Якщо вам подобаються swf. але не хочеться чекати їх завантаження або ви любите грати без підключення до інтернету, можна скачати улюблені ігри прямо до себе на комп'ютер прямо з контакту. До речі, тим же способом можна скачати і будь-які з ВКонтакте.
Тепер прокручуємо сторінку з кодом вниз і шукаємо там такий текст:
Коли гра завантажиться на комп'ютер, потрібно змінити розширення в її файлі з .zip на .swf. Все, запускаємо і граємо.
Перед тим як почати сам пост, я зачитаю невеликий дисклеймер:
Треба подумати, перш ніж створювати новий додаток, для чого воно вам, для чого іншим, буде всім заінтересованим сторонам, ви непогано можете навіть заробити на додатку! Детальніше про -. Якщо ж Ви у всьому переконалися - ми можемо почати!
Додаток ми будемо писати на мові ActionScript 3.0, на даний момент це остання і зручна версія. Не бійтеся, тут великих труднощів не буде! Програмне середовище для розробки програми на Flash можете вибрати самі, але я рекомендую Adobe Flash Professional, пояснюю чому:
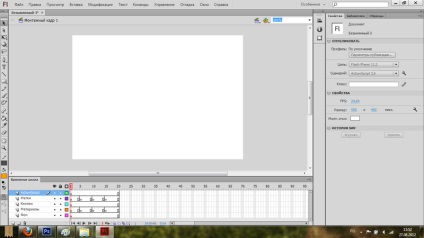
Створюємо документ «ActionScript»:
У вікні «Тимчасова шкала» створюємо «шари», зберігаємо їх назва і порядок:

Кожні 5 кадрів натискаємо «F6», в кінці «F5». Має вийти як на скрині.
Думаю пояснювати тут нема чого:
Шар «ActionScript» - в ньому і буде перебувати код.
Шар «Мітки» - щоб не втратити кадри з уваги, вони будуть пронумеровані, втім майже як зайвий шар.
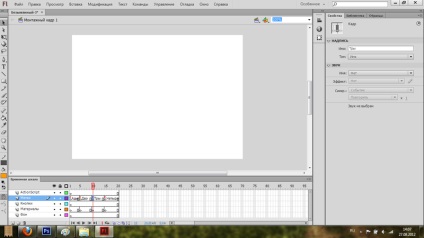
Шар «Кнопки» - містять кнопки, які будуть в одному положенні протягом усього проекту, також і з шарами «Фон» і «Матеріали». Тепер нумеруем кадри, не дарма ж шар «Мітки» зробили. Натискаємо кадри, які ви створили на шарі «Мітки», бачимо тип «Кадр», вводимо ім'я кадру.

Шар «Мітки» не несе особливого призначення, вони створені тільки для допомоги. Ось ми і навчилися створювати кадри!
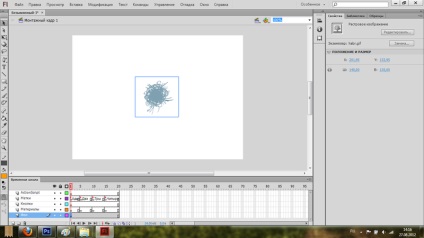
Зараз буде також легко, як і до цього. Натискаємо на шар «Фон» на будь-який кадр, вставляємо картинку з комп'ютера. Спочатку це буде як растрове зображення, ми зможемо змінити там ширину, висоту. Фон ми так і залишаємо.

