
Привіт, дорогі друзі і читачі - Sozdaiblog.ru!
Скажіть, а Ви знали, що під час завантаження зображень в WordPress, вони автоматично розмножуються?
Абсолютно впевнений, що 80% блогерів про це навіть не чули!
Уявіть, як-то на днях, мені довелося побачити цю моторошну картину. Можу сказати, що це видовище не для людей зі слабкими нервами людей.
Ну як, зацікавив?
Так Ви не переживайте, нічого такого вони не роблять, точніше роблять, але не так, як люди!

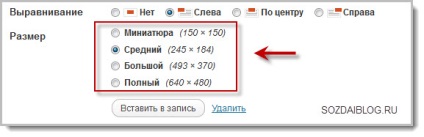
Як ні в чому, не бувало, ми вибираємо 1 з 4 варіантів і працюємо далі. Насправді, тут і починається процес розмноження.
Розмір то ми вибрали один, а ось WordPress, завантажив на сервер всі чотири!
Тепер, на Вашому сервері висять три зайвих картинки, які Ви ніколи не будете використовувати. Це сміття, що складається з завантажених зображень, буде рости в геометричній прогресії, займаючи все більше і більше цінного дискового простору.
Уявіть, Ви завантажили 100 зображень, вони розмножилися, і їх стало 400. Караул, як кролики, плодяться!
Якщо, у Вас немає видимих причин для зберігання цих файлів, то краще їх видалити.
Це можна зробити ручками, через ftp-клієнта (як налаштувати ftp-клієнт). Заходьте в кореневу папку свого ресурсу, потім знаходите - «wp-content», а слідом - «uploads». В останній, перебувають всі Ваші завантажені зображення.
Кому лінь працювати руками, можуть використовувати плагін - Additional-image-sizes-zui.
Добре, сміття вичистили. Тепер, потрібно зробити так, щоб зупинити це прогресивне розмноження.
Завантаження зображень, як зупинити розмноження.
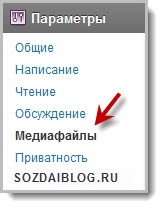
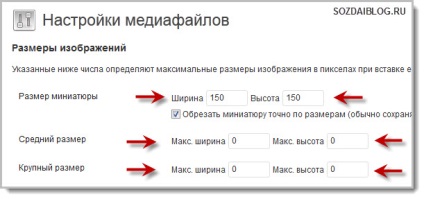
Для припинення цього божевілля, є просте рішення. Заходьте в адмінку WordPress => Параметри => Медіафайли:


Таким чином, ми позбудемося зайвих файлів захаращують наш віртуальний офіс.
Звичайно, цей спосіб підходить в тому випадку, якщо Ви використовуєте зображення певних розмірів. В іншому, доведеться все робити ручками.
Перед тим, як щось робити, обов'язково зробіть бекап свого блогу чи сайту.
А Ви знали, що завантажені зображення розмножуються?
На сьогодні це все ...
З повагою, Денис Черніков!
Цікаве по темі:

Як накрутити передплатників Легально?

Посторінкова навігація WordPress!
Як за 3-7 годин потрапити в індекс до Яндексу?

