
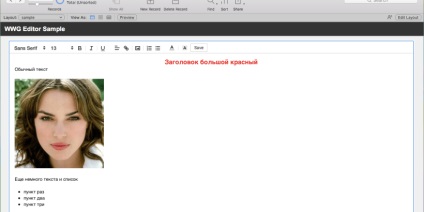
По-перше, панель Formating Bar відображається по всій довжині вікна що створює враження у користувача, що він може застосувати форматування в будь-якому з полів на екрані, тоді як розробнику це може бути зовсім не потрібно. Тому щоб не виникало спокуси розробник змушений контролювати яке поле в даний момент активно, і в залежності від цього, показувати або приховувати панель форматування командою Allow Formating Bar. Це створює ефект «метушні» на екрані. Було б більш наочно, якби панель форматування з'являлася б над самим полем.
По-друге, можливості форматування від FileMaker обмежені. В першу чергу користувачі часто скаржаться на відсутність можливості створювати списки.
Як це працює?
Підготовка до роботи.
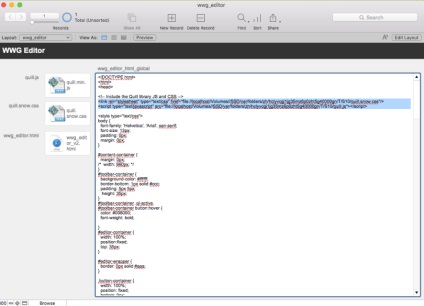
У момент відкриття fmp12-файлу запускається спеціальний скрипт wwg_editor_init, який робить наступне:

У своєму прикладі я вирішив використовувати чудову можливість FileMaker полів - Repetitions. Поле format_text з файлу прикладу містить два repetitions. Перше - для зберігання тексту, другий - для зберігання html. По суті, другий repetition виступає як додаткове властивість поля.

Кнопка Edit викликає скрипт з однієї тільки командою Go to Object для перемикання на другий слайд, де також розташований webviwer.

На цей раз для формування коду для webviwer я використовую custom-функцію wwg_editor_create (html; script_name; text_init). Ця проста функція має три параметри:
Код функції wwg_editor_create дуже простий - функція замінює в переданому html ключові слова на необхідні дані:
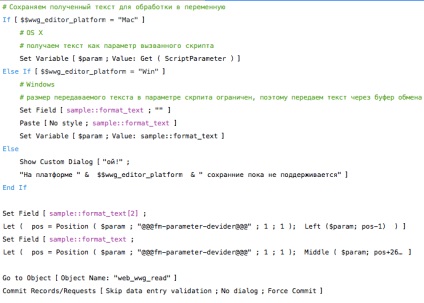
Для того щоб викликати filemaker-скрипт зсередини webviwer ми використовуємо властивість window.location, привласнюючи йому посилання на наш filemaker-файл. Саме для цього ми при формуванні коду webviwer передавали раніше в функцію wwg_editor_create рядок «fmp: // $ /» Get (FileName). Префікс «fmp: // $ /» повідомить webviwer, що при відкритті посилання потрібно використовувати протокол fmp (його підтримка встановлюється в систему при інсталяції FileMaker), а знак $ повідомить, що Get (FileName) потрібно шукати серед вже відкритих файлів.
Шаблон посилання виглядає так (аналогічно при використанні xml-виклику FileMaker Server):

Поділитися посиланням:
ЗИ. Отримати всередині ХМЛ якусь хтмл розмітку чрезичайно проблематично (з мого досвіду). Мені не вдалося вирішити цю задачу.