
Сьогодні ми поговоримо про WordPress популярні записи. Навчимося виводити їх простими способами, за допомогою віджетів, щоб домагатися гарного результату швидко. Я також дам кілька корисних посилань і тим новачкам, які вже давно прагнуть до самостійності і незалежності.
Простий спосіб виведення
Для початку мені б хотілося зробити невеликий огляд популярних плагінів, потім я розповім як з ними працювати на прикладі ще одного простенького варіанту. До речі, на мій погляд, простота в даному випадку жодним чином не йде на шкоду якості дизайну. Мені це розширення сподобалося навіть більше деяких основних.
Думаю, що тут для себе знайдуть цікаве багато: і зовсім недосвідчені новачки, які прагнуть до простоти і стильності, і досить зрілі користувачі, які прагнуть на основі чужого коду створювати свої, незалежні і унікальні проекти.

Ви можете встановити віджет в текстову частину (колонка вмісту), основну панель або розміститися в футере (підвалі).
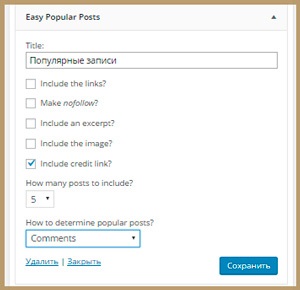
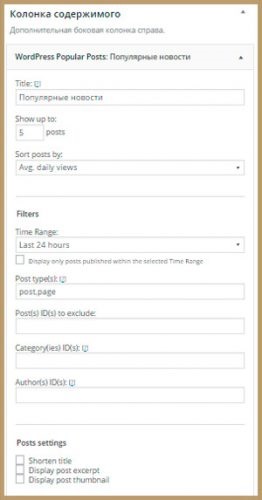
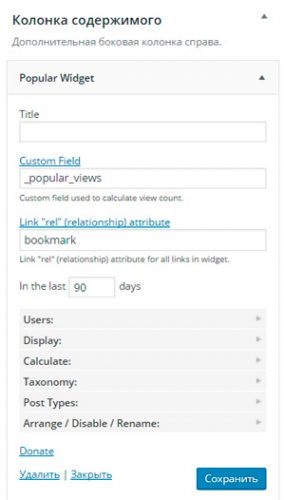
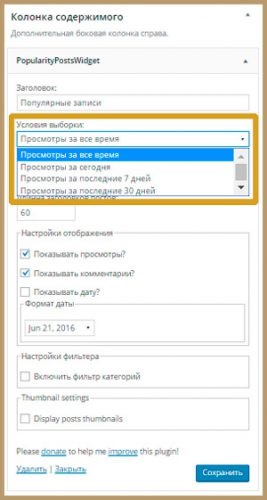
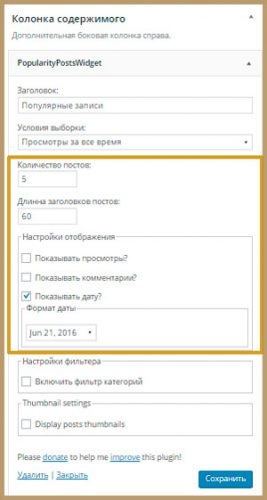
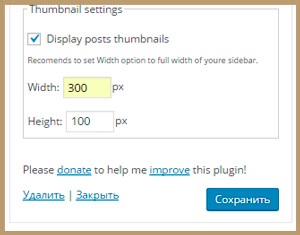
Ось так виглядає панель налаштувань. Статті можуть відображатися з картинками або без них. Якщо посилань на сторінці багато і ви боїтеся переспама, то можна поставити тег nofollow, щоб пошуковики не враховували їх.



Значна меню, з яким досить просто розібратися, навіть не знаючи англійської.
Ви самі встановлюєте число вводяться постів, періодичність оновлення.


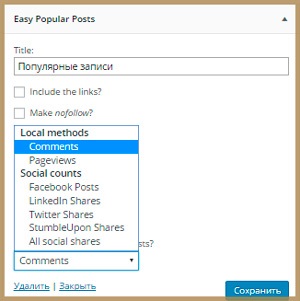
Ви можете поставити пости, популярні сьогодні, протягом тижня, місяця, року. Залежно від віку ресурсу.

Якщо захочете, можна відображати опису статті за кількістю слів або символів.

Popular Widget
Ще один цікавий плагін - Popular Widget.



Код, знову-таки, відкритий.
Як виводити новини
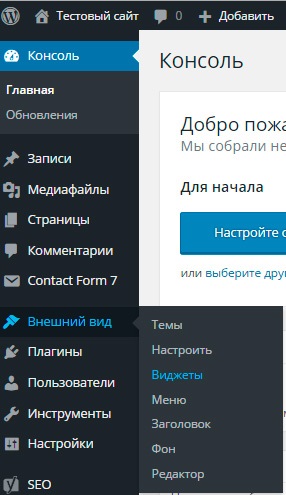
Відкриваємо «Зовнішній вигляд» - «Віджети».


