
Наближення зимових свят дизайнери / художники, як ніхто інший, відчувають на собі. Все більше клієнтів хочуть красиве новорічне оформлення.
У роботі над черговим новорічним замовленням, я зробила цікавий текстовий ефект, про який хочу розповісти в цьому уроці.
Сьогодні ми з вами навчимося робити гарний новорічний текст в фотошопі. Цей зимовий текст може підійти для прикраси листівки, банери або вашого блогу. Я думаю, ви знайдете йому гідне застосування.
Урок розрахований швидше на середній рівень володіння програмою, але я постаралася, щоб урок був зрозумілий і для новачків.
Приступаємо до роботи
готуємо фон
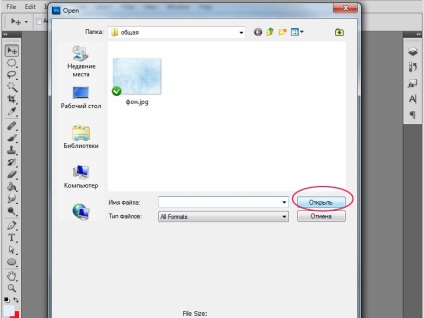
В меню «File» - «Open» (Ctrl + O) відкриваємо текстуру, яка буде служити фоном для нашого тексту. Завантажити текстуру, яку використовувала я, можна тут. Ви можете також використовувати будь-яку іншу свою текстуру.

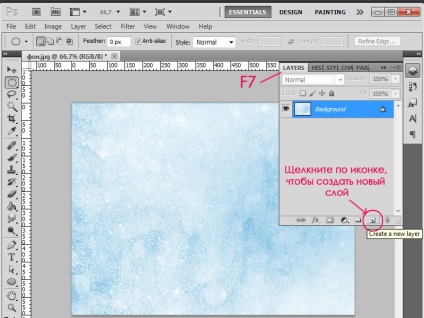
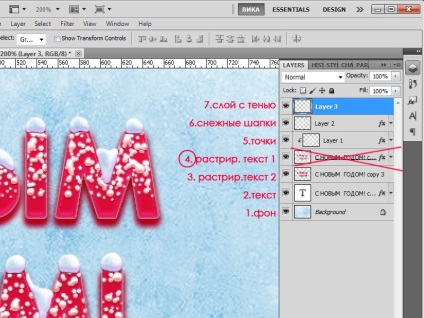
Переходимо до палітри шарів «Layers» - клавіша F7. Зараз в палітрі буде тільки один шар «Background» з нашої текстурою.
пишемо текст
Створено новий шар, на якому будемо писати наш текст. Для цього натисніть на іконку нового шару в самому низу палітри шарів, або натисніть Ctrl + Alt + N.

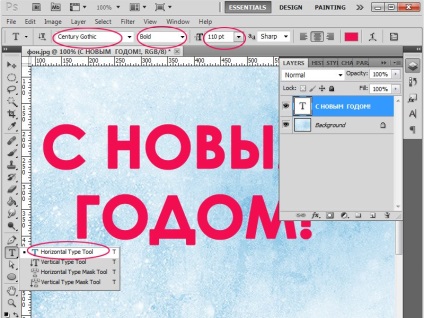
Виберіть інструмент Horizontal Type Tool (T) на панелі інструментів зліва.
Я вибрала шрифт Century Gothic, стиль Bold, розмір 110 pt.
Переконайтеся, що в палітрі шарів виділений щойно створений нами шар, поставте курсор в потрібному місці і надрукуйте будь-який текст.

Додаємо стилі текстовому шару
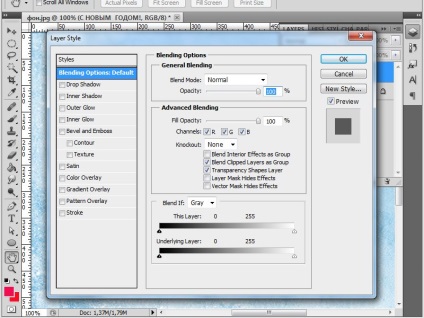
Тепер до нашого тексту ми будемо застосовувати різні ефекти. Для цього в палітрі шарів двічі клацніть на шарі з текстом (праворуч від назви шару).
З'явиться таке ось вікно:

