До других відносяться всілякі картинки до новин, фотографії в фото-галереях, якісь логотипи партнерів та інше.
І ті й інші вимагають якоїсь обробки після розміщення, але кожна група має свої особливості.
Перша група зображень (вставляється через wysiwyg) складно піддається знаходженню, тому що зображення доводиться діставати з супу тегів. Але зате такі зображення часто вимагає досить простий обробки, пропорційного зміни розмірів. Саме через складність знаходження і простоти обробки, найчастіше їх не обробляють автоматично, а залишають на відкуп адміністраторам сайтів. Ті, в залежності від своєї грамотності і ліні, змінюють розміри перед розміщенням на сайті, чи ні. Але іноді адміністратори навіть самих охайних сайтів не заморочуються з цього приводу, чому зображення жахливо довго вантажаться, і, в залежності від браузера, або виглядають паршиво, або гальмують при промальовуванні. Звичайно, скріншоти - ще не найгірший варіант. Найчастіше на різних сайтах можна зустріти фотографії з фотокамер, дозволом 3000 пікселів і вище.
Скажу по секрету, мій колега nex працює над вирішенням цієї проблеми з допомогою не невідомого проекту jevix. Думаю, скоро він опублікує статтю на цю тему.
Друга група зображень відрізняється простотою отримання зображення для обробки і складністю самої обробки. Часто для однієї фотографії потрібно створити кілька зображень різного розміру і різної якості, так звані прев'юшки, thumbnails. Чесно кажучи, мене просто дивує величезна кількість бібліотек і способів створення превьюшек, що мають в своєму арсеналі лише 2 параметра - ширина і висота потрібної картинки, і, іноді, ще логічна змінна, що означає, зберігати чи пропорції. А між тим, різних способів кадрування зображення дуже багато. Проте, на мій погляд, вони чудово піддаються класифікації і алгоритмізації. Саме цього я б хотів присвятити більшу частину топіка.
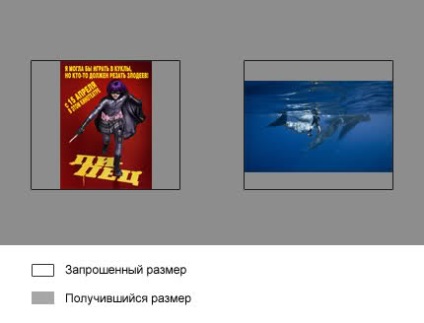
Отже, є закачані зображення і є різні місця, де вони повинні виводитися. Почнемо з простого - окреме вікно, або lightbox. Потрібно зберегти співвідношення сторін і якось обмежити розміри зображення, щоб користувачеві не довелося довго чекати завантаження. Скажімо 1024 × 768 пікселів, що для фотографій на сайті цілком достатньо.

Саме з цієї простої завданням зазвичай покликані впоратися більшість бібліотек для створення превьюшек (хоча зображення таких розмірів не називають прев'юшки, технічно різниці немає, нам потрібно відкоригувати розмір зображення за деякими правилами).
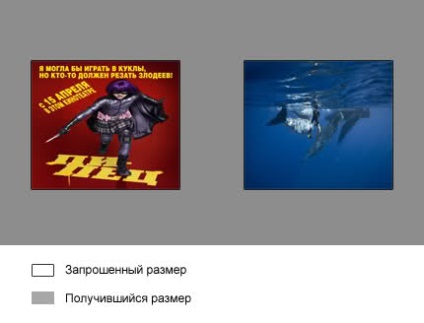
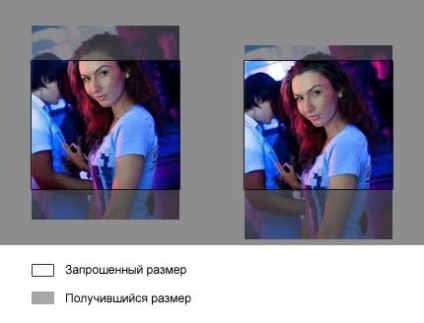
Деякі бібліотеки дозволяють додатково вказати прапор, який вказує на те, що не потрібно дотримуватися пропорції. Результат виходить таким:

