

Видимість статусу системи є однією з основоположних характеристик призначеного для користувача інтерфейсу. Користувачі хочуть мати контроль над системою, яку вони використовують. Це означає, що їм необхідно розуміти поточний контекст в будь-який момент часу, особливо, коли система працює над завданням.
Індикатор прогресу виконання завдання є однією з найбільш популярних форм надання системного статусу для користувача.
Хороший інтерактивний дизайн надає зворотний зв'язок
Негайний відгук безсумнівно є найкращим варіантом для будь-якої програми, але часто можливі ситуації, коли це нездійсненно. Повільна робота системи може бути пов'язана зі слабким інтернет-з'єднанням, або сама операція може бути складним і займати тривалий час.
У таких випадках, щоб знизити призначений для користувача стрес, ви повинні підтвердити користувачу, що система зайнята роботою над його завданням і по ній є реальний прогрес.
Час очікування для користувача починається відразу з моменту ініціації дії, і в гіршому випадку він не отримує ніякої індикації про те, чи отримала система його запит.
Коли додаток не повідомляє про те, що йому потрібен якийсь час на виконання його дії, користувачі часто думаю, що їх дія не було отримано додатком і повторюють свій запит. Безліч зайвих клацань мишкою - той самий результат відсутності зворотного зв'язку.
Будь-які дії, такі як клацання по кнопці або оновлення даних в мобільних додатках шляхом pull to refresh, повинні супроводжуватися негайною реакцією.
Використовуйте індикатор прогресу для будь-якої активності, яка займає більше однієї секунди
Коли програму слід від 0,1 до 1 секунди, здається, що воно просто виконує дії. Хоча користувач і зауважує невелику затримку, він залишається сфокусованим на поточному завданні. Але якщо додаток виконує дію довше однієї секунди, користувач буде думати, що воно працює повільно.
У разі, коли завантаження триває довше однієї секунди, для того щоб зменшити ступінь невизначеності, потрібно використовувати прогрес-індикатори.
Анімаційні прогрес-індикатори зменшують негативний ефект очікування і дозволяють утримувати призначене для користувача увагу (не рекомендується використовувати анімацію для будь-якої активності, яка триватиме менше, ніж одна секунда, так як анімація в такому короткому проміжку часу може бути сприйнята користувачем як мерехтіння на екрані).
Типи прогрес-індикаторів
Прогрес-індикатори прямо говорять користувачеві, що програму слід більше часу на виконання останнього запиту. Найпростіша форма індикаторів - це невизначений прогрес-індикатор. Цей тип індикатора зазвичай просто повідомляє користувача про сам факт очікування без будь-якого уточнення, скільки це триватиме.
Нескінченний Спінера попереджає, що система працює над запитом, але при цьому не говорить, скільки це займе часу
Базове правило: ви можете використовувати цей тип індикації для будь-якого швидкої дії (від двох до десяти секунд). Змушувати користувача дивитися на нескінченний Спінера довше може привести до того, що користувач покине сайт або закриє додаток.
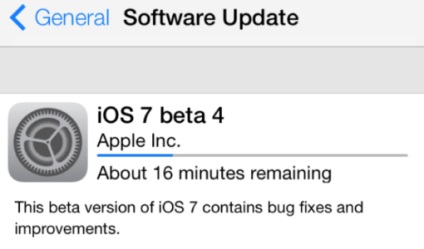
Наступний тип прогрес-індикаторів говорить, скільки користувачеві треба чекати часу, перш ніж його операція буде виконана (точно або приблизно). Цей тип індикаторів називається визначеним. Очевидно, це найбільш інформативна форма індикаторів прогресу, так як користувач бачить, скільки пройшло і скільки залишилося почекати.
Невизначений індикатор візуалізує сам факт очікування, тоді як певний говорить про те, скільки триватиме сама операція
Два найбільш популярних типу прогрес-індикаторів
Існує два найбільш популярних типу індикаторів прогресу - петлевая анімація і процентний індикатор.
Петльова анімація
Через те, що більшість варіантів петлевий анімації - це невизначені форми індикації і використовуються вони в різних типах очікувань (від малих до великих), цей тип прогрес-індикаторів має погану репутацію у користувачів.
Наприклад, базовий індикатор завантаження в Apple iOS (сірий Спінера) служить безлічі функцій, починаючи з відображення статусу завантаження пристрою, закінчуючи завантаженням даних з інтернету. Користувачеві не подобається дивитися на такий індикатор без точної вказівки часу очікування.
процентний індикатор
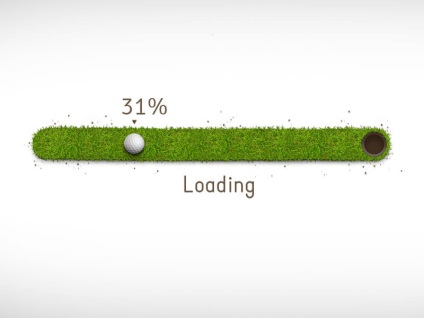
Процентний індикатор показує прогрес виконання операції від 0% до 100%, і абсолютне значення в ньому ніколи не зменшується. І лінійний, і кругової індикатор можуть бути процентними.
Базове правило говорить, що відсотковий прогрес-індикатор необхідно використовувати для будь-якої активності, яка займає більше десяти секунд.
Десять секунд - граничний час очікування для користувача, так як після цього часу користувач приходить в здивування від того, що йому доводиться очікувати виконання операції, не знаючи, скільки це очікування триватиме.
Поради щодо використання прогрес-індикаторів
У разі, якщо ви не можете зменшити час очікування, потрібно як мінімум прагне зробити цей процес більш комфортним для користувача.
Пояснюйте користувачеві, які дії виконує система
У більшості випадків, якщо користувач поінформований про те, що відбувається в даний момент, він буде більш спокійний за процес. Текстова інформація про те, які дії виконуються в даний момент, дозволяє додати деталей до процесу і дати користувачеві розуміння того, що зараз відбувається.
Skyscanner говорить користувачеві, що система шукає кращі варіанти доступних польотів
Надавайте наближене час очікування для великих завдань
Не треба прагнути бути точним, простого попередження «Це може зайняти п'ять хвилин» буде досить для користувача і дозволить йому не турбується про те, що відбувається.

