Вітаю всіх Хабра-користувачів в цьому скромненький топіку. Тут я спробую «на пальцях» пояснити, що ж таке Windows Azure і як писати під неї програми.
На написання статті мене підштовхнула наступна ситуація: вивчити щось Azure хочеться, але в інтернетах не вдалося знайти покрокового керівництва з поясненням принципів, що відбувається, тому довелося напружити мізки і розібратися самому, про що вам і розповім.
Інструменти для роботи:
Введення в Azure
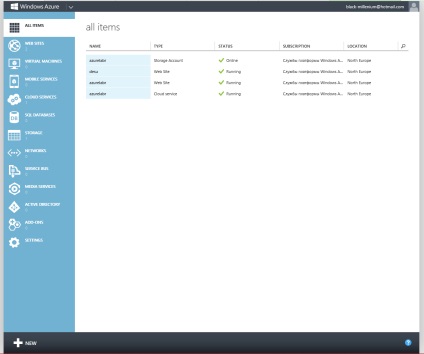
І так, що ж таке Windows Azure? Якщо зовсім по-простому, то це операційна система. Таке визначення нас не влаштує, тому дивимося далі: що вона робить? А робить вона те, що надає ось таку ось хмарну платформу: www.windowsazure.com. Зовнішній вигляд веб-інтерфейсу приблизно такий:

Суть платформи в тому, щоб надати деякі послуги в обмін на деяку суму грошей. і так, що ж це за послуги? Дивимося на скріншот і перераховуємо:
Все інше, що є на скріншоті - не описувати, так як не уявляю для чого це.
починаємо кодувати
Процедуру створення ролей в Azure пропущу, в ній немає нічого складного. Просто перерахую необхідне:
- Cloud Service - одна штука
- Storage - одна штука
Створювати вкрай бажано в одному регіоні.
Створення проекту в Visual Studio
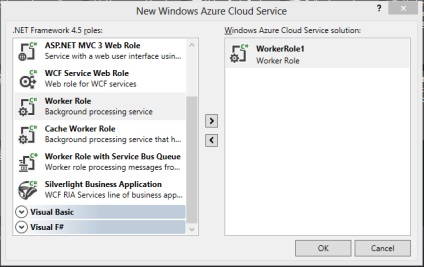
Коли ми придумали, що робитимемо, потрібно це зробити. для початку запускаємо Visual Studio і йдемо в File - New - Project - Cloud - Windows Azure Cloud Service. Даємо будь-яке ім'я і тикаємо «Ок». Після того, як з'явиться віконце з тим, що повинна вміти роль, додайте їй тільки Worker Role (мова C #):

Тиснемо «Ок» і створюємо проект. Коли проект створили, у нас є тільки Worker Role, тобто то, що працює постійно у фоновому режимі. Давайте додамо до неї веб-інтерфейс:
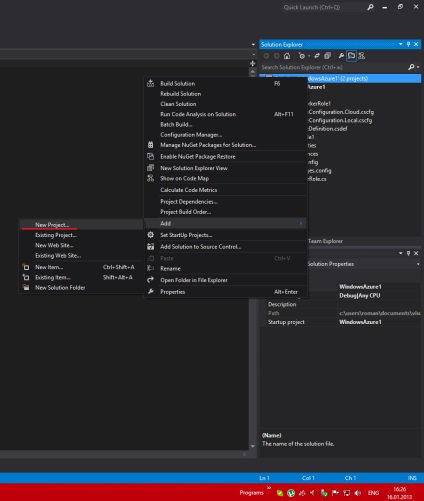
ПКМ на вирішенні - Add - New Project

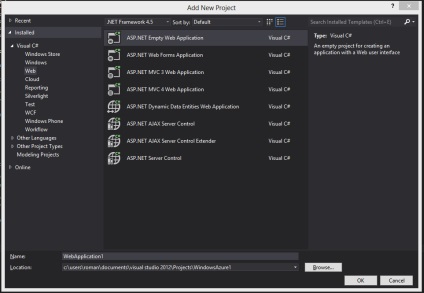
Web - ASP.NET Empty Web Application

Як тільки був створений веб-інтерфейс, потрібно зв'язати його з Azure-проектом, для чого робимо наступні кроки:
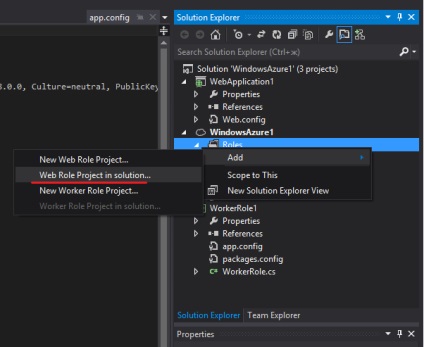
ПКМ по папці Roles в проекті Azure - Add - Web Role Project in this Solution і вибираємо наш веб-інтерйейс:

