Урок цікавий, тим хто мало розуміє в Action Script'e. він теж під силу. Посилання цього файлу мені прислав знайомий, довелося створювати все званого, щоб написати цей урок. У Flash це парою буває дуже корисним.
1. Створюємо новий swf файл. File> New або (Ctrl + N). Розмір (480х640)
2. Створюємо три шари і називаємо їх (ActionScript, Рамка і Текст)
3. У першому кадрі шару «Рамка», малюємо рамку розміром і положенням (width: 300 height: 400 x: 90 y: 90)
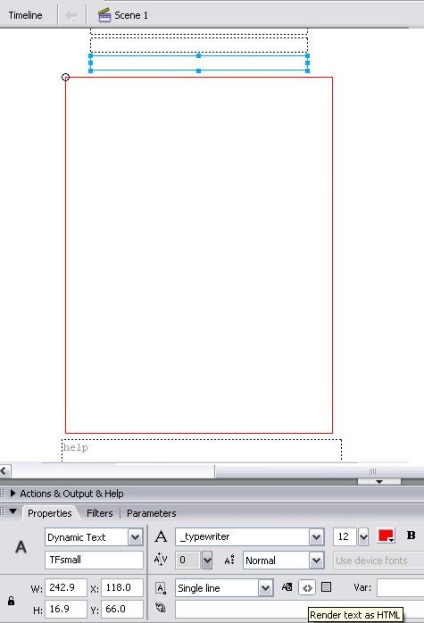
4. У першому кадрі шару «Текст», вставляємо 4 текстових поля по вертикалі (Dynamic Text). Встановлюємо галочку для кожного поля «Render text as HTML»

і в пункті «Line Type» - встановлюємо Single line ... як на картинці. Даємо їм 4 ім'я в поле "Instance name" (TFnormal, TFvertical, TFhorizontal, TFsmall) кожному відповідно.
(В цих полях з'являться посилання на 4 зображення, пізніше ми будимо їх натискати.))
5. Створюємо в цьому ж шарі ще одне поле, але трохи нижче рамки. Instance name йому "TFhelp", а «Line Type» - встановлюємо Multiline. Ну і «Render text as HTML». Шрифт на вибір, у мене Arial (12).
(В цьому полі буде відображатися інформація про розмір завантаження, його ресайзінг, тобто зміні розміру після і ім'я самого файлу)
6. Створюємо новий порожній MovieClip. Insert> New Symbol або (Ctrl + F8). Він нам знадобитися пізніше. Ім'я йому «Кліп», нехай лежить в бібліотеці фалів. Розміщувати на сцені ми його не будемо.
7. У шарі "ActionScript" в першому кадрі пишемо:
// Вказуємо розмір нашої рамки, куди будуть завантажуватися фотки
clip.maxWidth = 300;
clip.maxHeight = 400;
clip.allowEnlarge = false;
// Функція завантаження картинок
clip.loadImage = function (file) this.image.removeMovieClip ();
this.createEmptyMovieClip ( "image", 0);
this.image.loadMovie (file);
this.onEnterFrame = function () var l = this.image.getBytesLoaded ();
var t = this.image.getBytesTotal ();
if (t> 0 l> = t) // завантаження закінчилася
delete this.onEnterFrame;
this.resize ();
>
>;
>;
// Функція розмірності картинок
clip.resize = function () //
// для відображення тестової інформації
_root.TFhelp.htmlText + = "# 92; tзагрузілось, змінюємо розмір:
";
_root.TFhelp.htmlText + = "# 92; t- було:" + this.image._width + "x" + this.image._height + "
";
//
//
var ratio_x = this.maxWidth / this.image._width;
var ratio_y = this.maxHeight / this.image._height;
if (ratio_x<=ratio_y) // выполняем, если нужно уменьшить,
// або збільшити + збільшення дозволено
if (ratio_x<1 || this.allowEnlarge) // ширина равна максимальной
// а висота відповідно до пропорції
this.image._width = this.maxWidth;
this.image._yscale = this.image._xscale;
>
> Else // виконуємо, якщо потрібно зменшити,
// або збільшити + збільшення дозволено
if (ratio_y<1 || this.allowEnlarge) // высота равна максимальной
// а ширина відповідно до пропорції
this.image._height = this.maxHeight;
this.image._xscale = this.image._yscale;
>
>
//
// для відображення тестової інформації
_root.TFhelp.htmlText + = "# 92; t- стало:" + this.image._width + "x" + this.image._height + "
";
//
//
// центрування
this.image._x = Math.round ((this.maxWidth-this.image._width) / 2);
this.image._y = Math.round ((this.maxHeight-this.image._height) / 2);
>;
//
// код, наступний нижче, не описаний в туторіали.
// він потрібен для інтерфейсу цього прикладу і на суть того, що відбувається не впливає.
var httppath = "";
var anchor = new TextField.StyleSheet ();
anchor.setStyle ( "a",);
var TF = [TFnormal, TFvertical, TFhorizontal, TFsmall];
for (var i in TF) TF [i] .styleSheet = anchor;
TF [i] .autoSize = true;
>
TFnormal.htmlText = "завантажити картинку 300х400";
TFvertical.htmlText = "завантажити вертикальну картинку";
TFhorizontal.htmlText = "завантажити горизонтальну картинку";
TFsmall.htmlText = "завантажити маленьку картинку";
loadImage = function (file) _root.TFhelp.htmlText = "вантажимо файл "+ File +"
";
_root.clip.loadImage (file);
>;
TFhelp.htmlText = "виберіть, яку картинку вантажити";
Коли ми все це зробили, нам залишилося зберегти і протестувати. Так, і найголовніше, фотографії ... в цій же папці повинні лежати 4 фотографії формату jpg будь-якого розміру, імена у них повинні бути (normal, vertical, horizontal, small)