
На самому початку ведення блогу, з картинками у мене була повна нісенітниця. Я вставляла їх тільки в середині поста, ігноруючи передовицю 🙂 тобто самий початок посту, щоб картинка була в стрічці. Потім я виправилася, але картинки виглядали не надто привабливо, особливо на білому тлі. Захотілося їх якось почати виділяти.
Спочатку я це вирішувала за допомогою програм для редагування зображень, типу Paint. пізніше, встановивши розширення для Google і Хром для створення скріншотів, також додавала обведення, яку ви можете спостерігати практично на всіх картинках до моїх постів.
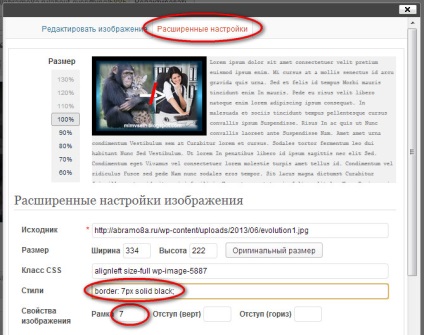
Більшість новачків швидко вникають як зробити стандартну однопіксельні обведення чорного кольору. А ось я хочу блакитну, так пікселів на 5-7. Як це здійснити?


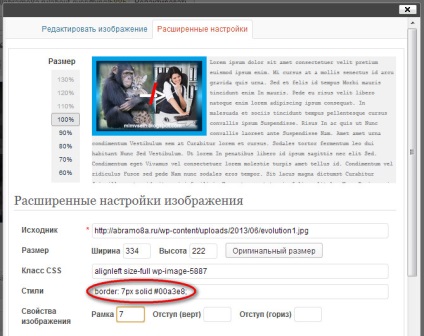
Але мені потрібен інший колір. Блакитний. Піпеткою я визначаю конкретний колір і заміняю їм чорний. Тепер запис виглядає так: border: 7px solid # 00a3e8 ;. Але замінивши колір, я не бачу змін на самій картинці. Тоді також кликаю по тій же цифрі 7 і картинка оновлюється разом з бордером. Натискаю Оновлення. Все, потрібна обведення готова 😀

Але мені і цього мало. Я хочу ще спростити собі роботу 🙂 Я копіюю цей запис і зберігаю її в онлайн-блокноті. І коли працюю з картинкою, дуже швидко отримую цей код і вставляю в стиль.

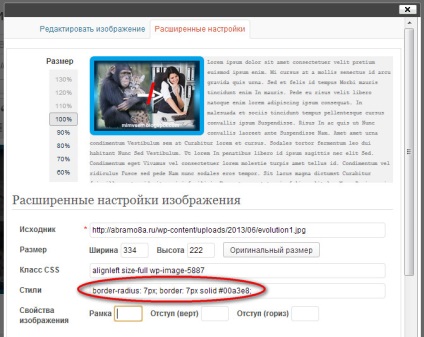
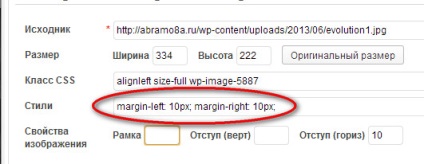
Тут же можна задати конкретні розміри для картинки. Не завжди зручно їх коригувати за допомогою процентного зміни. Наприклад, в цьому пості якісь картинки вийшли ширше, якісь уже. Я вирішила вирівняти їх все по мінімальній ширині. Скопіювала ширину з меншою картинки і проставила всім іншим теж саме. Але якщо не змінити висоту, то картинки вийдуть витягнуті.
Якщо картинка встановлюється з обтіканням тексту, наприклад, справа або зліва, то якщо не прописати їй відступи, вона зливається з текстом і виглядає негарно. Потрібен якийсь розмежування.
Для цього треба поставити в графі Відступ якесь число, наприклад, 10. Знову ж клікнувши по полю стилю, з'являється запис: margin-left: 10px; margin-right: 10px ;. Якщо картинка варто зліва, то я видаляю відступ зліва - margin-left: 10px ;, якщо картинка праворуч, то відповідно видаляю правий відступ - margin-right: 10px ;. Але це вже деталі, досить просто прописати число для потрібного відступу.

Повністю, стиль для картинки зліва виглядає так: margin-right: 10px; border: 7px solid # 00a3e8;
Для картинки праворуч: margin-left: 10px; border: 7px solid # 00a3e8;
Для картинки по центру: border: 7px solid # 00a3e8; .
Всім красивих картинок! 😉
Ольга, здрастуйте! Мені сподобалися ваші статті і я вирішила звернутися до вас із запитанням щодо обрамлення картинок. Для одного з свої блогів на wordpress я взяла тему twenty twelve. Там вже визначити тип з тінню. Але я хочу прибрати її. Я розумію, що потрібно правити css, але що конкретно зробити не знаю. Сподіваюся, що ви проінструктіруете як прибрати тінь навколо картинки. Заздалегідь дякую!
Ольга, супер! У мене все вийшло! Я вам дуже вдячна! =) Працюю на WordPress вже другий рік. Ця CMS не вимагає знань HTML. Але останнім часом стали з'являтися бажання внести зміну в шаблони. Беру, як то кажуть, гугл в допомогу, і доробляю. Є бажання навчитися робити шаблон, але руки не доходять.
Антоніна, будь ласка. Хоч Вордпресс і не вимагає знань мов, але вміти самій щось підкоригувати не зайве. Так що помаленьку вчіть HTML і CSS, стане в нагоді 🙂