Показуйте абсолютний обсяг роботи
Для важких завдань, де заздалегідь неможливо передбачити, скільки часу буде потрібно на її виконання, не можна використовувати процентний індикатор. В такому випадку буде корисно показати користувачеві абсолютне значення виконаної роботи. Розгляньте варіант демонстрації номера кроків, тому що, знаючи номер кроку, користувач може оцінити хоча б приблизний час закінчення операції.
Коли прогрес не може бути точно оцінений, спробуйте використовувати номер кроку замість процентного індикатора
Позоставте прогрес-бар
Прогрес-бар створює очікування у користувача про те, як швидко працює система над виконанням завдання. Таким чином, будь-які фризи прогрес-бару можуть чинити негативний вплив на очікування користувачів.
При гіршому розкладі прогрес-бар доходить до позначки 99% і раптово завмирає. Більшість користувачів залишаться розчаровані, тому що будуть вважати, що додаток зависло. Для того щоб не створювати таких ситуацій, слідуйте простому правилу - згладжуйте невеликі затримки прогрес-бару шляхом його безперервного і плавного руху.
Створіть відчуття швидкого прогресу
Пам'ятайте, що відчуття очікування може бути важливіше справжньою швидкості виконання операції. Для того щоб створити у користувача відчуття швидкого прогрес-бару, ви можете починати анімувати прогрес повільно на початку і дозволити йому рухатися швидше в кінці. Це створить відчуття швидкого виконання завдання.
Відволікайте користувачів від самого факту очікування
Креативні прогрес-індикатори можуть згладжувати негативні відчуття від очікування. Якщо додаток пропонує користувачеві щось цікаве протягом завантаження, це дозволяє відвернути його від самого факту очікування. Для того щоб користувачі не занудьгували під час довгих операцій - відволікайте їх. Наприклад, чим-небудь веселим.

Або зовсім непередбачуваним, але настільки цікавим, що здатне утримувати призначене для користувача увагу до того моменту, як додаток буде повністю завантажено.
Анімація дозволяє відвернути користувача від самого факту очікування
Скелетон - прекрасна альтернатива традиційним індикаторами прогресу
Як ми вже знаємо, якщо виконання дії вимагає тривалого часу, нам необхідно дати знати про це користувачеві, використовуючи прогрес-індикатори. Однак, незважаючи на те що ми ставимо собі за найкращі наміри, кінцевий результат в ряді випадків виявляється не таким позитивним.
Як зауважив у своїй статті Люк Вроблевського: «Будь-які прогрес-індикатори по суті повідомляють про факт очікування. Це все одно що дивитися на що йдуть годинник на стіні - коли ви робите це, здається, що час йде повільніше ». Як правило, через додавання прогрес-індикаторів в призначений для користувача інтерфейс дизайнери змушують користувачів дивитися саме на такі «годинник».
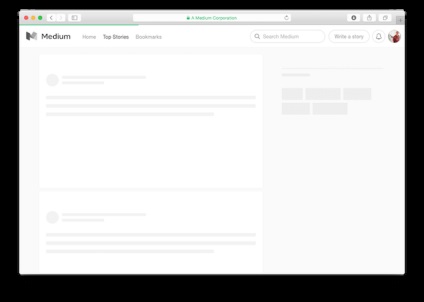
На щастя, є хороша альтернатива для прогрес-індикаторів, яка дозволяє надавати користувачам воістину відмінний UX під час очікування. І ця техніка зветься «Скелетон». Скелетон (а-ля плейсхолдери для даних) спочатку представляють собою порожню сторінку, дані на яку завантажуються в процесі.
Але замість того, щоб показувати індикатор завантаження, скелетон фокусує увагу користувача на прогресі і передчутті того, що скоро з'явиться на екрані. Це створює враження, що дані завантажуються миттєво, так як вся інформація подається Інкрементальний.
Популярна блогінг-платформа Medium використовує цей трюк, показуючи простий wireframe (як плейсхолдер), в той час як дані завантажуються. На додаток до цього користувач знайомиться зі структурою контенту на сторінці.

Яким би швидким ми не зробили наш додаток або сайт, завжди будуть виникати моменти, що вимагають часу на виконання. Індикатори прогресу, такі як Спінера або процентні прогрес-бари, знижують відчуття невизначеності у користувачів і надають їм необхідну зворотний зв'язок.
Базове правило: потрібно використовувати скелетон або нескінченний кругової Спінера для щодо швидких операцій, які займають від двох до десяти секунд, і процентний індикатор для будь-якої активності, яка займає більше десяти секунд.
Коли ви будете вибирати між скелетон або нескінченним круговим Спінера, краще придивитися до першого варіанту, так як вони (скелетон) дозволяють створити відчуття, що процес завантаження практично миттєвий.