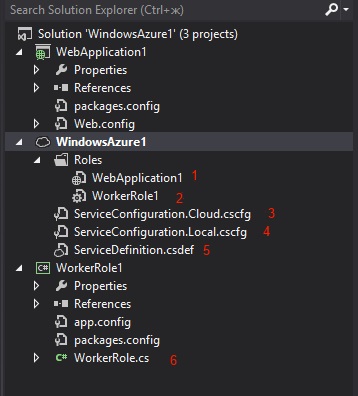
Подивимося що вийшло в результаті:

- Налаштування WebRole, дозволяє налаштовувати рядки підключення, кінцеві точки та інше. Налаштування зберігаються в файлах 3 і 4
- Налаштування Worker Role, дозволяє робити те ж саме, що і пункт 1, тільки для фонової служби. Налаштування зберігаються там же.
- Зберігає настройки хмарного проекту для конфігурації Cloud (конфігурація використовується при розгортанні проекту в хмару)
- Зберігає настройки хмарного проекту лдя конфігурації Local (використовується при налагодженні на локальній машині в емуляторі windows Azure)
- Містить визначення всіх частин, що входять в хмарний проект (веб-інтерфейс і фонова служба).
- Вихідний код нашої служби
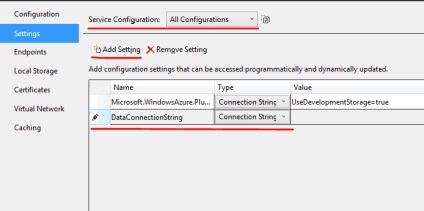
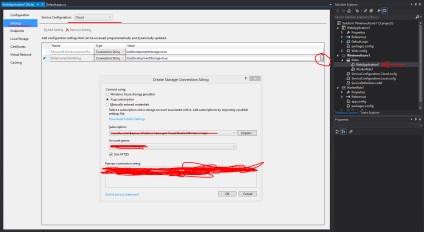
Для настройки тикаємо два рази ЛФМ на WebApplication1 в папці Roles, і зі списку Service Confoguration вибираємо All Configurations. Після цього тиснемо AddSetting, і даємо ім'я рядка DataConnectionString. після чого змінюємо її тип на ConnectionString:

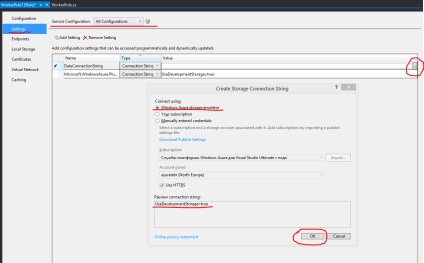
Тепер тиснемо кнопку з трьома крапками праворуч від нашої DataConnectionString. у вікні виберемо Windows Azure Storage Emulator і натискаємо «Ок»:

Рядок підключення повинна змінитися на UseDevelopmentStorage = true. Всі перераховані вище дії виконуємо і для WorkerRole1.
Тепер необхідно визначити т.зв. кінцеві точки: точки, через які буде здійснюватися обмін даними в нашому проекті.
Для проекту WebApplication1
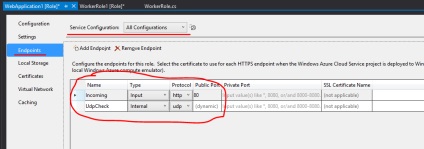
Для веб-інтерфейсу проекту необхідна як мінімум одна точка - для підключення до неї користувача. Друга точка буде використовуватися для обміну даними з фонової службою. Налаштовуємо точки відповідно до скріншотом:

Трохи пояснень: точка з іменем Incoming - найголовніша. Саме через неї користувач буде заходити на веб-інтерфейс. Власне кажучи ім'я точки може бути будь-яким ...
Друга точка, UdpCheck. буде використовуватися для прийому даних від фонової служби, її тип Internal говорить про те, що вона доступна тільки всередині датацентру, відповідно трафік по цій точці не враховуватиметься білінгової системою.
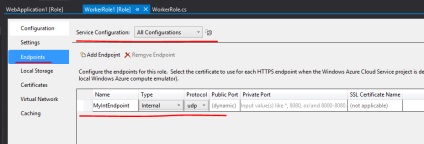
Для проекту WorkerRole1
Для ролі робимо ті ж самі дії, тільки точка буде всього одна, Internal, тому що служба не буде взаємодіяти з потойбічним світом:

