2. Подивіться отриману Web-сторінку.
Можливе використання комбінованих виділень тексту.
Розклад занять на вівторок
Але при цьому необхідно пам'ятати наступне правило використання комбінованих тегів:
<Тег_1><Тег_2>. - правильний запис.
<Тег_1><Тег_2>. - помилковий запис.
Зверніть увагу на «вкладеність» тегів, вона нагадує «вкладеність» дужок.
Завдання № 5. Завдання розмірів символів Web-сторінки
Існує два способи управління розміром шрифту, що відображається браузером:
використання стилів заголовка,
завдання розміру шрифту основного документа або розміру поточного шрифту.
Використовується шість тегів заголовків: від
до (Тег подвійний, тобто вимагає закриття). Кожному тегу відповідає конкретний стиль, заданий параметрами налаштування браузера.
1. Внесіть зміни в файл RASP.HTML
Сторінка 4 з 16 Практичні роботи з HTML
занять на вівторок

Малюнок 12 - Результат виконання завдання 5
Завдання № 6. Установка розміру поточного шрифту
тег шрифту дозволяє задавати розмір поточного шрифту в окремих місцях тексту в діапазоні від 1 до 7.
1. Внесіть зміни в текст RASP.HTML
занять на вівторок
2. Самостійно змініть розмір тексту «занять на вівторок», використовуючи тег .
3. Змініть оформлення тексту HTML-документа, використовуючи тег виділення фрагментів і тег перекладу рядка і абзацу.
Завдання № 7. Установка гарнітури і кольору шрифту
тег надає можливості управління гарнітурою, кольором і розміром тексту.
Зміна гарнітури тексту виконується простим додаванням до тегу атрибута FACE. Наприклад, для відображення тексту шрифтом Arial необхідно записати:
Сторінка 5 з 16 Практичні роботи з HTML
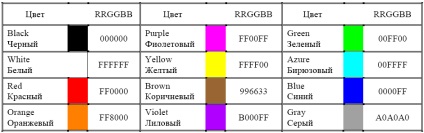
Для зміни кольору шрифту можна використовувати в тезі атрибут COLOR = "X". Замість "X" треба підставити англійська назва кольору в лапках ( ""), або його шістнадцяткове значення. При завданні кольору шістнадцятковим числом необхідно представити цей колір розкладеним на три складові: червону (R - Red), зелѐную (G - Green), синю (B - blue), кожна з яких має значення від 00 до FF. У цьому випадку ми маємо справу з так званим форматом RGB.
Приклади запису тексту в форматі RGB наведені в Таблиці 2:
Запис тексту в форматі RGB

1. Внесіть зміни в файл RASP.HTML
Розклад занять на вівторок
2. Самостійно змініть розмір, колір, гарнітуру стиль тексту документа.
Завдання № 8. Вирівнювання тексту по горизонталі
1. Внесіть зміни в файл RASP.HTML
занять на вівторок