
Вітаю вас на моєму сайті!
Сьогодні ми розглянемо, як відбувається процес зміни теми або шаблону для цих CMS і які є осообенності установки і настройки шаблону для даних двигунів.
Навігація по статті:

Установка теми на Opencart
Для установки теми на Opencart вам потрібно:
- 1. Завантажити тему з запропонованого сайту або будь-якого іншого.
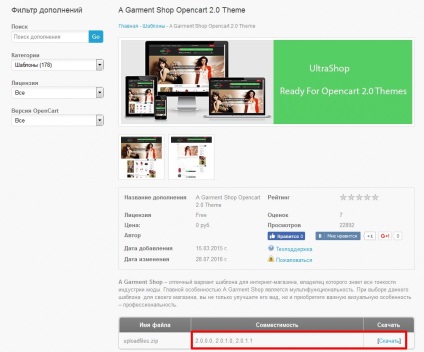
При цьому обов'язково, потрібно звернути увагу на те, з якою версією OpenCart сумісна дана тема.


Будьте готові до того що у вас на сайті можуть виникнути помилки php, які потрібно буде виправляти. Для безкоштовних тим Opencart це часте явище, особливо для останніх версій движка.
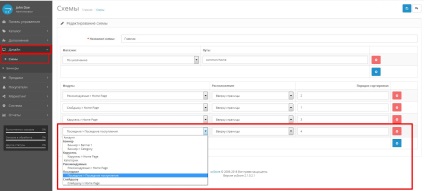
Особливості оформлення головної сторінки Opencart
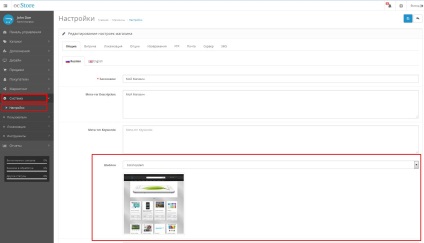
Для оформлення головної сторінки у OpenCart є ще так званий базовий набір модулів, завдяки якому ми можемо відразу ж виводити на головній сторінці популярні товари, нові надходження і так далі.
Для додавання модуля на головну або будь-яку іншу сторінку потрібно:
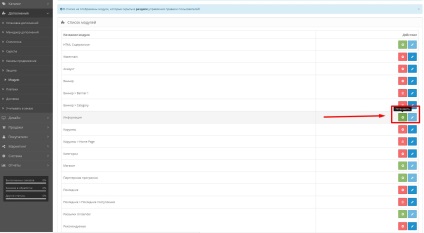
- 1. Перейти в розділ «Додатки». і тут вибираємо пункт «Модулі».
- 2. Щоб додати модуля натискаємо тут на плюсик, а потім на олівець.


Таким чином, ви можете ви можете додавати на головну сторінку якісь ще додаткові модулі, це може бути довільний текст або картинки, хіти продажів, товари зі знижкою, фільтри і т.д. Тобто структура головної сторінки формується досить легко навіть зі стандартними модулями, а якщо доустановити ще додаткові, то можна створювати ще більш цікаві сторінки.
Установка безкоштовної теми для WordPress
Тепер давайте подивимося, як встановлюється безкоштовна тема для WordPress.
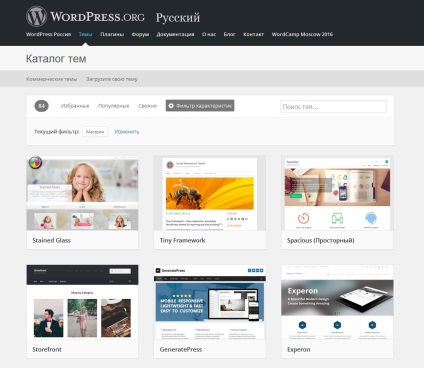
Для зміни шаблону ми можемо скористатися репозиторієм WordPress.
Репозиторій - це таке сховище. в якому знаходяться файли шаблонів і плагінів для даного движка, які були перевірені на сумісність з різними версіями WordPress, на відповідність різним правилам. перевірені на віруси і так далі.

Далі ви можете її або скачати, а потім підключитися до вашого сайту по FTP, і завантажити в відповідну папку, або ж ви можете завантажити архів з темою через адмінку WordPress, або використовувати найпростіший спосіб.
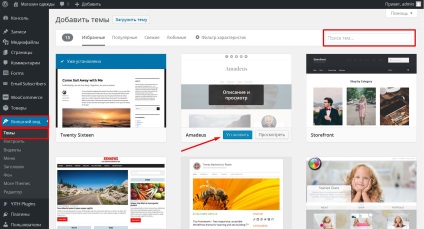
- 1. Копіюємо назву тему
- 2. Переходимо в адміністративну частину сайту в розділ «Зовнішній вигляд» => «Теми».
- 3. Далі натиснути на кнопку «Додати нову» і вводимо скопійоване назва в поле пошуку після чого натискаємо «Enter».
- 4. Тепер просто натискаємо на кнопку «Встановити» під картинкою знайденої теми, а потім «Активувати».

