10 адаптивних фреймворків для веб-дизайну
Адаптивний дизайн починає охоплювати всю індустрію веб-дизайну, тому що він робить веб-сайт дружнім для користувача, якими б пристроями він не користувався. При цьому, не потрібно розробляти окремий мобільний сайт для різних пристроїв і розмірів екранів. Якщо ви хочете створити новий сайт для вашої компанії, то адаптивний сайт повинен стояти першим у вашому списку завдань. Це пояснюється мобільним майбутнім всієї мережі.
Адаптивні фреймворки можуть значно прискорити процес створення адаптивного веб-дизайну, а також додати багато інших опцій на сайт, наприклад, модальні вікна, off-canvas меню і багато іншого.
Пропонуємо вашій увазі десять відмінних адаптивних фреймворків, які полегшать і прискорять створення адаптивного дизайну для вашого сайту:
Foundadtion - це найбагатший опціями фреймворк, розроблений Zurb. Розгорнути фреймворк можна з підтримкою Saas, також доступна різноманітна бібліотека самих різних опцій, наприклад, off-canvas меню, модальні вікна, розширена навігація canvas, прискорення графічного процесора, fastclick.js і багато інших опцій для розробників. Інвестиції в веб-сайт з вбудованим фреймворком Foundation - це довгострокова стратегія успіху для вашого веб-сайту.
Попрацювавши з різними фреймворками, Трелліс зупинився на Foundation, завдяки гнучкості і практично необмежені можливості цього фреймворка. Дійсно, це фреймворк масштабу підприємства, який може вивести ваш сайт на принципово новий рівень.

На даний момент абсолютно ясно, що Bootstrap - це найпопулярніший адаптивний фреймворк, який застосовується на мільйонах сайтів. Багато тем на Themeforest мають вбудований фреймворк Bootstrap. Можливо, у вашому сайті з такою адмінській темою вже вбудований Bootstrap, а ви про це навіть не знаєте. Крива навчання фреймворка Bootstrap трохи нижче, ніж у Foundation, тому фреймворк відмінно підходить для початківців займатися адаптивним веб-дизайном. Я вважаю, що цей фреймворк підійде для створення адаптивного дизайну на сайтах з платформою WordPress, на відміну від більш серйозного масштабу Foundation.

Gumby - це гнучкий адаптивний фреймворк з безліччю унікальних UI компонентів, яких ви не знайдете в Bootstrap або Foundation. Gumby фреймворк розроблений Digital Surgeons. Спільнота у Bootstrap і Foundation набагато ширше, ніж у Gumby. Проте, на цей фреймворк варто звернути увагу. Фронтенд розробники можуть знайти Gumby цікавим і корисним. У фреймворку є розширення, які додають функціональність базової установки.

Skeleton - це простий, легкий у використанні адаптивний CSS-фреймворк. Він не прив'язаний до конкретного стилю і дизайну. З цим фреймворком ви зможете швидко почати розробку адаптивного сайту без додаткових функцій, з якими ви поки не готові працювати. Ви помітите, що на сайті практично немає квітів. Це пояснюється тим, що даний фреймворк замислювався як основа, якийсь каркас, який ви можете адаптувати під свій бренд і фірмові кольори / стилі вашого сайту.


6) THE RESPONSIVE GRID SYSTEM
The Responsive Grid System пропонує цікавий підхід до адаптивного дизайну, так як він може бути вбудований в існуючий HTML і CSS шаблон. Це дуже проста адаптивна система у вигляді сітки, яку можна додати до будь-якого вже готовому сайту, який поки що не має адаптивного дизайну. Це відмінна можливість, якщо вам потрібна проста система адаптивної розмітки без додаткових функцій.

Amazium - менш відомий адаптивний фреймворк, який представляє собою просту сітку з набагато меншою кількістю кодів, ніж у інших фреймворків. Це ще один інструмент для новачків в адаптивному дизайні, на який варто звернути увагу, особливо якщо вам не потрібні всі фронтенд модулі, які йдуть з такими фреймворками, як Bootstrap і Foundation.

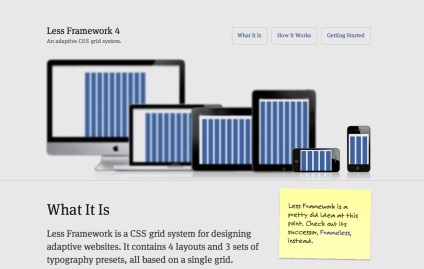
8) LESS FRAMEWORK 4
Less Framework - чергова CSS система для створення адаптивного веб-сайту. Фреймворк містить 4 верстки і три набори графіки і все це засновано на одній сітці. Перевага Less Framework полягає в тому, що ви можете використовувати цей фреймворк для створення різних типів верстки і замінювати елементи однієї верстки на елементи іншого верстки, змінюючи код.


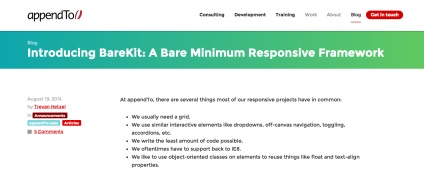
Barekit - це ще один мінімалістичний адаптивний фреймворк. Це абсолютно новий адаптивний фреймворк, який був випущений AppendTo.