Послідовно ставимо галочки зліва і виставляємо настройки для різних ефектів.
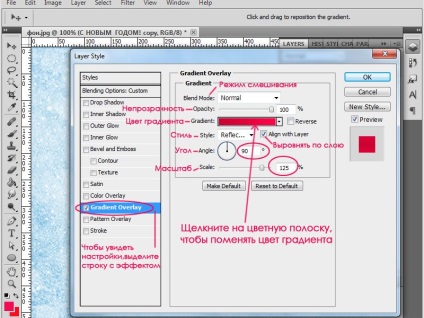
1. Gradient Overlay (накладення градієнта). Ставимо галочку навпроти цього ефекту і виділяємо цей рядок, клацнувши на ньому мишкою. Встановлюємо такі настройки: Style (Стиль) - Reflected (Відображення), Angle (Кут) - 90, Scale (Масштаб) - 125%. Потім задаємо колір градієнта. Для цього клацніть на смужку, в рядку «Gradient».

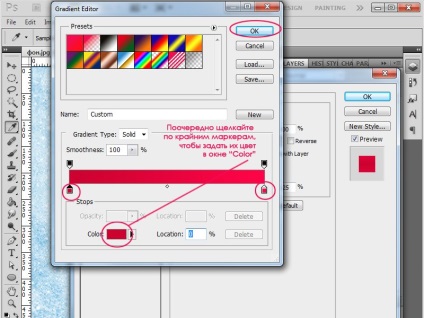
По черзі клацайте по маркерами на кінцях градієнта, а потім на вікно «Color» (Колір), щоб встановити колір градієнта.

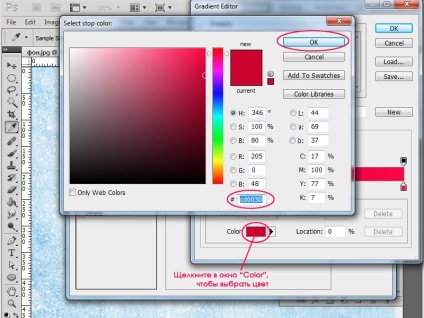
Я зробила розтяжку від кольору # cd0030 до # ff0048. Ви можете використовувати ці ж кольору або вибрати свої на-віч (колір змінюється від темного до світлого зліва направо).

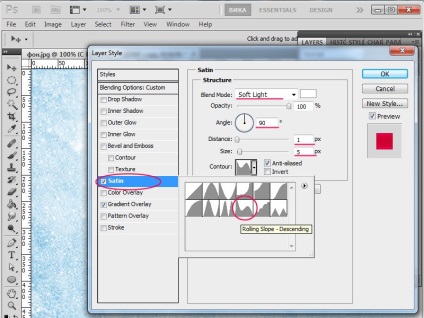
Ставимо галочку навпроти ефекту «Satin», виділяємо цей рядок, ставимо такі налаштування:

Режим змішування - Soft Light (м'яке світло), Angle (кут) - 90, Distance (дистанція) -1px, Size (розмір) - 5px. У вікні Countour вибираємо Roling Slope - Descending.
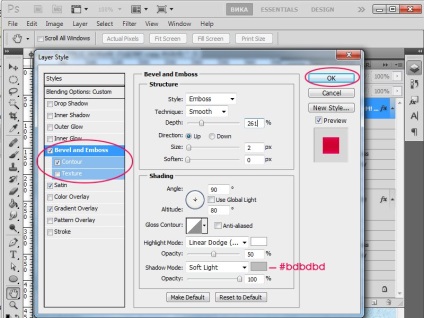
Переходимо до наступного ефекту. Ставимо галочку навпроти Bevel and Emboss, виділяємо його в рядку.
Ставимо настройки як на картинці.
Depth (глибина) - 261, Direction (Положення) - Up, Size - 2, Soften - 0. Angle -90, Altitude -80.
Highligth Mode - Linear Dodge, Opacity - 50, колір за замовчуванням (білий).
Shadow Mode - Soft Light, міняємо колір на #bdbdbd.

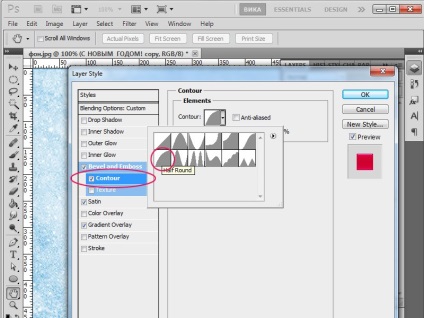
Виділяємо підпункт «Contour», в випадаючому меню вибираємо тип контуру «Half Round».

