Чому саме WORDPRESS?
- Дори на цій cms швидше індексуються пошуковими системами
- вона зручна в роботі
- Дори зроблені на ній мають людський вигляд (перелинковку)
- та й просто Дори виходять красивими
Працювати ми з вами будемо з ру трафіком, тематику можна взяти будь-яку.
1) Нам необхідно визначитися з хостом, адже на багатьох Фріх є можливість автоматичної установки вордпресс, натисканням однієї клавіші. Але ви можете робити Дори і на своїх доменах, встановлюючи вордпресс вручну.
2) Тепер нам потрібно десь дістати контент. І, звичайно ж, добувати ми його будемо з допомогою доргена. Дорген ви можете взяти будь-хто. Наприклад, red.button або dorgen-x. Я покажу на прикладі dorgen-x. Так як його генерація тексту, мене влаштовує найбільше. Насправді він не генерує текст зовсім, а бере його в вигляді «як є» розмішуючи кеямі. Складаємо шаблон для доргена такого вигляду:
[МАКРОС кейворди]
Для dorgen-X шаблон виглядає наступним чином. Так як він не підтримує, режим «N кейвордов на сторінці", на відміну від доргена red.button. З цього на виході буде багато файлів, а не один, як би це було з ред.батоном.
3) Запускаємо генератор, і отримуємо створені за шаблоном сторінки дора.
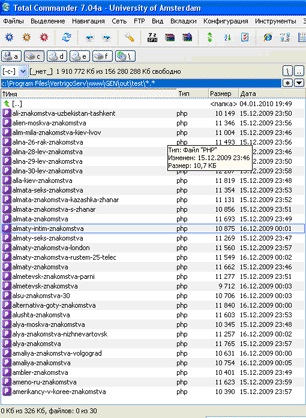
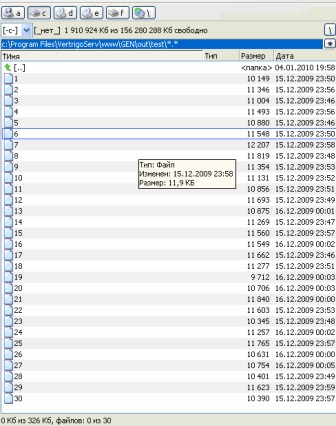
Тепер нам потрібно склеїти всі отримані файли в один, для цього скористаємося чудовою програмою total commander. Відкриваємо в лівому вікні папку зі сторінками дора.

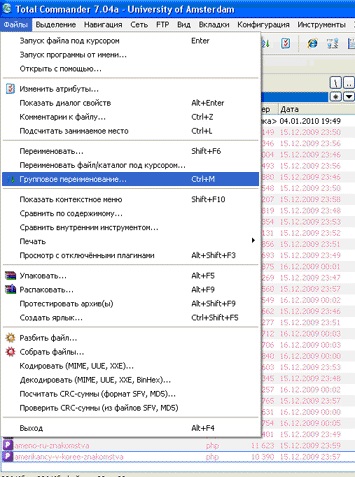
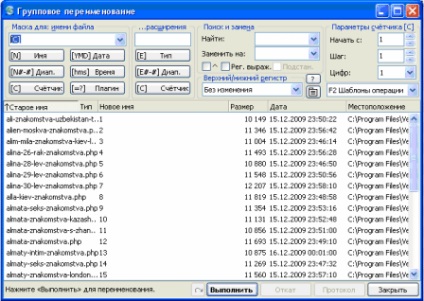
Тепер ми виділимо їх все, і скористаємося функцією «групове перейменування».

З'являтися вікно налаштувань, в якому ми задаємо шаблон як на малюнку, при цьому прибираємо розширення файлів.

Не забуваємо натиснути на виконати.

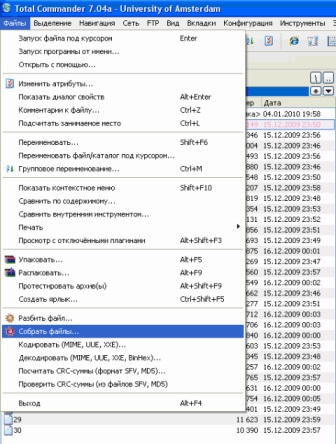
Ну і найважливіше, це склеїти файли. Для цього ми знову скористаємося тоталом, на цей раз функцією «зібрати файл» (в різних версіях русифікації, вона називається по-різному).

