заливка градієнтом
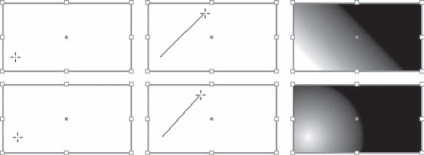
Крім простих квітів, нам є використання градієнтів - заливок з плавним переходом між декількома квітами. Adobe InDesign підтримує два види градієнтів - лінійний і радіальний (рис. 11.8).
Мал. 11.8. Об'єкти, зафарбовані суцільним кольором (зліва). лінійним градієнтом (в центрі) і радіальним градієнтом (праворуч)
Створюється новий зразок градієнта за допомогою меню палітри Swatches (Зразки кольору), командою New Gradient Swatch (Новий зразок градієнта).
У діалоговому вікні створення нового зразка (рис. 11.9) ми можемо вказати назву зразка градієнта в поле Swatch Name (Назва зразка). Список, що розкривається Type (Тип) дозволяє вибрати тип градієнта: Linear (Лінійний) або Radial (Радіальний).

Мал. 11.9. Діалогове вікно створення нового зразка градієнта
У нижній частині діалогового вікна виробляється власне настройка градієнта. Кожен колір, який використовується в градієнті, показується окремим маркером під градиентной смужкою. Ви можете додавати нові кольори (клацнувши на вільному місці) і видаляти старі ( «стягнувши» їх за допомогою миші з смужки). Пам'ятайте, що в градієнті не може бути менше двох кольорів, адже інакше не буде і плавного переходу між кольорами.
Поле Location (Положення) відображає положення маркера на градієнті і може бути використано для введення точного значення.
Кожен колір налаштовується в середній частині вікна за допомогою повзунків і списку Stop Color (Колір маркера), в якому, крім знайомих нам назв систем обчислення кольору, з'являється ще одне значення - Swatches (Зразки), що дозволяє призначити маркера колір одного зі збережених зразків кольору.
Над градиентной смужкою присутні ромбовидні маркери, керуючі плавністю переходу між квітами. Зсув маркера призведе до створення нерівномірного переходу, коли один з кольорів буде мати більший вплив на градієнт.
Призначити градієнт для об'єкта можна клацанням на записи з палітри Swatches (Зразки кольору) або за допомогою інструменту Gradient (Градієнт). Інструмент дозволяє створювати лінійні градієнти, що займають лише частину об'єкта, і радіальні градієнти зі зміщеним центром (рис. 11.10).

Мал. 11.10. Використання інструменту Gradient (Градієнт)
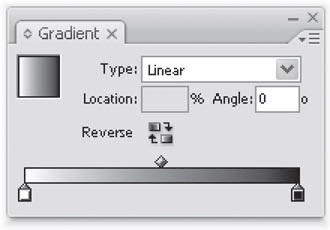
Для більшої точності роботи (а може бути, і для більшої зручності) ми можемо звернутися до палітри Gradient (Градієнт) (рис. 11.11). На ній продубльовані настройки, які нам знайомі по вікну створення нового зразка градієнта. Однак тут ми можемо індивідуально налаштувати кожен градієнт - для цього необов'язково створювати нові зразки, що зручно, якщо в дизайні використовується велика кількість різних градієнтів.

Мал. 11.11. Палітра Gradient (Градієнт)
На палітрі представлені два нових для нас елемента: кнопка Reverse (Реверс), яка дозволяє реверсировать градієнт, тобто повернути його дзеркально щодо об'єкта, якщо він лінійний, або поміняти внутрішній і зовнішній кольору, якщо градієнт радіальний. Другим «відкриттям» буде поле Angle (Кут), за допомогою якого ми можемо точно вказати кут нахилу лінійного градієнта (для радіального градієнта така установка не має сенсу, тому поле буде неактивним).