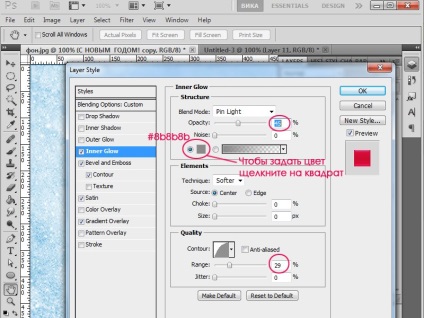
Наступний ефект «Inner Glow» (Внутрішнє світіння), виділіть його в рядку і відзначте галочкою. Робимо такі настройки:

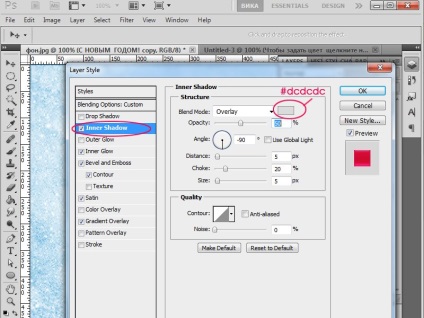
І останній ефект, який ми застосуємо до нашого тексту - «Inner Shadow» (Внутрішня тінь). Відзначаємо галочкою і виділяємо його. Виставляємо такі настройки:

Після того, як налаштували все ефекти, натисніть «Ок».
Подивимося, що у нас вийшло на даному етапі:

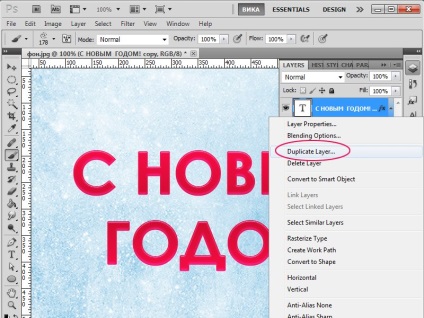
Створюємо дублікат шару з текстом. Для цього в палітрі шарів клацаємо по шару правою кнопкою і вибираємо «Duplicate Layer ...» (Дублювати шар)

Далі працюємо на щойно створеному дублікаті текстового шару.

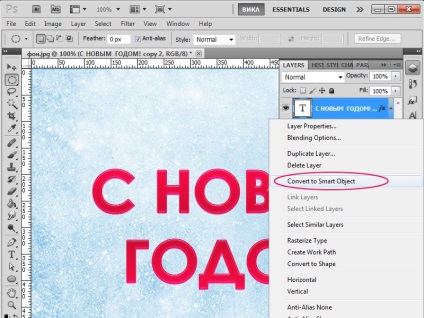
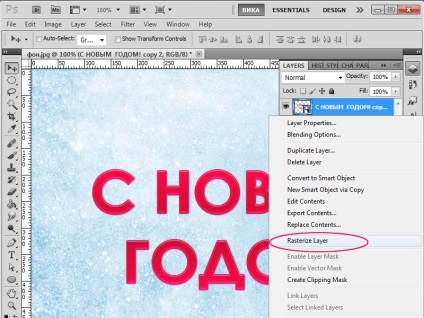
Біля мініатюри шару з'являться чорно-білі квадратики. Ще раз клацаємо правою кнопкою, вибираємо «Rasterize Layer» (Растеризувати шар).

Тепер наш текст перетворився в картинку, редагувати його вже не можна, але у нас є запасний шар з редагований текст нижче.
малюємо сніг
Далі ми будемо створювати снігову шапку і лапатий сніг на наших буквах.
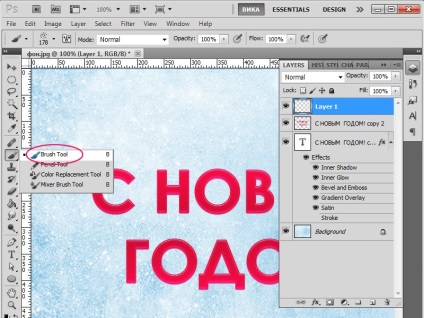
Створимо новий шар. Він буде четвертим в списку шарів. Працюємо на ньому.
Беремо інструмент кисть Brush Tool (B), завантажуємо кисть з точками. вибираємо її в палітрі кистей.