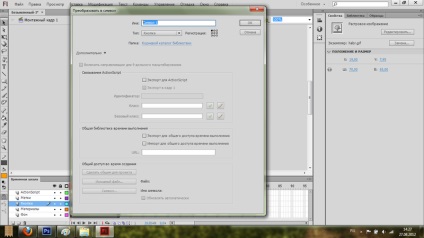
Цю ж процедуру проводимо з шаром «Кнопки», тільки тепер перетворюємо растрове зображення в символ натисканням правою кнопкою миші «Перетворити в символ»:

Називаємо екземпляр кнопки як хочемо. Давайте назвемо «Символ 1». Тип: Фрагмент ролика. Після призначаємо назву примірника самому символу і його тип так, як це показано на скрині:

Далі ми повинні активувати сторінки через шар «ActionScript», натискаємо на шар, тиснемо «F9». З'явиться порожнє вікно, для активації вводимо код:
import flash.events.MouseEvent; stop (); btn1.addEventListener (MouseEvent.CLICK, OnClickДве); function OnClickДве (e: MouseEvent): void
Думаю ви розберетеся, що до чого! Примітка: Під час запуску програми в першу чергу запускається кадр «Адин»
Натискаємо на шар «Матеріали», а саме на ті кадри, під якими в шарі «Мітки» позначені словом «Адин», принцип завантаження фотографії той же, так що далі буде легко, а також можна завантажити тест!

Щоб перевірити, чи не обдурив я вас, натискаємо «Управління, тестувати ролик, тестувати ролик». Натискаємо на кнопочку зверху зліва і бачимо текст!
Натискаємо в меню «Файл, експорт, експортувати ролик» і вибираємо куди зберегти файл
Переходимо. вводимо назву, тип: «IFrame / Flash додаток» і створюємо додаток. Після переходимо по вкладці «Налаштування» і в розділі «Оновлення SWF-додатки» натискаємо «Завантажити додаток» і завантажуємо .swf файл, вивантажений з програми.
Таким чином можна переконатися, що Flash найзручніша середовище програмування додатків.
ВКонтакте, Flash, додаток.
Останнім часом Вконтакте стає не тільки мережею для комунікацій, а й місцем для розваг. Це всім нам відомі ігри-додатки. У цій соц. мережі можна знайти безліч додатків, які розраховані на будь-яку аудиторію.
Що являє собою браузерна гра?
Це-те ж саме флеш додаток. Звичайнісінька флешка, яка є носієм анімації та інших файлів. Особливість таких ігор в тому, що файли і дані, які отримує гра, не мають ніякого відношення до флешці. Простіше кажучи, ці дані не будуть зберігатися на вашому комп'ютері. Ви ніяк не зможете побачити рейтинги гравців, а гравці взагалі не будуть існувати. Чи не буде обліку рейтингу та статистики. А будь-які оновлення не зможуть автоматично встановлюватися в вашу програму. І можна назавжди забути про мережеві ігри.
На цій частині відсіється багато ігор. Це, зокрема, стосується іграшок, де ти безпосередньо взаємодієш з іншими гравцями. Це гри які створені тільки для мережі. Наприклад: «Цілуйся і знайомся», «Запитав. Побачив. Полюбив ». У такі ігри неможливо грати одному, вони втрачають свій сенс.
Ця функція корисна тільки для тих ігор, де ти не потребуєш в опонента. Далі ми опишемо весь алгоритм скачування браузерної гри з Вконтакте на свій носій.
Як завантажити гру ВКонтакте
Алгоритм скачування браузерної гри:
1. Відкриваємо потрібну гру.
3. У цій горі тексту, вам потрібно знайти один файл з розширенням «zip». Якщо ви просто так не зможете його знайти, то скористайтеся пошуком (Ctrl + F), і шукайте по розширенню «.zip» без лапок.
4. Коли знайшли цей файл, то копіюйте його в будь-яку папку на комп'ютері. Цей файл і є вашим додатком.
Для цього скопіюйте рядок як показано на скріншоті і вставте в нове вікно браузера, файл скочується на ваш комп'ютер.
5. Тепер змінюємо розширення самого файлу. Натискаємо правою кнопкою мишки на ньому, виберіть пункт «Змінити ім'я» і перейменуйте з «zip» на нову назву «swf».
6. Все, ви встановили ваш додаток, і сміливо можете запустити і грати в нього на комп'ютері.