Особливості виведення головної сторінки WordPress
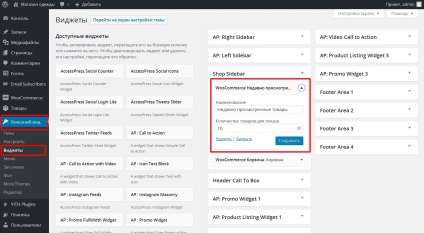
У WordPress є таке поняття як віджети, завдяки яким ми можемо виводити в окремих частинах шаблону потрібний нам контент та додаткові елементи. Вони ніж то сходи з модулями в Opencart, але трохи відрізняються.
Для виведення віджету нам потрібно:
- 1. Перейти в розділ «Зовнішній вигляд» => «Віджети». Тут відображаються стандартні віджети WordPress, так само віджети теми і віджети WooCommerce. Віджети WooCommerce йдуть з позначкою WooCommerce.
- 2. Вибрати потрібний віджет і перетягнути його в ту область теми, в який ви б хотіли його бачити
- 3. Задати назву і необхідні параметри і зберегти зміни.

Далі потрібно зробити щоб на головній відображалася вітрина магазину для цього:
За замовчуванням WooCommerce містить в собі певний набір віджетів, але цей набір менше ніж в Opencart. І для того щоб на WordPress створити сторінку з більш складною структурою головної сторінки потрібно встановлювати додаткові плагіни.
Безкоштовні теми як у випадку з OpenCart так і у випадку з WordPress, як правило, потребують додаткової доопрацюванні. Вони хоч і мають ряд базових налаштувань, але для того що б здійснити більш глобальні зміни потрібно буде лізти в код.
Де і навіщо купувати платні теми для інтернет-магазину?
Крім безкоштовних тим як для WordPress так і OpenCart існує безліч платних. Основною перевагою яких є те, що їх функціонал, як правило, на багато більше, ніж функціонал безкоштовних. При цьому, там все зроблено так, що б більшість змін ви могли вносити з адміністративної частини, тобто не потрібно буде кожен раз лізти в код.
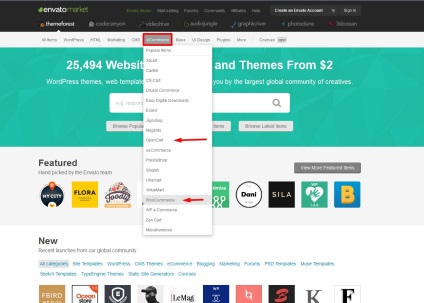
Одним з найбільш великих інтернет-магазинів з продажу таких тем є сайту ThemeForest.net.

Тут, скориставшись головним меню, ви можете вибрати той движок, який вам потрібен.
Ціни на теми WordPress + WooCommerce і OpenCart трохи відрізняються. Для WooCommerce йде середня ціна 59 $, а для OpenCart середня вартість 48 $.
Однак для OpenCartв більшості випадків йде тема розрахована виключно для інтернет-магазинів. Тому, що движок вузькоспеціалізований і робити якийсь інший сайт на цьому движку не доцільно.
WordPress ж більш універсальний, тому в платних темах, які йдуть для нього, передбачена можливість створити на ній не тільки інтернет-магазин, але і блогу, сайту-візитки, Лендінгем Пейдж, і інших типів сайтів.
Таким чином, ми бачимо, що для WordPress зміна теми відбувається простіше ніж для Opencart.
- По-перше, для WordPress вибір безкоштовних тим більше.
- По-друге, там немає проблем з версіями движка.
- По-третє, за рахунок репозітроія теми встановлюються в кілька кліків мишею.
- По-четверте, з темами WordPress виникає набагато менше помилок php ніж з темами Opencart.
З переваг оформлення Opencart можу відзначити наступні:
- Наявність базового набору модулів і схем оформлення, за рахунок яких ви зможете швидко оформити вітрину магазину і надати її більш складну і цікаву структуру.
- Зображення товарів не обрізаються як в Woocommerce, а підлаштовуються під розмір блоку наскільки це можливо.
У обох з цих двигунів є свої переваги і недоліки і в одній з наступних статей я більш детально продовжу висвітлювати всі ці моменти, щоб ви могли уявити з якими проблемами ви можете зіткнутися якщо виберіть той чи інший движок для вашого інтернет магазину.