На виході ми отримуємо фаил 1.out. Тепер перейменуємо фаил в будь-яке ім'я з розширенням html. Наприклад, в doorb.html
4) Тепер нам знадобитися чудова програма textKit, точніше її безкоштовна урізана версія, яку можна легко завантажити з сайту розробника. Можна було звичайно скористатися і платною версією, але це вже на ваш розсуд.
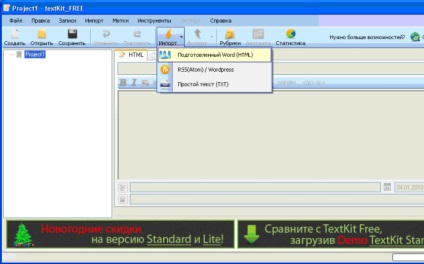
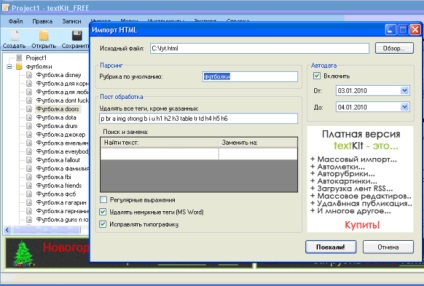
Запускаємо програму і імпортуємо отриманий html файлик, в режимі Word (HTML).

З'являється вікно налаштувань імпорту. Ми повинні вказати в ньому:
- рубрику за замовчуванням
- діапазон дат (не забувайте натиснути галочку)
Після цього тиснемо кнопочку «поїхали».

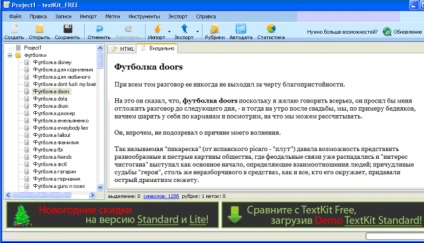
Ось що поки у нас вийшло. Як бачите дор буде по футболочного тематиці.

А тепер скористаємося функцією експорту, для того щоб експортувати наші пости в xml базу придатну для завантаження в вордпресс.
Це робиться дуже легко, я думаю, ви впораєтеся.

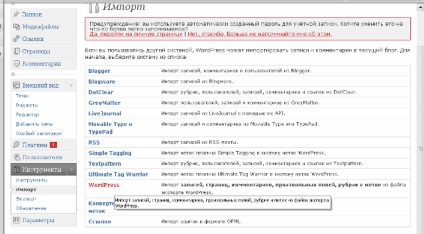
Після цього завантажуємо наш xml фаил. Вибираємо користувача, від імені якого будуть публікуватися пости. І тиснемо відправити. І ось, в результаті, вийшов дор на футболочного тематику. Партнерок по футболок досить, з цього проблеми зі зливом трафіку виникнути не повинні.

6) Для індексації такого дора найкраще ставити посилання в блогах. Блоги знайти не проблема, наприклад, скориставшись програмами.
- comment kahuna
- Fast Blog Finder
Для індексації яндексом можна додати дор в адд урл.
7) І так, як же злити трафік?
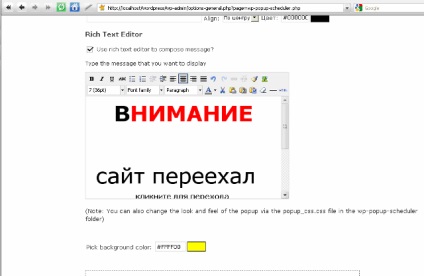
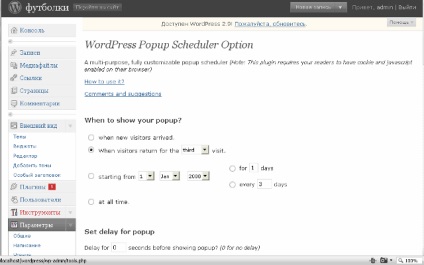
Є багато як цікавих, так і банальних способів. Але ми скористаємося першим варіантом. Для цього нам знадобитися плагін Popup Scheduler. Знайти, який можна на офіційному сайті вордпресс. Качаємо і встановлюємо плагін. Тут проблем у вас виникнути не повинно. Тепер переходимо в розділ «параметри», там і будуть настройки цього плагіна. Ми бачимо наступну картину.

Нам не обходимо задати наступні параметри налаштувань.
a) When to show your popup?
Вибираємо at all time.
b) Where to show your popup?
Вибираємо Visitor landing page
c) Display popup on set popup location:
Вибираємо зліва 60px і зверху 60px
d) How to show your popup?
вибираємо Lightbox
e) Ширину я ставлю 800px
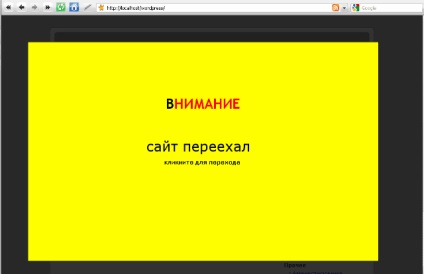
f) Далі ми переходимо до налаштування самого повідомлення, тут потрібно дати волю фантазії. Але цим ви займетеся самі, а я швиденько накидаю простий напис. Не забудьте, помістити все в html тег. прописавши посилання для зливу трафіку.