Також хочу додати, що перед тим як приступити до завантаження гри, ви повинні додати її до себе в список на сторінці, і найголовніше, це дозволити повний, а не частковий доступ програми до ваших даних. Якщо цього не зробити, то і завантажити додаток не вдасться.
Ми вже навчилися використовувати API «ВКонтакте», але на цьому всі можливості iFrame-додатків не закінчуються. Ви напевно бачили спливаючі вікна з проханням встановити додаток, вікна для запрошення друзів? Вам хотілося б виконувати якісь дії в момент, коли користувач йде зі сторінки додатка або повертається на неї? Часто потрібно динамічно змінювати висоту і ширину додатки в залежності від активного контенту. Все це і багато іншого вам також доступно!
Але залишимо теорію і розглянемо використання зовнішніх викликів на прикладі. Нехай нам потрібно перевірити, чи дозволений додатком доступ до wiki-сторінок, і, якщо він не дозволений, потрібно попросити користувача його дозволити - показати йому вікно з пропозицією відповідним чином налаштувати додаток (див. Лістинг 6).
Все дуже просто, але потрібно чітко розуміти, що функція VK.Init асинхронна і тому всі дії по роботі з інтерактивними можливостями «ВКонтакте» повинні виконуватися тільки всередині callback-функції, що передається в якості першого параметра функції VK.Init. Сама ж робота із зовнішніми викликами відбувається через параметри VK.External.
Не слід забувати, що виклик зовнішніх методів здійснюється за допомогою механізму postMessage, а цей механізм не працює в браузерах Internet Explorer 6 і Internet Explorer 7. Звичайно, в цих браузерах спрацює спеціальний Flash-посередник, але, як би дивно це не здавалося, не у всіх є встановлений Flash-плеєр. Так що потрібно завжди надавати користувачеві можливість хоча б мінімальної роботи програми без всяких налаштувань.
Якщо говорити про вже згадану бібліотеці vk_api, то зовнішні виклики в ній здійснюються за допомогою параметра external створеного об'єкта. Наприклад, для нашого випадку потрібно було б зробити ось так:
Крім методів, скопійованих з об'єкта VK, бібліотека vk_api володіє двома дуже корисними і популярними серед розробників додатків методами: makeInstall () і makeSettings (), призначеними, як видно з назви, для того, щоб «примусити» користувача встановити додаток і відповідним чином налаштувати його. Особливість цих методів в тому, що в разі їх використання додаток блокується до тих пір, поки користувач не встановить та / або не налаштує його належним чином. Переробимо попередній приклад з бібліотекою vk_api (див. Лістинг 7).
Як бачите, стало куди лаконічніше і зрозуміліше. Але ж, крім спрощення коду бібліотека vk_api дозволяє ще й формувати черги callback-функцій для обробки тих чи інших подій, автоматично отримувати параметри запиту додатки, що передаються йому методом GET, виконувати певну callback-функцію тільки в встановлених програм, приховувати секретний ключ з вихідного коду , автоматично серіалізовать представлені масивами списки параметрів для виклику методів API «ВКонтакте» і автоматично обробляти тестовий режим.
Розміщення і схвалення додатків
Натиснувши на неї, ми потрапляємо на спеціальну сторінку, де нам запропонують ввести назву, тип і необов'язкове опис програми. Потім потрібно натиснути на кнопку Перейти до завантаження програми і ввести текст з картинки знову ж з метою боротьби зі спамом.
До речі, перед тим, як відправляти додаток на перевірку, раджу пошукати в списку схвалених додатків що-небудь зі схожим функціоналом. Справа в тому, що модератори «ВКонтакте» не докладно розглядати ваше додаток і з'ясовувати, краще воно вже схваленого або гірше, надає які-небудь додаткові можливості чи ні; так що добре б нічого схожого в «ВКонтакте» не було взагалі.
Щодо скриншота - завжди знайдуться криві ручки, під які не вистачить ніяких додаткових методів) У мене ось якось не було потреби в додаткових милицях від VK.api. хоча всю дорогу розміщую флеш в іфрейме.