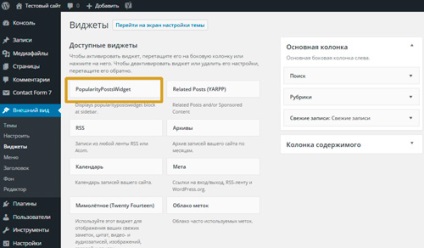
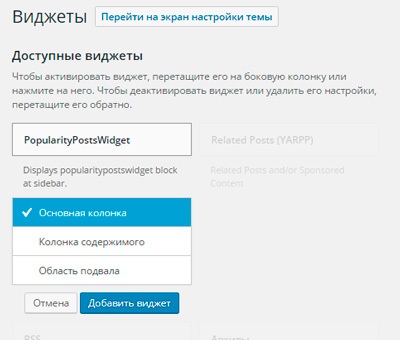
Вибираємо де буде розміщуватися блок. Можете спробувати по черзі всі три варіанти: основна колонка, вміст або підвал.

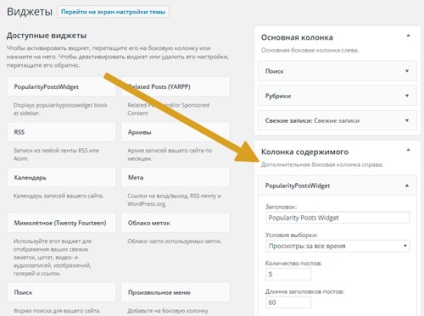
Як тільки натиснете на «Додати віджет», зліва з'явиться додаткове вікно. Воно миттєво вилізе і приверне вашу увагу.



Далі переходимо до найцікавішого. Картинкам. Поки натисніть на «Зберегти». Нехай буде як є.

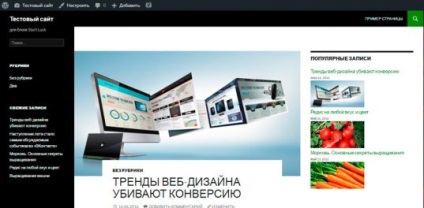
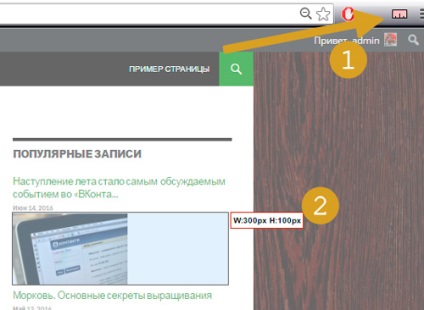
Зараз популярні записи виглядають ось так. На мій погляд картинки занадто маленькі. Як змінити ситуацію?

Мене завжди дивувало, як дизайнери сміливо і швидко визначають на око який розмір того чи іншого блоку повинен стояти. Ясна річ, за роки роботи можна запросто знайти хороший окомір. Але метод проб і помилок мене не приваблює. Дуже багато часу витрачу.
Я скачав розширення для браузера MeasureIt. Це піксельна лінійка. Я просто клацаю по іконці в браузері, потім виділяю область, де повинна буде стояти ілюстрація.
Зовсім не важливо в якому масштабі ви переглядаєте сторінку, показники відображаються в пікселях.

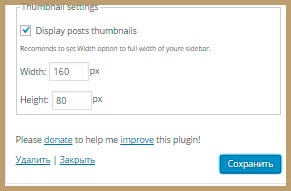
Повертаємося до панелі налаштувань і ставимо нові значення.

Тепер картинки відображаються зовсім по-іншому.

Дозвольте мені дати вам нові ідея для розвитку. Ну а якщо чекати не хочеться, можу запропонувати книгу «Розкрутка. Секрети ефективного просування сайтів ». Тут є все, що необхідно розробнику: робота над унікальністю і методи захисту текстів від злодійства, спостереження за поведінкою відвідувачів і робота з даними, особливості просування в сучасних умовах і багато чого ще.

Чим корисна це книга? Тут дуже багато інформації саме про Яндексі. Ми знаємо про нього досить мало. Відомостей про Гуглі куди більше і в книгах, і в журналах. Але зараз, коли Яндекс стає дедалі потужнішими, корисніше для російських користувачів і все активніше виштовхує Гугл з просторів російського інтернету прийшла пора докладніше вивчати саме цей пошуковик.
Скільки часу на це піде і які методи використовувати - вирішувати вам.