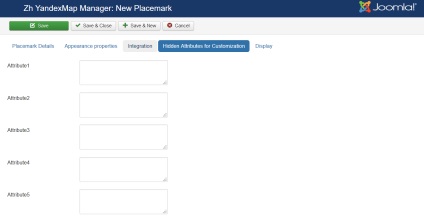
Додаткові поля для користувальницької кастомізації
Якщо Вам додатково потрібні поля, які хочете заповнювати через інтерфейс, а потім їх використовувати в своїх скриптах, то в розділі додаткових полів для користувальницької кастомізації Ви можете визначити в яке поле буде записуватися потрібна вам інформація.


Ці поля ніяк не обробляються, відповідно, Ви можете використовувати їх на свій розсуд.
Це дозволяє користувачеві вводити якусь додаткову інформацію по мітці в одному місці з усією іншою інформацією, і при додатковому виправленні виведення основної інформації, налаштувати компонент (плагін) для виведення цієї (додаткової) інформації.
Для зручності Ви також можете змінити підпис цих полів у файлі
для англійського варіанту адміністративної панелі, або для російського
кастомізація міток
Скопіюйте свої зображення міток (в форматі PNG) в каталог
Компонент автоматично підхопить зображення при виборі типу мітки.
Єдина вимога - щоб розширення файлу було .png тобто в нижньому регістрі, тому що найменування зображень зберігаються в БД без розширення, і воно дописується при виведенні.
угруповання міток
Мітка може входити в одну з груп, для цього на мітці вказуєте приналежність до групи.
Якщо на картці міститься ознака використання угруповання міток (значення поля Placemark Control відмінно від No), то починає працювати додаткова функціональність: з'являється список активних груп (місце розташування визначається цим же полем, причому перші чотири (left, top, right, bottom) відповідають табличній формі уявлення, а два останній (Group-Map, Map-Group) - будується на div, і у Вас є можливість робити з ними що завгодно.
На карті також є список, що випадає Placemark Group CSS - який реалізує наступну функціональність:
- перші два стилю - зумовлені, і знаходяться в файлі в папці
- третій - Ви його можете перевизначити в своєму css-файлі шаблону
при цьому в цих трьох випадках просто маємо три різні назви об'єктів, відповідно, можна змінювати стилі як заманеться.
для div-тега ідентифікатор приймає значення
- YMapsMenu-advanced
- YMapsMenu-simple
- YMapsMenu-external
- zhym-menu-advanced
- zhym-menu-simple
- zhym-menu-external
Відповідно, стилі прописуємо для них.
Поле Show Placemark Group Icon на закладці "Maps" використовується для відображення іконки групи в списку груп.
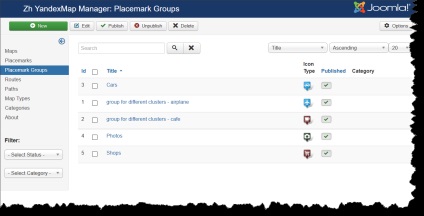
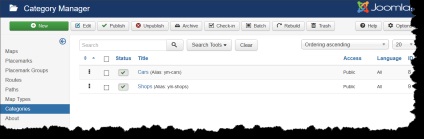
Створення груп міток
Переходимо на закладку "Placemark Groups"

Вводимо необхідну кількість груп
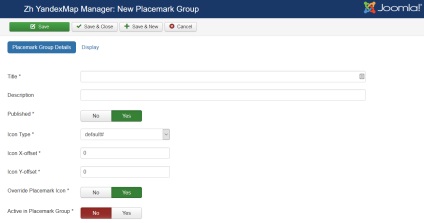
властивості групи

прокладання шляху
Під шляхом розуміється довільна ламана лінія.
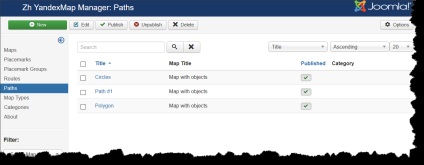
Переходимо на закладку "Paths"

Вводимо необхідну кількість шляхів з прив'язкою до конкретної карті.
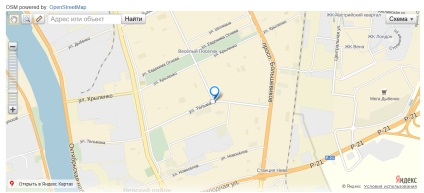
Координати зручно вибирати шляхом перетягування мітки (значення підставляються в довідкове поле форми Current coordinates, звідти можна скопіювати і додати через роздільник в поле Path) або клікаючи мишкою на необхідному місці.
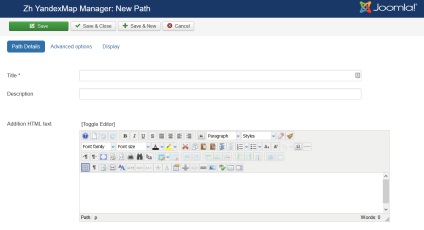
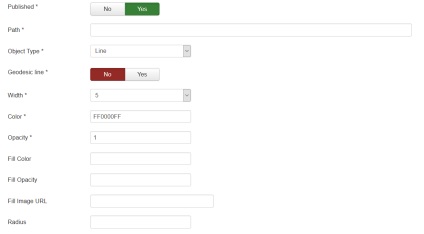
властивості шляху




Висновок карти на сайті
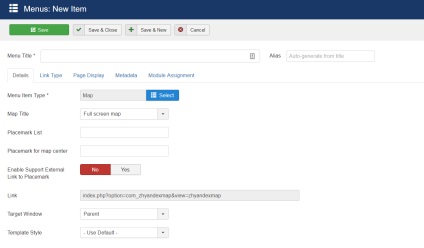
Створюємо пункт меню
Вибираємо відповідний тип

Тип меню - це карта.
Він відображає заздалегідь сконфігуровані карту. У вас є можливість перевизначити ряд параметрів карти.

Вибираємо карту для відображення
Якщо ви не зміните інші поля - ви отримаєте карту таку, як ви її визначили спочатку.
Для списків ви повинні вводити ідентифікатори через крапку з комою в якості роздільника
Карта для відображення