А взагалі вашого віку дуже хороша робота.
Створення програми ВКонтакте - справа нелегка. Для цього потрібні певні знання і вміння. Також абсолютно необхідне бажання вчитися і прагнення до самовдосконалення. Якщо вас цікавить створення додатків в ВК, ви повинні бути готові до того, що зіткнетеся з певними труднощами на цьому шляху.
Якщо ви цікавитеся, як створити додаток ВКонтакте безкоштовно, вам потрібно буде перейти за наступним посиланням. У документах написано, що всі розробляються додатки будуть використовувати API. Ця абревіатура перекладається з англійської як інтерфейс прикладного програмування. Іншими словами, це перелік команд, які можуть використовувати різні програми ВКонтакте.
Перш ніж починати роздумувати про те, як створити додаток в ВК, необхідно знати, що на цьому ресурсі є два їх типу. Це, до речі, відображено в документації.
Сподіваємося що тепер вам стало зрозуміліше, як зробити додаток В Контакте.
Окремо хочеться сказати про деяких мовах програмування і технологіях. які вам потрібно буде знати. Як робити додатки в ВК, не знаючи їх? Це не реально. Ось цей перелік:
Вивчення всього цього займе певний час. Ваші успіхи будуть залежати виключно від того, скільки годин на добу ви готові присвятити вивченню. Людина, день і ніч думає про те, як зробити додаток В Контакте, звичайно, розбереться в цьому в найкоротші терміни.
На сьогоднішній день в мережі можна відшукати вихідні додатків ВКонтакте. Багато можна безкоштовно скачати на файлообмінниках.
Однак якщо ви бажаєте отримати исходник якогось певного додатка, дотримуйтесь цієї інструкції:
Таким чином, ми отримали оффлайн-версію исходника. Для того, щоб отримати самі коди на додатки, будуть потрібні декомпілятори. Потрібно буде попрацювати з їх допомогою над цим файлом.
Якщо вам все це здається складним, легше буде скачати исходник програми. Однак, слід враховувати, що вихідні не всіх програм можна легко завантажити в Інтернеті.
Окремо слід відзначити, що розробка додатків ВКонтакте в деяких випадках здійснюється за гроші досвідченими людьми. Цей варіант підходить тим, у кого немає часу або сил на отримання всіх необхідних знань для самостійного створення. Розробка додатків - це основний вид діяльності для деяких людей. Вартість роботи не надто велика, і якщо ви можете дозволити собі заплатити за це, то звернувшись до хорошого фахівця, можна отримати дійсно непоганий результат.
Але якщо ви бажаєте дізнатися, як розробити додаток самостійно, то така інструкція для вас.
- Короткий виклад. Вам необхідно написати на аркуші всі побажання щодо майбутньої програми.
- Робота над дизайном. Потрібно намалювати кнопки. фони. а також написи.
- Програмування. Слід написати функції і класи. завдяки яким будуть реалізовуватися дії.
- Робота над помилками. Рекомендується пошукати помилки і усунути їх.
- Розміщення коду ВКонтакте.
Програми для додатків ВКонтакте можна скачати в Інтернеті безкоштовно. В першу чергу, звичайно, буде потрібно завантажити Adobe Flash. Це головна і основна програма, яка дозволить вам почати роботу над своїм проектом. Дана програма для створення додатка дуже зручна. Однак працювати з нею новачкові нелегко. Але з часом з'являються навички і користуватися нею стає простіше. Решта проги для додатків теж відрізняються зручністю у використанні. 3D движки. наприклад, значно прискорюють і спрощують процес створення додатків.
Якщо хочете створити свою програму в максимально короткі терміни, використовуйте конструктор додатків ВКонтакте. Free Apps. наприклад, дозволяє створити додаток за 5 хвилин.
Тепер ви знаєте, в загальних словах, як написати додаток для ВКонтакте.