Пишемо код служби
Відкриваємо файл WorkerRole.cs і міняємо в ньому код на нижченаведений. Код коментована, так що, думаю, проблемс розумінням суті проісходящено виникнути не повинно.
Пояснення: усипеніе потоку потрібно для того, щоб не перевантажувати марною роботою процесор. Так як процесорний час в Azure оплачується, то ця дія буде не зайвим.
Метод OnStart () ініціалізує службу, налаштовуючи її до того моменту, як вона починає працювати.
Метод Run () - сам робочий процес служби. Для служб в ньому зазвичай знаходиться нескінченний цикл, запитувач точки прийому даних.
Створюємо веб-інтерфейс
У проект WebApplication1 додаємо порожню веб-форму (ПКМ по проекту - Add - Web Form) і даємо їй ім'я Default.aspx, тому що в Azure все-таки працює IIS, то імена сторінок за замовчуванням регламентовані.
Міняємо HTML розмітку на ту, що вказана нижче:
Код форми (кнопка F7) змінюємо на цей:
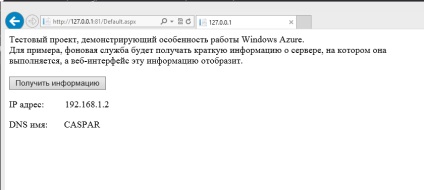
От і все! Запускаємо наш проект по F5, в розпочатому веб-інтерфейсі тикаємо кнопочку «Отримати інформацію», чекаємо близько 10 секунд і бачимо результат.

Публікація проекту в Azure
Налаштування досить проста, і полягає всього лише в додаткових налаштувань конфігурації (в нашому випадку налаштовується тільки DataConnectionString). Поїхали.
WindowsAzure1 - Roles - два рази ЛКМ по WebApplication1 - Settings - зі списку Cloud - кнопка з трьома крапками:

Відкриваємо WorkerRole1 і робимо те ж саме для її DataConnectionString, тільки цього разу завантажувати профіль н потрібно, тому що настройки вже збережені в проекті. Досить просто вибрати подпсіку і ім'я ролі.
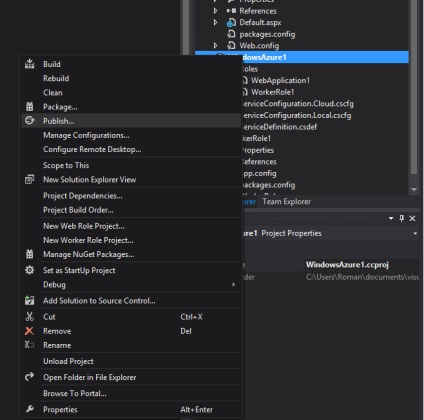
Зберігаємо зміни, тиснемо ПКМ на WindowsAzure1 і вибираємо Publish:

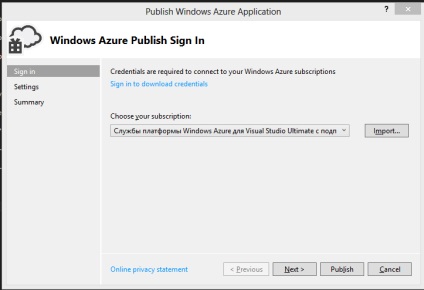
У вікні вибираємо нашу підписку:

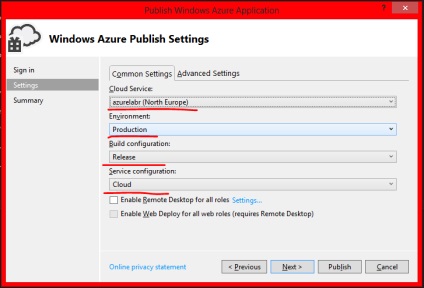
Ставимо все як на скрині нижче:

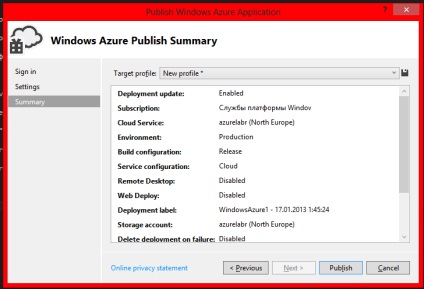
Дивимося сумарну інформацію і натискаємо Publish:

azurelabr.cloudapp.net - додаток в Азур
Вихідні тексти програми не надаю, так як рядки доступу і ключі є унікальними для кожного користувача.
Написано за матеріалами MSDN і книги «Платформа Windows Azure», авт. Теджасві Редкар і Тоні Гвідічі, изд. «ДМК-прес».