Одиниці виміру грають важливу роль в побудові будинків, мостів і веж, і створення веб-сайтів - не виняток. Для створення сайтів, особливо в CSS, використовується ряд одиниць вимірювання таких як пікселі, EM і відсотки. У цьому уроці ми познайомимося з усіма цими одиницями виміру.

Піксель - це фіксована одиниця виміру і найменша одиниця вимірювання екрану, але не плутайте його з пікселем, якій визначає дозвіл екрана. Піксель в CSS не пов'язаний з розміром екрану. Якщо ми відкриємо веб-сторінку фіксованої ширини в 1024px, припустимо, на планшеті з дозволом екрану 1024px на 480px, веб-сторінка не поміститься в екран.
Ми стикалися з цією проблемою раніше і виявили, що піксель в CSS - це не лінійна одиниця виміру, за фактом це векторна одиниця виміру. По суті піксель в CSS вимірює довжину показується області, а не дозвіл екрана, т. Е. Якщо дозвіл екрана 1024px, то це не означає, що сторінка буде мати ширину 1024px.
Ще про пікселі
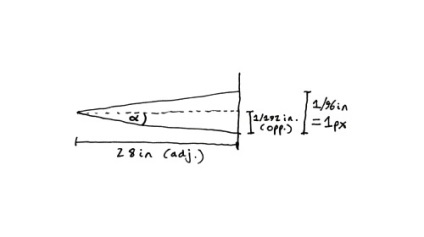
Якщо ви розбираєтеся в тригонометрії і хочете дізнатися більше, подивіться наступне пояснення від Sean B. Plamer: «Піксель в CSS - це кутова одиниця виміру».

Визначення розміру екрана
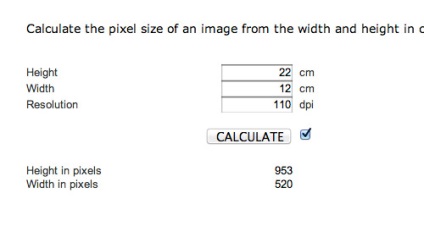
Так як же дізнатися реальний розмір екрану пристрою? На щастя, існує зручний спеціальний калькулятор, щоб приблизно оцінити розмір екрану в пікселях, Сантиметри в пікселі. Нам знадобляться тільки довжина і ширина екрану пристрою і PPI (пікселі на дюйм) / DPI (точки на дюйм), ці дані Ви можете отримати з упаковки пристрою.

Розмір пікселя в Photoshop
Працюючи в Photoshop, можна помітити, що розмір шрифта заданий в Pt (Points, точки). Одиниця виміру Pt дуже підходить для стилів друку. Щоб не плутати Pt і Px, коли ми перетворимо документ в веб-сайт, ми можемо змінити одиниці вимірювання в наступному меню: Edit / Редагувати> Preferences / Налаштування> Units and Rulers / Одиниці і лінійки.
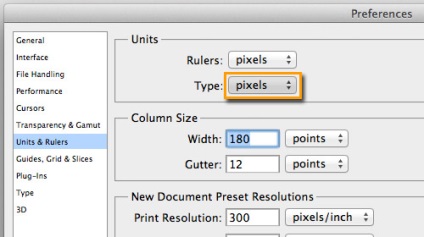
І там відкриється вікно з настройками, як показано на знімку екрана нижче. Виберіть pixels (пікселі) для Type unit / тип Едінци.

І після цього розмір шрифту відображається в пікселях.
EM - це відносна одиниця виміру. В CSS EM означає множник розміру шрифта у пристрої або документа.
Наприклад, припустимо, в документі розмір шрифту заданий як 16px. 1em дорівнює 16px, 2em - 32px і так далі. Хоча EM зазвичай використовується для позначення розміру шрифту і фактично це стандартна одиниця вимірювання в стилях браузера для вимірювання розміру шрифту, ми можемо також використовувати EM, щоб задавати довжину елемента.
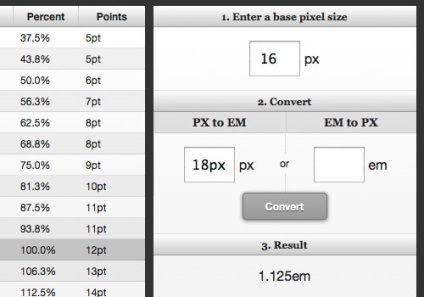
Єдина проблема при використанні EM - це те, що він не дуже інтуїтивно зрозумілий, але є два способи впоратися з цим. По-перше, ми можемо використовувати зручний калькулятор PX в EM.

Інший спосіб - встановити розмір пікселя за замовчуванням рівним 10px, щоб було зручніше вважати, наприклад, задавши 15px як 1.5em. Сподіваємося, ви отримали загальне уявлення за допомогою цього прикладу.
З відсотком все більш зрозуміло, він встановлюється щодо батьківського блоку. Якщо ширина батьківського блоку 800px, тоді 50% буде 400px. За останні роки адаптивний дизайн стає стандартом в веб-дизайні, так що одиниця вимірювання відсоток використовується все частіше.
Давайте розглянемо наступний приклад, в уривку коду нижче задається значення ширини, що дорівнює 60%, блокам класів .container і .main, але у блоків цих класів різні батьківські блоки, так що вони будуть різної довжини. Блок класу .container займе 60% ширини видимої області браузера, а блок класу .main займе 60% ширини свого батьківського блоку класу .container.
Таким чином, ми отримаємо наступний результат:

Так як відсоток теж відносна одиниця виміру, з ним є така ж проблема, як і з одиницями вимірювання EM. Може бути складно швидко порахувати в умі, скільки відсотків від 500px складе 15px. Це зазвичай відбувається, коли ми переводимо одиниці виміру пікселі з фази дизайну в веб-сторінку. Є два шляхи, якими можна вирішити цю проблему: Ви можете традиційно вважати за допомогою калькулятора, або, якщо Вам зручно використовувати предобработчік CSS, Ви можете використовувати функцію percentage () з Sass.
висновок
Навколо використання одиниць виміру в веб-дизайні розгортається багато дискусій. Але в ідеалі одиниця виміру піксель повинна бути використана, коли властивості здебільшого повинні бути точними, наприклад, для установки значень розмірів вертикального або горизонтального зсуву для таких властивостей, як border-radius і box-shadow, а одиницю виміру EM, як рекомендовано W3C , краще використовувати для розміру шрифту. Відсоток - ідеальна одиниця виміру для використання в адаптивної розмітці.
Переклад - Вартівня
> В CSS EM означає множник розміру шрифта у пристрої або документа.
Ви мене, будь ласка, вибачте, але це, м'яко кажучи неправда. Спробуйте самі:
Цей розмір відраховується не з розміру шрифта у пристрої або документа, а від розміру батьківського блоку, так само як і відсотки.
А якщо потрібно відраховувати від шрифту документа незалежно від батьків, то для цього є rem. Я його часто і використовую з фалбеком на пікселі для старих браузерів.