У попередньому уроці ми вивчили, як задати кордон для елемента. Також були розглянуті такі властивості як border-color і border-style. за допомогою яких можна налаштовувати колір і стиль кордону. Однак будь-які межі у нас виходили з прямими кутами. Тепер ми розповімо, яким чином можна зробити закруглені кути в CSS для кордонів.
Як закруглити кути: властивість CSS3 border-radius
Закруглення кутів в CSS можна зробити для будь-якого елементу HTML-сторінки. Для цього необхідно застосувати до нього властивість border-radius з відповідним значенням. Найчастіше значення вказується в пікселях, але можна також використовувати і інші одиниці, наприклад, em або відсотки (в останньому випадку обчислення проводиться щодо ширини блоку).
Ефект даного властивості буде помітний лише за умови, що у стілізуемий елемента є кольоровий фон і / або межа. наприклад:
Стиль, описаний вище, дасть наступний результат на елементі

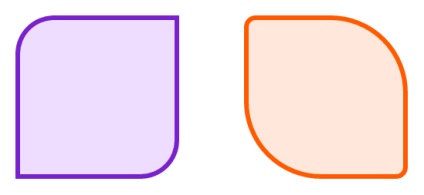
Ви також можете зробити закруглені краї тільки для верхніх або нижніх кутів елемента або задати кожному розі різний радіус заокруглення - велике поле для фантазії! приклад:

Але і це ще не все: замість простих круглих кутів можна задавати еліптичне скругление. Для цього знадобиться вказати два значення, розділені косою рискою (для горизонтальної та вертикальної піввісь еліпса). Наведемо приклад на блоці розміром 150 × 450 пікселів:

Значення можна змішувати (т. Е. Використовувати в одному стилі і звичайне, і еліптичне закруглення), а також додавати персональний стиль для кожного кута, використовуючи відповідні властивості:
- border-top-left-radius - для верхнього лівого кута;
- border-top-right-radius - для верхнього правого кута;
- border-bottom-left-radius - для нижнього лівого кута;
- border-bottom-right-radius - для нижнього правого кута.
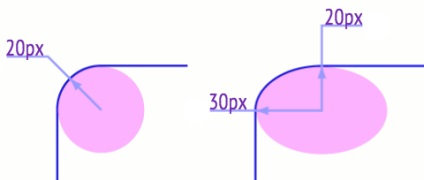
Принцип заокруглення кутів
На малюнку нижче показано, яким чином обчислюється обрізка кутів в CSS. Так, якщо для кута вказано одне значення, - наприклад, 20px. - це означає, що закруглення відбуватиметься по колу з радіусом 20 пікселів. У разі, коли задаються два значення через косу риску, наприклад, 30px / 20px. закруглення кутів буде відбуватися по еліпсу. Перше значення в такому випадку є довжиною горизонтальної півосі еліпса - 30px. а друге - довжиною вертикальної півосі - 20px:

Властивість CSS border-radius підтримується всіма сучасними версіями браузерів.