Для вирішення проблеми підтримки новітніх технологій в браузерах використовуються два основні методи: метод граціозною деградації і прогресивного поліпшення. Метод граціозною деградації дозволяє користувачам, які використовують сучасні браузери, відчути весь функціонал передових технологій. А тим, хто використовує старі версії браузера, буде надана версія сайту з обмеженим функціоналом.
З технікою прогресивного поліпшення розробники встановлюють базову лінію для дизайну, той рівень користувацького досвіду, який підтримує більшість браузерів. У таких веб-додатках є вбудована функція визначення браузера. Дану функцію вони можуть використовувати для збільшення функціоналу сайту в міру можливостей браузера, а значить, і для поліпшення користувацького досвіду. Найпоширеніший інструмент в техніці прогресивного поліпшення це JS бібліотека Modernizr.
Modernizr програмно перевіряє, чи підтримує браузер веб-технології наступного покоління, і відповідно повертає true або false. Озброївшись цим знанням, ви можете використовувати нові властивості в підтримуючих їх браузерах, а для старих браузерів використовувати надійні, перевірені методи.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Звучить добре, але ось уже деякий час на слуху метод куди краще. Функцію визначення можна реалізувати за допомогою CSS запитів через правило @supports.
Функція визначення браузера через @supports
Правило @supports є частиною CSS3 специфікації по умовним правилам, яка також включає в себе більш широке правило @media, яким всі ми користуємося при створенні адаптивного дизайну. Медіа запити дозволяють виявити такі властивості як ширина і висота області вікна браузера, в той час як @supports дозволяє перевірити підтримку браузером пари CSS властивість / значення.
Розглянемо простий приклад. Скажімо, на веб-сторінці є зображення, до якого ви хочете застосувати режими накладення. Режими накладення не підтримуються в старих браузерах. Однак замість того, щоб показувати користувачам, чий браузер не підтримує дану функцію, зображення за замовчуванням, можна, якщо не повністю копіювати ефект, то хоча б показувати щось схоже. Нижче показано, як перевірити підтримку режимів накладення через @supports:
Щоб додати стилі в браузери без підтримки mix-blend-mode, необхідно використовувати синтаксис:
Умова має бути всередині дужок. Тобто запис @supports mix-blend-mode: overlay <…> невірна. Проте, якщо додати зайві пари дужок, все буде працювати нормально. Наприклад, запис @supports ((mix-blend-mode: overlay)) вірна.
В умови повинно бути як саме властивість, так і його значення. В наведеному вище прикладі ми перевіряємо властивість mix-blend-mode на значення overlay.
Додавання в кінці конструкції! Important не впливає на правильність коду.
Давайте зробимо за прикладом вище невелике демо. Браузери з підтримкою mix-blend-mode будуть застосовувати стилі з блоку @supports () <…>; інші браузери будуть брати стилі з блоку @supports not () <…>.
Демо на CodePen:
Тест декількох умов зараз
У тестах властивостей через @supports нам не обмежують кількість умов, які можна скласти в одній конструкції. Поставити кілька умов можна за допомогою логічних операторів and, or, і вищезгаданого not. Оператор кон'юнкції and перевіряє дотримання кількох умов:
За допомогою оператора диз'юнкції or набір стилів можна задати різними властивостями. Дуже зручно, якщо деяким властивостям або значенням потрібно прописати Вендорний префікси:
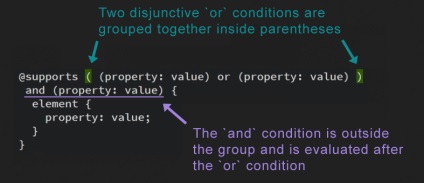
В одному @supports правилі можна комбінувати оператори and і or:

За допомогою слова not можна перевірити одну умову зараз. Наприклад, код нижче хибний:
Замість цього необхідно згрупувати всі умови під одне ключове слово not за допомогою дужок. Нижче правильний запис коду:

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Залишилося переконатися, що після not варто пробіл, а також по обидва боки від and і or.
Оператори в дії
Якщо браузер підтримує градієнти і режими накладення, то до нього можна застосувати набір стилів, як показано нижче (я розбив код нижче на кілька рядків для кращої читання):
Так як деяким старим Android браузерам необхідний префікс -webkit- для лінійних градієнтів, давайте вбудуємо додаткову умову в блок @supports:
Наприклад, на вашому сайті стоять значення режимів накладення luminosity і saturation, які на момент написання статті не підтримуються в браузері Safari. Але ви хочете додати альтернативні стилі для цих браузерів. У такому випадку нам допоможе @supports not і and:
Всі демо можна знайти на CodePen:
Не забудьте написати властивість і його значення в лапках. Специфікація ясно говорить, що функція повертає true, якщо виконуються дві умови:
Ім'я переданого властивості «буквально збігається з ім'ям CSS властивості», яке має підтримувати браузер;
Значення буде «перевірено, якщо це значення підтримується властивістю».
Під буквальним збігом специфікація розуміє, що символи переходу на новий рядок не обробляються і пропуски не видаляються. Тому не ставте зайвих прогалин в кінці або на початку слова, інакше повернеться false. Альтернативний синтаксис приймає тільки один аргумент в дужках:
Даний синтаксис зручніше для перевірки декількох умов за допомогою and і or. Нижче маленький приклад. Скажімо, ви хочете перевірити, чи підтримує браузер режим накладення luminosity. Якщо так, то JS динамічно додасть клас luminosity-blend до відповідного елементу. В іншому випадку буде додано клас noluminosity. Відповідно до елементу застосуються потрібні стилі.
Якщо використовувати перший синтаксис, то JS код буде наступний:
Якщо вам подобається новий синтаксис з однією змінною, просто замініть відповідний рядок коду на рядок нижче:
Підтримка в браузерах
Всі сучасні браузери крім IE11 і Opera Mini підтримують правило @supports. Чи готове правило @supports до виходу в світ? Найкращу відповідь я знайшов у Tiffany Brown:
«... з обережністю підходите до задачі застосування критично важливих стилів через @ supports ... Визначте базові стилі - стилі, які підтримуються всіма браузерами. Потім, використовуйте @supports для того, щоб переписати або доповнити ті стилі, які можна записати в браузерах за допомогою нових властивостей. CSS Master, p.303 »
висновок
У даній статті я досліджувала нативний CSS метод визначення підтримки властивостей через правило @supports. Також було розглянуто відповідне JS API, за допомогою якого можна перевірити поточну підтримку браузером останніх CSS властивостей за допомогою гнучкого методу Css.supports ().
Підтримка CSS запитів досить хороша, проте не повсюдна. Але все ж, якщо ви хочете використовувати @supports в своїх проектах, вам може допомогти стратегічне розміщення стилів в CSS файлі, як було сказано Tiffany Brown, а також css-supports.js polyfill від Han Lin Yap.
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі