Під цей опис підходить карусель - це скрипт, що настроюється слайдера, який можна розмістити в будь-якій частині веб-сайту.
Розробники Slick впевнені, даний плагін задовольнить будь-які потреби вебмастера. Якщо вам потрібен слайдер карусель, то зазначений модуль повністю задовольнить ваш запит. Їм легко керувати - елементи в слайд-лист можна перетягувати прямо з робочого столу або папки. До того ж, плагін зручно відображається відвідувачам вашого сайту WordPress - з анімацією затемнення, або з автоматичною прокруткою. Модуль не займе багато місця на сайті, і працює оптимізовано, щоб сторінки слайдами Не вкладати дуже довго.

Owl Carousel
Нещодавно вийшла вже друга версія інструменту - плагін Owl Carousel 2.0. Він підходить для тих, хто не любить попередньо підготовляти зображення для завантаження в слайдер карусель. Доповнення автоматично вирівнює пропорції картинок, щоб користувач міг бачити плавні, рівні слайди. Даний модуль практично не змінить час відповіді сторінки на запит, так як в ньому передбачена функція відкладеної ініціалізації - зображення починають завантажуватися тільки тоді, коли користувач їх переглядає.
Silver Track
Простий плагін для безкоштовного додавання слайдера карусель на сайт WordPress. У ньому немає нічого особливого в порівнянні з іншими модулями, але і явних недоліків він не має. Працює старанно, функціонально і коректно відображає картинки в слайдах. За допомогою нього можна створювати не тільки карусель, а й галереї фото. А якщо того вимагає розташування елементів, можна створити вертикальну прокрутку слайдів. Поширюється плагін Silver Track безкоштовно.

Потужний плагін, яким складно знайти конкурента. Його переваги:
- підлаштовується під будь-яку ширину екрану;
- формат контенту в слайдері карусель можна «міксувати»;
- не потрібно копатися в CSS для зміни стилю;
- важить менше 8 Кб, що ніяк не відображається на роботі сайту WordPress;
- побудований за останніми технологіями бібліотек JQuery;
- є інтегрований прелоадер (індикатор прогресу завантаження зображення);
- лінива завантаження;
- користувач може повертатися на початок, в кінець або на певну частину слайд-шоу;
- автоматична прокрутка;
- можна переглядати поодинокі зображення з слайдера карусель на повний екран.

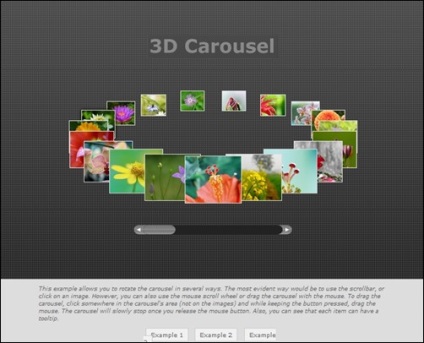
3D Carousel Gallery
Якщо вам вже набридли звичайні плоскі слайдери, тоді можете встановити собі на сайт WordPress тривимірну карусель. Надається плагін безкоштовно. Причому кожен користувач може внести в його код правки. У підсумку, ви отримаєте слайдер з плавним тривимірним ефектом переходу. Ось тільки налаштувань у цього модуля практично немає. Так що без знання мов програмування вам його не змінити.

3D Carousel Using TweenMax.js jQuery

Bootstrap 2 Carousel
Це один з найпростіших, і при цьому популярних плагінів, заснованих на технології Bootstrap. З ним ви зможете встановити на головну широкоформатний слайдер, який буде автоматично перемикати квадратні слайди. З боків інтерфейсу є стрілки для перемикання, і модуль ефективно адаптується під інші пристрої.

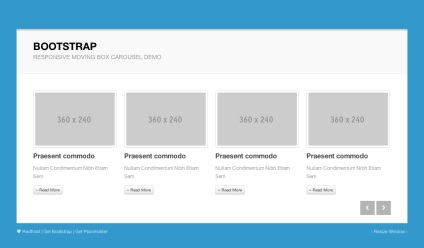
Bootstrap 2 Moving Box Carousel
Це вдосконалена версія попереднього плагіна для WordPress. Підходить для тих, кому набридла одна велика змінюється картинка на тлі головної сторінки. Удосконалення слайдера полягає в тому, що він дозволяє додавати в один слайд відразу багато картинок. Під кожним зображення можна додати заголовок і короткий опис. Таким чином ви зможете ефектно і з родзинкою ознайомити користувачів з вашою продукцією і поточними акціями. Швидкість автопрокрутки налаштовується.

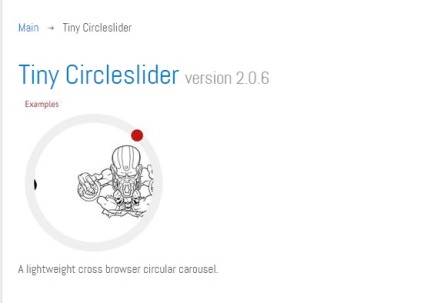
Tiny Circleslider
Це кришений слайдер карусель, розрахований швидше для розміщення в постах, ніж на головній сторінці. Tiny Circleslider відрізняється від звичайних прямокутних і квадратних каруселей - це цілий модуль. І перевертається він зовсім за іншим принципом - користувачі натискають на номери слайдів, які розміщені по колу. Або обертає червоний гурток, швидко перемикаючи слайди між собою. На тих, хто з таким ще не стикався, даний плагін обов'язково справить належне враження, і ваш сайт WordPress запам'ятають!

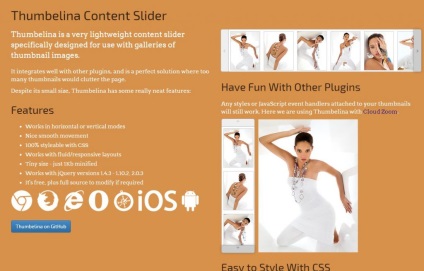
Thumbelina Content Slider

Як вибрати правильну карусель для свого сайту WordPress?
Обраний вами слайдер повинен працювати з усіма пристроями. Правильно визначте розмір плагіна: для заголовка потрібні великі слайди, а в постах - маленькі. Слідкуйте, щоб модуль не гальмував сайт, і не додавайте занадто багато каруселей на сторінки.





10 плагінів для додавання widget і опис стандартних віджетів Wordpress