Чесно кажучи, мені жодного разу не доводилося зустрічатися з випадками, де такий спосіб масштабування був би доречний.
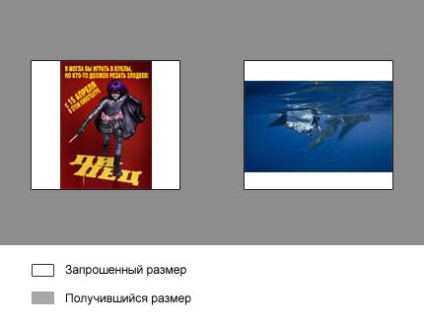
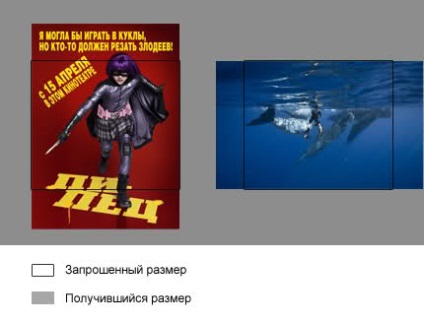
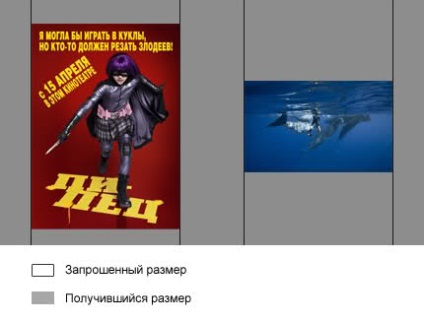
З великими картинками розібралися. Що ж з маленькими, які справжнісінькі прев'юшки. Дуже часто такі прев'юшки розташовуються одним списком і до них додається вимога - вони повинні мати строго зазначений розмір. Але спотворювати пропорції, як і раніше не можна. Що ж робити? Виручає додавання паддінгов - однотонних, в разі однотонного фону під прев'юшки, або прозорих (хоча це не найкращий варіант).

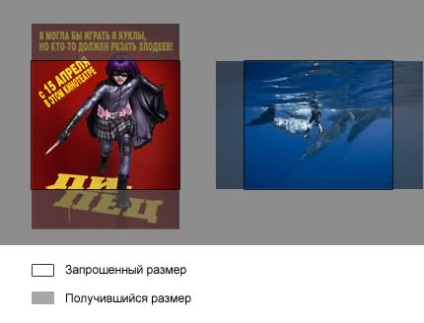
Але буває, що і такі паддінгі виглядають трохи не до місця. А ось, якщо б зображення розтягувалося до більшої зі сторін, а все зайве відрізалось - було б саме те.

Може здатися, що обрізати зображення не дуже гуманно. Але насправді, це так тільки для постерів і логотипів. А якщо обрізати фотографії, часто нічого важливого не втрачається. Зате при обрізанні фотографій є інша особливість - особи людей найчастіше знаходяться у верхній частині зображення. Звідси ще одне правило, що накладається при обрізанні фотографії - обрізати зверху потрібно трохи менше, ніж знизу.

В ідеалі, положення вихідної картинки на результуючої має налаштовуватися. Може вийде так, що важлива лише нижня, або тільки верхня частина (актуально, скажімо, для грамот).
Іноді картинку потрібно вирізати способом, прямо протилежним найпершого. Замість того, щоб зробити зображення не більше заданого розміру, потрібно зробити його не менше заданого розміру. А все, що виступає за краї результуючого прямокутника обрізати не потрібно.

Іноді буває потрібен якийсь певний розмір по одній з координат, а розмір іншої координати може бути довільним.

Наприклад, зображення до статті, яка має займати рівно половину ширини колонки. Інший приклад - кадри їхнього фільму, які йдуть навряд і всі повинні мати однакову висоту.
А недавно переді мною постала ось таке завдання:
Закачується логотипи повинні розташовуватися в одну строчку фіксованою висоти. Якщо задати розмір 150 × 70 і суворе дотримання розмірів з додаванням паддінгов, то логотипи з маленькою шириною (перший на малюнку) будуть займати все 150 пікселів в ширину. А якщо просто зробити фіксовану висоту, то дуже низькі і широкі логотипи (другий і третій) будуть займати в ширину занадто багато місця. Рішення прийшло в трохи зміниться моєї класифікації, а саме, я зрозумів, що ширина і висота можуть бути незалежно один від одного строгими чи ні. Тобто в даному випадку алгоритм був такий - Зображення розміром 150 × 70 пікселів зі строгим дотриманням висоти, але не ширини.
Як ви розумієте, всі ці теоретичні викладки, без практики, гроша ламаного не варті. Але, на жаль, коду сьогодні не буде. Здебільшого через те, що реалізацій кілька і вони під різні платформи (PHP і Django) і потрібно трохи привести їх у порядок. Думаю, що коли доведу до блиску версію для Django, зроблю про неї окремий пост, тому що там буде ще багато булочок, і мимохіть згадаю про версію під PHP.
Замість цього хочу привести список простих прапорів і параметрів, які в 90% випадків рятують від написання окремої функції під кожну прев'юшки.
size - масив з 2-х чисел, ширини і висоти. Будь-яке значення (але не обидва відразу) може бути 0 (або NULL), що означає, що цей розмір не потрібно враховувати.
method - метод розрахунку розміру. Або «максимум заданого розміру», або «не менш заданого розміру», або «в точності заданий розмір».
enlarge - логічне значення, збільшувати маленькі зображення. Не всім подобається, коду картинку 100 × 100 розтягують до 1024 × 768
strict size - масив з 2-х логічних значень. Чи означає суворе відповідність розміру в результуючому зображенні для кожного вимірювання.
align - масив з 2-х цифр. Чи означає зміщення вихідного зображення в результуючому у відсотках окремо для кожного вимірювання. Як для випадків, коли результуюче зображення більше, так і коли менше.
back color - колір, яким заповняться паддінгі.