів) - це формальна мова опису зовнішнього вигляду документа, написаного з використанням мови розмітки.
Розробники веб-сторінок використовують CSS для завдання шрифтів, квітів, розташування окремих блоків і інших аспектів представлення зовнішнього вигляду своїх веб-сторінок.
Головною метою розробки CSS було розділення опису логічної структури веб-сторінки (яке проводиться за допомогою HTML або інших мов розмітки) від опису зовнішнього вигляду цієї веб-сторінки (яке тепер проводиться за допомогою формального мови CSS).
Завдяки такому розподілу збільшується гнучкість, доступність документа, можливість управління відображенням. Також зменшується складність і кількість повторень в структурному вмісті.
Ну що ж, для початку створимо папочку «Style» і в ній файл «OurSiteStyleSheet.css»:

Додамо в нього наступне:
border-bottom: 3px solid # FFFC00;
font: 2.75em / 1.75em Georgia, serif;