Як відключити Adblock який не дає заробляти на сайті?
Проблема дубльованих зображень вельми актуальна. Я вже давно помітив, що в медіа бібліотеці багато однакових файлів. Навіть при помилку при виборі розміру картинки при додаванні в запис вона вантажиться на хостинг. А потім при очищенні бази зображень помилково легко видалити «правильну» картинку. І вона втрачається із запису. Краще чистити відразу.
А зараз я зіткнувся з новими проблемами при завантаженні зображень в професійну тему Striking. Спробую застосувати рекомендації.
Так, це загальна проблема всіх Веб-майстрів чиї сайти і блоги розташовані на WordPress. Звичайно, видаляти краще відразу, інакше потім просто заплутаєтеся.
Конечн, якщо Ви на своєму ресурсі використовуєте постійно картинки різних розмірів, то Вам потрібен індивідуальний підхід!
А якщо простіше поступити. Створити в кореневому каталозі папку для картинок і туди все кидати, а в постах виводити готовим html-кодом. Як вам такий варіант?
Зробити це можна, але це буде дуже довго, тим більше якщо в кожному пості по 10 картинок розміщувати!
Не, не погоджуся. За FTP закинути картинки швидше, ніж поодинці закачувати. І готовий код розмістити - секундна справа. А для 10-ти картинок - 10 секунд
Тут просто пристосуватися треба. Самий трудомісткий процес - створити шаблон коду. Потім вже все як по маслу йде. Я на одному блозі так робила, а потім щось на гальмах цю справу спустила. Але зараз вашу статтю прочитала і згадала, так, дійсно, вордпресс з однієї картинки кілька робить. Треба від них позбавлятися.
Я не сперечаюся, кому, як зручніше, нехай так і робить!
Дякую Вам за статтю
Спасибі за підказку. За всім не встежиш!
Пам'ятайте, як раніше говорили: Знайдеш помилку, вважай за посмішку! Ось і Ви, посміхніться і проїхали!
В електронному діловодстві в деяких країнах прийняті нормативи інтернет листування, які до максимуму скорочують граматику і пунктуацію. Немає ком, маса довільних повідомлень. Усе спрямовано на підвищення проізводітельності.Важна суть! А суть тут зрозуміла і при наявності описок!
Зайшла через пошук Google, тому що хочу розібратися з цим питанням, як зупинити розмноження картинок і як видалити вже наявні дублі. У мене поки два питання, я видалили картинки розміром 120 × 120 і 150 × 150, перекосився плагін схожих записів, його теж довелося удаліть.Как визначити які картинки зайві, це що в кожного запису дивитися якого розміру картинка варто?
2. Чи потрібно залишати галочку в налаштуваннях поміщати завантажені файли в папку по місяцю і року?
1. Потрібно спочатку визначитися, які картинки Ви будите використовувати на своєму ресурсі, а потім вже видаляти інші розміри.
Все перевіряється способом тику.
2. На рахунок галочки, це зроблено для Вашої зручності. Зручно по місяцях сортувати, ставте.
Спасибі Денис, у мене були приблизно такі міркування, сподобалося Знайдеш помилку, вважай за посмішку! Ось і Ви, посміхніться і проїхали! - тому в інтернеті все такі веселі! Клас!
Посилання на статтю хотіла причепити, як я розбираюся з цим питанням
Будь ласка, Рашида! Якщо постійно не заряджатися позитивом, то тут просто скіснешь.
А не існує такого методу щоб взагалі заборонити ці дубляжі без плагіна? Я маю на увазі щоб завантажив картинку как она есть, так їй і користуватися? А то й справді дофіга ненужностей всяких. Може якісь небудь коди є, або щось змінити в настройках самого Вордпресс, тому як все картинки у мене за розмірами різні.
Думаю, що є, але я його поки не шукав.
Добридень! Вибачте якщо відриваю від важливих справ, але не могли б ви відповісти на одне питання? У мене на хостингу диск заповнений на 25%, а на самому сайті всього кілька статей. Я вже пробував почистити бази плагінами і вручну. Обсяг бд 1% .Що потрібно видалити і чи можливо повернути все до початкового розміру. Заздалегідь велике спасибі!
Крім баз хоститься ще багато папок.І навіть якщо на блозі не буде ні одою статті, спочатку диск вже буде заповнений відсотків на 20. Подивіться за допомогою клієнта File Zilla або через панель управління хостингом скільки займають обов'язкові для блогу папки. Самі статті займають незначне місце.
Добрий день. Потрібно дивитися, так я не зможу нічого підказати.
Денис, спасибі за Вашу статтю! У мене дійсно купа дублів всіх картинок. Благо їх ще не багато, тому що сайт у мене молодий. Маю питання \ є запитання. У мене на блозі плагін працює для збільшення картинок - буває потрібно збільшувати скріншоти. Ті картинки, які повинні бути і в середньому розмірі і у великому - вони повинні залишитися в 2-х варіантах?
Так, має бути два варіанти!
Я початківець блогер і часом вставляю в текст картинку, потім закриваю це вікно не доробивши до кінця оформлення її. Потім знову вставляю і т.д. В результаті зростає галерея з одних і тих же малюнків, але з різними назвами з додаванням до назви в конце1,2,3 і т.д. За фтп видалю зайві з uploads, але при вставці знову ж того ж малюнка мені пропонується на вибір з галереї все того ж кількості, навіть назви ті ж залишаються. які я видалила. Це як зрозуміти?
Ольга, це з одного боку функціонал движка, а з іншого невеликий глюк! У мене теж є така проблема! Так уже влаштована WordPress!
Спасибі вам велике!
Завжди радий допомогти!
Привіт, Миколо! Там тільки ручками редагувати кожну видаляючи посилання. Або пошукати хак для цього!
Ось завдання-то ж яка! Стільки картинок доведеться перелопатити. Кошмар. Чому я раніше не дізнався про це. У будь-якому випадку, спасибі, Денис!
Будь ласка, Миколо! Я теж через це проходив!