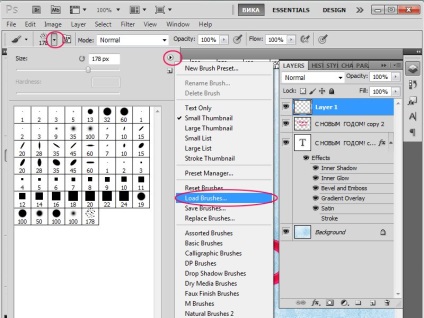
Щоб завантажити завантажену кисть натисніть «B», клацніть на чорну стрілку поруч з мініатюрою кисті, в віконці, що з'явилося знайдіть гурток зі стрілкою вправо, натисніть на нього, в випадаючому меню виберіть «Load Brushes» (Завантажити кисті), виберіть на своєму комп'ютері місце, звідки будете завантажувати кисті, натисніть «Load» (Завантажити). Кисті повинні мати розширення .abr

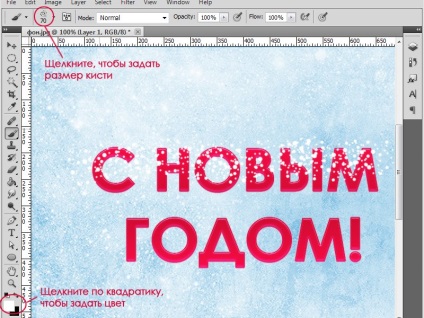
Йдемо далі. Я встановила розмір кисті 70, колір - білий.
Малюйте пензлем з точками по верхівках букв довільно, не бійтеся вийти за краї. Зменшіть розмір кисті до 30 і пройдіться в деяких окремих місцях знову.

Ось що вийшло у мене.

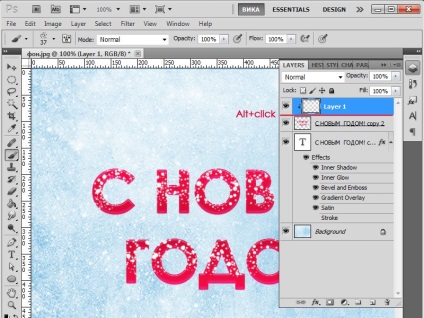
Переходимо в палітру шарів - F7. Встановлюємо курсор між 4 і 3 шарами і затискаємо Alt. Як тільки курсор перетвориться в два пересічних гуртка (в CS5), клацаємо правою кнопкою на кордоні шарів.
Верхній шар зрушиться в палітрі вправо, зліва з'явиться чорна стрілка до нижнього шару.
Зробили ми це для того, щоб верхній шар був видний тільки в тих місцях, де на нижньому є зображення. Іншими словами нижній шар є маскою для нижнього.

Оскільки літери у нас трохи опуклі, нам потрібно трохи пройтися гумкою Eraser tool (E) по контуру букв і прибрати зайве.

Тепер на панелі «Layers» клацаємо два рази на нашу шару зі снігом, щоб додати опуклості сніжним пластівців.
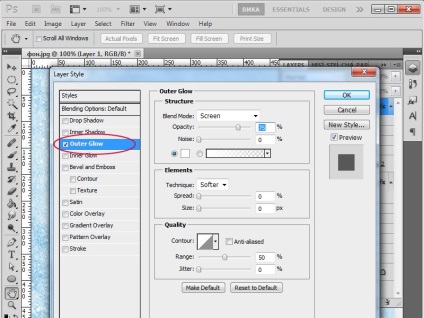
Вибираємо ефект «Outer Glow» (Зовнішнє світіння), ставимо галочку навпроти, встановлюємо налаштування як на зображенні:

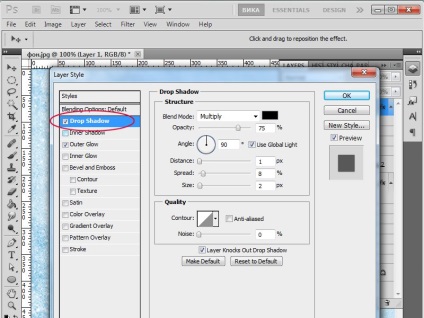
Ставимо галочку навпроти «Drop Shadow» (Падаюча тінь), виділяємо її. Налаштування для цього ефекту такі:

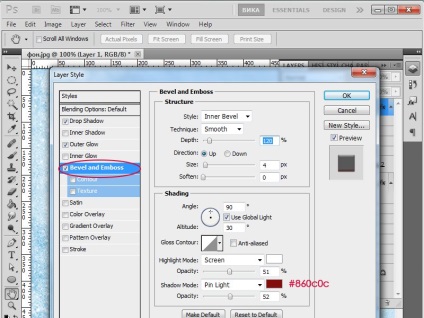
І останній ефект, який ми виділяємо і відзначаємо галочкою «Bevel and Emboss».

