Копаючись в надрах інтернету зустрів згадку цього плагіна. Розташоване воно було в підвалі блогу розробника WP Super Cache. Стало цікаво, чим же може допомогти цей плагін, людині який сам написав плагін кешування.
Сучасні сайти не складаються з одно html файлу, зазвичай в процесі завантаження підключаються картинки, CSS і Java-Script. Все це збільшує час завантаження сайтів.
CSS і Java-Script, це по суті текстові файли. Для зручності їх написання широко використовують форматування (написання команд з нового рядка, табулювання, зайві пробіли). Це корисно для людини, яка хоче розібратися в коді, але для користувача виливається тільки зайвим трафіком і часом завантаження сторінки.
Якщо ви самі пишіть сайт, то можна якось оптимізувати завантаження, але якщо ви використовуєте готові рішення, такі як WordPress. де розширення функціональності плагінами додає нові файли, то розбиратися в цій писанині досить важко.
Саме для цих цілей і призначений плагін WP Minify.
Як це працює
Великим плюсом цього плагіна є те, що він працює разом з WP Super Cache.
тестування
Прочитавши всі ці смаколики на сайті плагіна, я вирішив перевірити правдивість заяв, в якості тестової майданчика використовував свій блог.
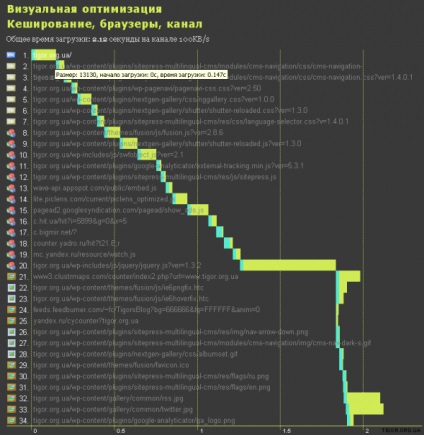
На початку перевіримо час завантаження сторінки, коли у нас очищено кеш і відключений плагін WP Minify. Це означає, що WordPress спочатку згенерує сторінку, закешірует її, а потім віддасть клієнтові.

Бачимо, що завантажується 6 CSS файлів і 6 Java-script (скрипти, які відносяться до зовнішніх серверів yandex, google враховувати не будемо).
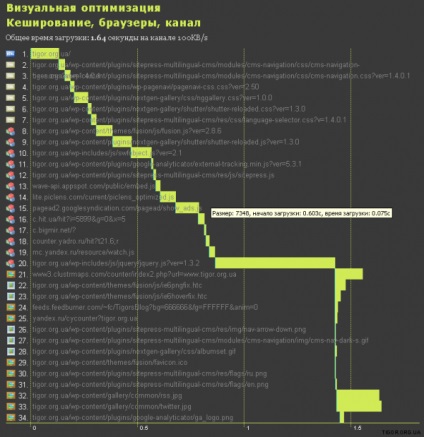
А тепер завантажимо сторінку ще раз, вона вже є в кеші WP Super Cache. а значить повинна завантажиться швидше.

Відразу видно, що замість 2,12 секунд. сайт завантажився за 1,64 секунди. Практично зникли сині ділянки на діаграмі, які вказують на затримку між відправленням запиту й початком отримання файлу. Це викликано тим, що сервер не генерує сторінку, а бере готову з кеша.
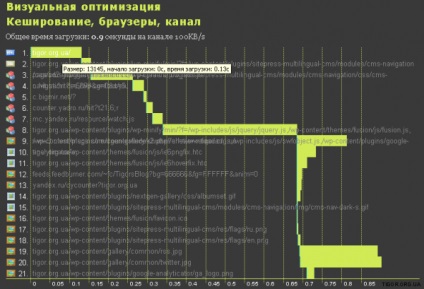
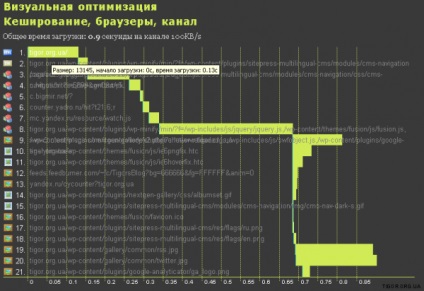
Настав вирішальний момент, активуємо плагін WP Minify. Знову робимо 2 тесту, з порожнім кешем і повним.


Результат поставив мене в тпік. З одного боку видно, що WP Minify прискорює сторінку, практично в 2 рази (1,64 с проти 0,9 с), але немає різниці межу кеш і некешірованной сторінкою.
Панель налаштувань досить проста. Спочатку рядок, яка вказує на шлях до блогу, якщо він стоїть не в кореневій папці домену. Можливість відключити стиск в режимі debug. Час старіння кеша. І 4 поля, де можна налаштувати примусове включення / виключення оптимізації CSS / Java.
Поля корисні, наприклад у мене зараз в винятки висять CSS і .js для Postrating. Плагін при стисненні їх пошкоджує і вони перестають працювати.
На жаль у мене немає можливості заміряти різницю в навантаженні на процесор, яку створює сайт з включеним і вимкненим плагіном. Але прискоренням завантаження сайту я залишився дуже задоволений.
Неправильна розкладка: цз ьштшан