
Заголовки h1-h6 - це спеціальні теги акцентування, які призначені для виділення заголовків сторінок (статей) сайту.
Подивіться на листування з підтримкою Яндекса з приводу заголовків h1-h6.


Як використовувати заголовків сторінок
Теги заголовків за важливістю або значимістю поступаються тільки meta тегам і тегами title. Тому необхідно стежити за тим, щоб виконувалися головні правила їх використання. Що це за правила, я зараз поясню.
1) Найбільш значимий тег в плані SEO - це тег h1;
2) Тема h1 можна використовувати на сторінці тільки 1 раз;
3) Тема h1 потрібно розташовувати якомога вище на сторінці, ближче до її початку (взагалі, в більшості випадків тег h1 - це заголовок статті);
4) Теги заголовків h2-h6 можна використовувати на сторінці кілька разів і виділяти ними підзаголовки статті або ключові слова;
5) Не робіть заголовки h2-h6 дуже схожими на h1;
6) Використовувати теги заголовків необхідно без фанатизму, тобто в помірній кількості.

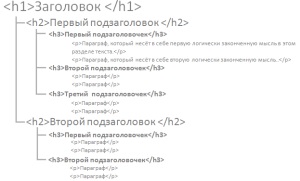
Пам'ятайте, що заголовок h1 набагато більш значущий, ніж h6. Ідеальний варіант - це коли заголовки створюють ієрархічну структуру, в якій заголовок h1 розташовується в підставі, потім h2 і так далі до h6.
Вважається, що теги заголовків нижче h3 для пошукових систем не мають ніякого значення, тому основну увагу потрібно приділяти тегам h1-h3.
Щоб було зрозуміліше, як використовувати заголовки, подивіться на розташовану трохи нижче план-схему, на якій все показано наочно.

Ну що ж, структура використання заголовків h1-h6, я думаю, зрозуміла. Єдине на що я ще хотів би звернути вашу увагу, так це те, що заголовки повинні бути змістовними, але при цьому не занадто довгими.