Ось що у нас вийшло:

Малюємо снігові шапки для букв
Створюємо новий шар Ctrl + Alt + N.
Вибираємо інструмент Brush Tool (B), звичайною круглою кистю невеликого діаметра (у мене 9 px) білим кольором малюємо закруглені снігові шапочки нашим буквах.

Щоб сніг не виглядав плоским, на новому шарі намалюємо пензлем 5 px тінь блідо-блакитним кольором (у мене # 8fc1dd).

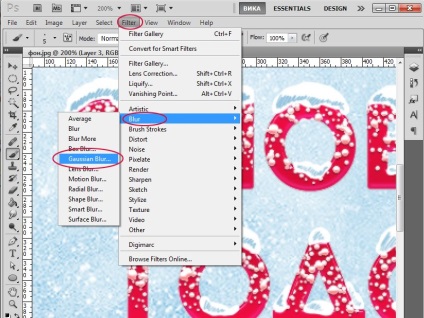
Йдемо в меню «Filter» - «Blur» - «Gaussian blur».

Встановлюємо Radius - 2 pixels. Тінь пом'якшала.

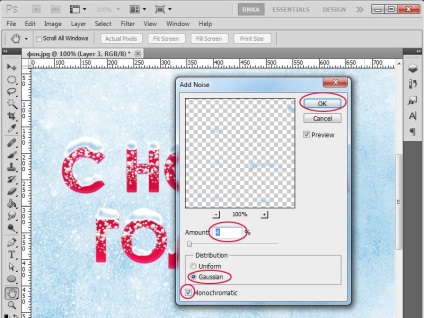
Додамо трохи текстури снігу. Йдемо в меню «Filter» - «Noise» - «Add Noise». Робимо настройки: Amount 4, ставимо галочки навпроти «Gaussian» і «Monochromatic».

Заходимо в палітру шарів. Повертаємося на шар нижче. Клацаємо двічі по шару зі снігом.
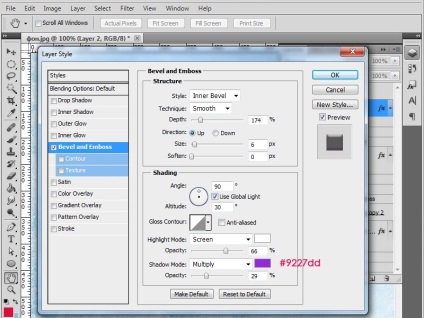
Ставимо галочку навпроти «Bevel and Emboss». Налаштовуємо ефект:

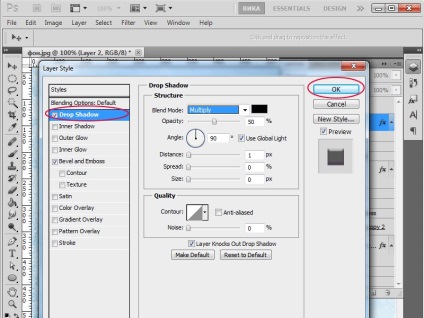
Відзначаємо галочкою і виділяємо рядок з ефектом «Drop Shadow» (Падаюча тінь), робимо такі настройки:

Ось що вийшло. Залишилось зовсім трохи. Ми забули дещо зробити спочатку, зробимо це зараз.

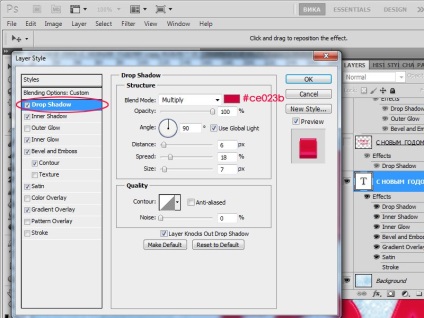
Виділяємо шар з редагований текст (він другий знизу на панелі шарів). Клацаємо по ньому двічі, вибираємо галочкою «Drop Shadow». Робимо такі настройки:

Зараз нам потрібно буде замінити перший Растеризувати текстовий шар на другий, який ми тільки що створили. Вибираємо в палітрі 4 знизу шар, до якого застосована маска, видаляємо його натиснувши на іконку кошика.

Оскільки ми видалили шар, до якого була застосована маска, весь вміст верхнього шару (шар 5. точки) вилізло назовні.
Тепер ми просто ставимо курсор між третім і четвертим шарами, натискаємо Alt і натискаємо лівою кнопкою. Маска застосувати до іншого шару.

У цьому уроці ми з вами навчилися робити красивий зимовий текст в фотошопі.
Сподіваюся, урок вам сподобався і не залишив вас байдужими.