Тепер, розмістивши шість фотографій, необхідно змінити їх розмір і положення, щоб вони заповнювали графічні фрейми та мають бути правильно кадровані.
Вміст і фрейм будь-якого розміщеного графічного об'єкта є окремими елементами. На відміну від текстових об'єктів, графічний фрейм і його вміст мають свої рамки. Зміна розміру графічного вмісту відбувається так само, як зміна розміру рамки, тільки спочатку потрібно виділити рамку.
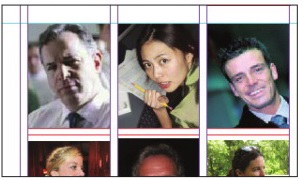
1. Активуйте інструмент Selection (Виділення) і встановіть покажчик миші на кільце Content Grabber (Захоплення вмісту) всередині зображення JohnQ (верхня ліва фотографія). Коли покажчик прийме вигляд руки, виконайте клацання, щоб вибрати вміст фрейма (саме зображення).


3. Переконайтеся, що зображення повністю заповнює графічний фрейм.
4. Повторіть кроки 1-3 з іншими двома фотографіями верхнього ряду.

Для решти трьох фотографій ми скористаємося іншими методами зміни розміру.
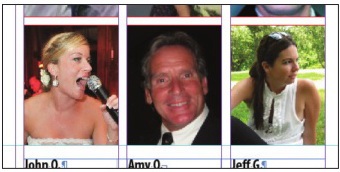
1. Виділіть ліве зображення в другому ряду. Можете виділити як фрейм, так і його вміст.
2. Виконайте команду меню Object ⇒ Fitting ⇒ Fill Frame Proportionally (Об'єкт ⇒ Підгонка ⇒ Заповнити фрейм зі збереженням пропорцій). Це збільшить розмір зображення. Невелика частина зображення зараз обрізана правим краєм фрейма.
3. Виконайте команду Object ⇒ Fitting ⇒ Center Content (Об'єкт ⇒ Підгонка ⇒ Вміст по центру фрейма), щоб відцентрувати зображення у фреймі.
4. Повторіть кроки 2 і 3 з іншими двома фотографіями в нижньому ряду.

5. Зніміть виділення з об'єктів і збережіть виконані зміни. Ви можете одночасно змінювати розміри графічного фрейму і його вмісту, вибравши фрейм (а не вміст) і утримуючи клавіші Shift + Ctrl / Shift + Command під час перетягування фрейма. Клавіша Shift зберігає пропорції рамки, запобігаючи спотворення зображення. Використання цієї кнопки необов'язково, якщо спотворення не грає ролі в вашому дизайні.
Далі ми встановимо відстань між деякими фотографіями, щоб візуально підправити сітку.
Порада. Зображення формату bitmap розміром більше 120% можуть містити недостатньо піксельної інформації для офсетного друку з високою роздільною здатністю. Проконсультуйтеся в друкарні, якщо ви не впевнені у вимогах до вирішення і масштабування документів, які плануєте друкувати.
Примітка. Як і в попередніх версіях InDesign, ви можете скористатися інструментом Direct Selection (Часткове виділення) в InDesign CS5, щоб виділити графічний об'єкт всередині фрейму; однак, використання інструменту Selection (Виділення) для виділення як графічного фрейму, так і його вмісту більш ефективно, оскільки вимагає менше перемикань між інструментами.